CSS属性 overflow 定义当一个元素的内容太大而无法适应 块级格式化上下文 时候该做什么。它是overflow-x和overflow-y的简写属性。
注意: 设置一个轴为visible(默认值),同时设置另一个轴为不同的值,会导致设置visible的轴的行为会变成auto。 注意:
注意: 即使将overflow设置为hidden,也可以使用JavaScript Element.scrollTop 属性来滚动HTML元素。
示例
p {
width: 12em;
height: 6em;
border: dotted;
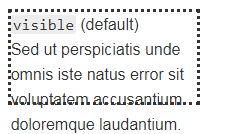
overflow: visible; /* 内容不会被修剪 */
}

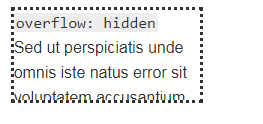
p { overflow: hidden; /* 不显示滚动条 */ }

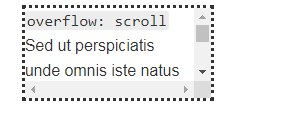
p{ overflow: scroll; /* 始终显示滚动条 */ }

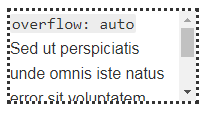
p { overflow: auto; /* 必要时显示滚动条 */ }