一、前言
在网页布局中,未处理的溢出元素绝对算得上是个“毒瘤”。因为如果一个“盒子”周围还有其它元素,而从这个盒子中溢出的元素会和盒子周围的元素发生层叠,并脱离了整个HTML元素,所以我们应当合理使用CSS中的overflow属性来处理溢出的元素。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style type="text/css"> *{ margin: 0; padding: 0; } p.one{ width: 100px; height: 50px; line-height: 20px; background: gray; } </style> </head> <body> <p class="one"> 这些文字溢出来了,并且它们层叠在下面的图片的下方。 </p> <<img src="images/background.jpg"> </body> </html>

二、overflow属性简介
overflow 属性规定当内容溢出元素框(盒子模型)时发生的事情。
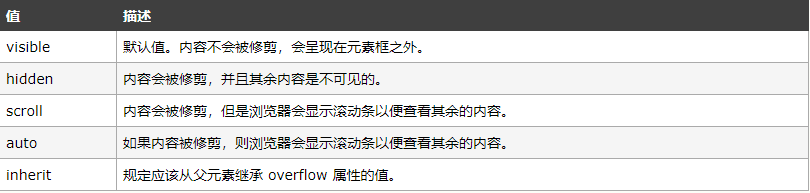
属性值:

注意:
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
