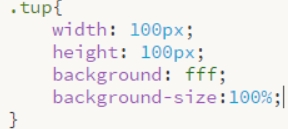
background-size: cover
(图片大小自动适应)
开发工具与关键技术:Dream weaver 、CSS样式
作者:曾子千
撰写时间:2019年2月15日
如果想要一张图片和元素同样大小,但是图片它是不可能天生跟你随便创建的元素一模一样大小的,那么我们该如何去达成相对应的效果呢?
首先创建一个元素,在样式中给它一个长宽高来规定它的形状,引入图片,这时图片和元素是完全不一样的,这要在元素的样式中添加一个background-size属性让图片大小自动适应,这样就达成我们想要的效果了!