如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow</title>
<style>
.box1{
width: 200px;
height: 100px;
overflow: hidden;
}
.box2{
overflow: auto;
}
.box3{
overflow: visible;
}
.box4{
overflow: scroll;
}
div{
width: 200px;
height: 100px;
margin-bottom: 10px;
letter-spacing: 2px;
}
div:nth-child(even){
background:pink;
}
div:nth-child(odd){
background:skyblue;
}
</style>
</head>
<body>
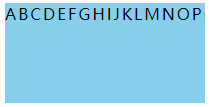
<div class="box1">
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
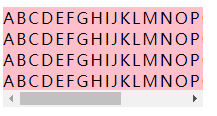
<div class="box2">
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
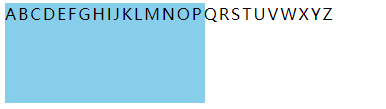
<div class="box3">
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
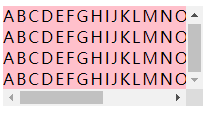
<div class="box4">
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
</div>
</body>
</html>
overflow有以下四个属性值:
1.overflow:hidden

2.overflow:auto

3.overflow:visible

4.overflow:scroll

overflow-x 是否对内容的左/右边缘进行裁剪
overflow-y 是否对内容的上/下边缘进行裁剪