原文地址:https://www.cnblogs.com/socool-hu/p/5633110.html
本文是在原文讲解基础上附上新的测试示例 解释:
首先看下布局 。第一个div里面嵌套第二个div.并且外部div 宽高 小于内部 div宽高。代码如下:
<style>
#wai{
background: #000000;
width:500px;
height: 500px;
}
#nei{
float: left;
width: 600px;
height: 600px;
background-color:#F2dddddd ;
line-height: 600px;
text-align: center;
}
</style>
</head>
<body >
<div id="wai" style="overflow: hidden" >
<div id="nei" >正中间位置</div>
</div>
</body>
效果如图:

我们发现 外部 div被覆盖 。内部div比 外部大。重叠部分就是外部div的宽高。
第二步: 代码上 外部增加了
代码上 外部增加了
style="overflow: hidden" 其它 不变 效果 如下:

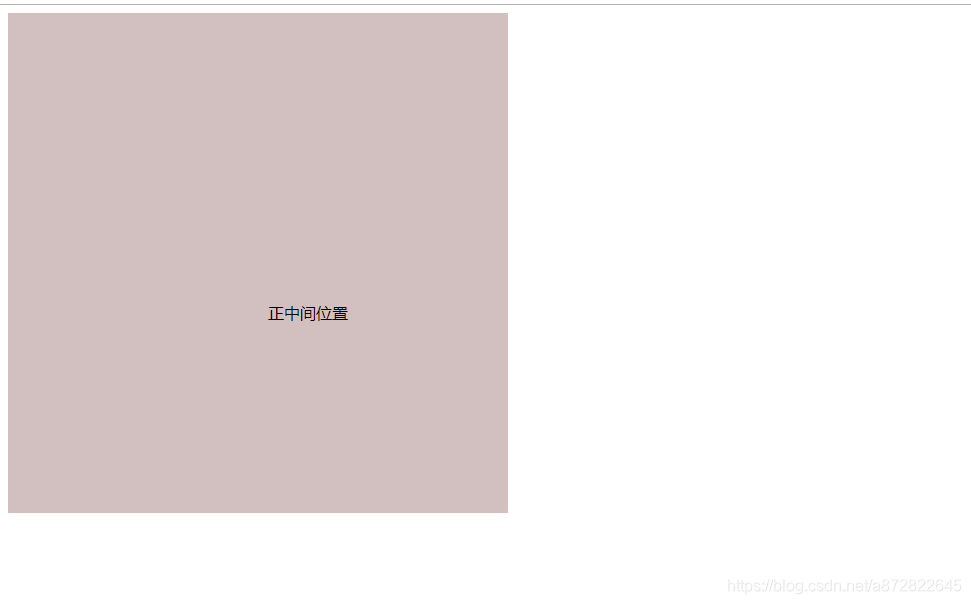
我们发现 内部div超过 外部 div 的部分 隐藏了。
第三步:
<style>
#wai{
background: #000000;
width:500px;
}
#nei{
float: left;
width: 600px;
height: 600px;
background-color:#F2dddddd ;
line-height: 600px;
text-align: center;
}
</style>
</head>
<body >
<div id="wai" style="overflow: hidden">
<div id="nei" >正中间位置</div>
</div>
</body>
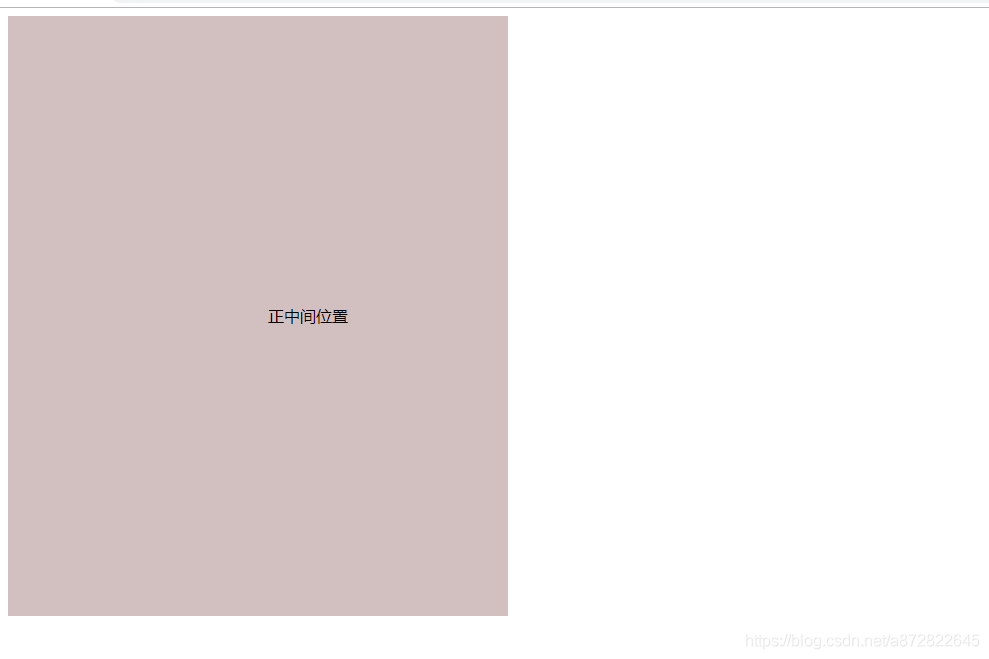
在 第二步基础上 。。删除了 外部 div 的高度。。效果如下:

我们发现 外部的高度 被内部 div的高度撑起来了
结论:
外部 div 如果没有设置 高度。。那么添加了
style="overflow: hidden"
那么 外部div会被内部div 撑起
2.如果 外部div 如果 有 高度。。那么 就会隐藏 内部 div 超出 部分