版权声明:本文为博主原创文章,转载请带上我的小名嘿嘿嘿 https://blog.csdn.net/qq_37540004/article/details/78864713
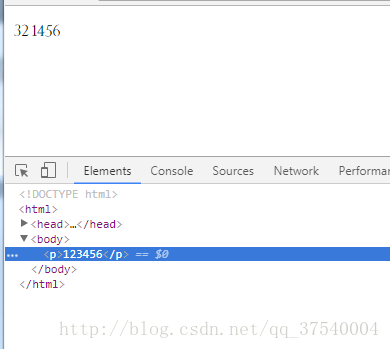
先上一张效果图
假如 正确的数字是321456
这时候用户看到的就是对的
而爬虫在抓取数据的时候
抓到得是123456
混淆了数字
怎么实现呢?
工具:
1、FontCreator (中文汉化破解版) 当然英语好或者土豪的可以无视
2、做好的字体图片
步骤
1、打开FontCreatorhanhua
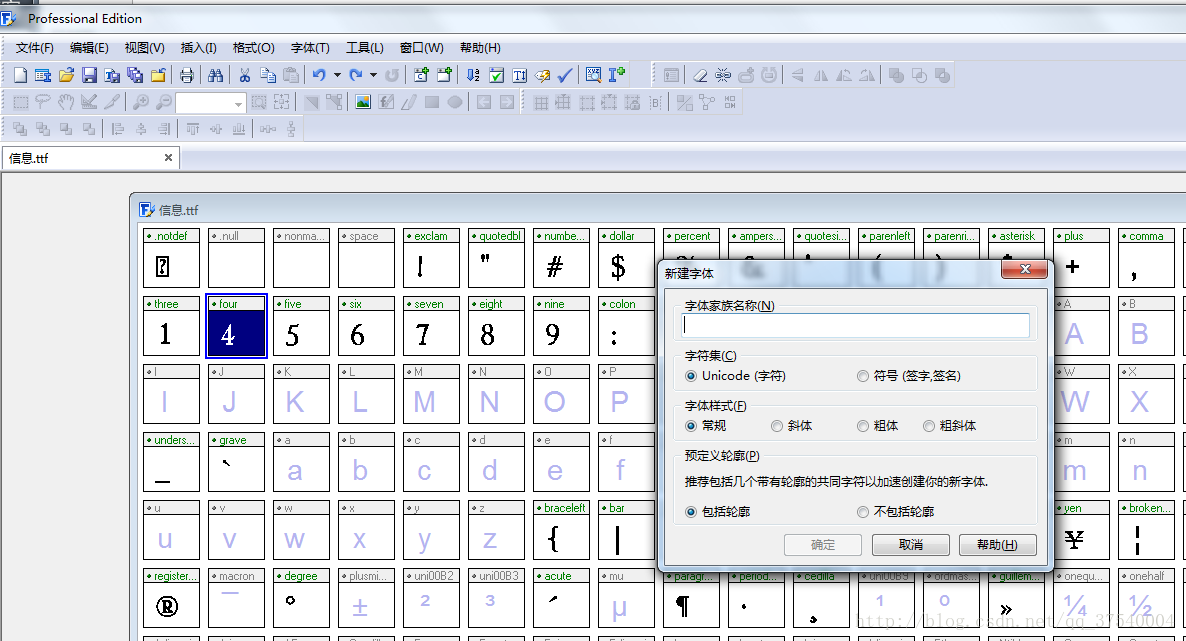
2、文件-新建-填好后-确定

字体家族名称就是你的字体文件名称 别的你看着设置啊
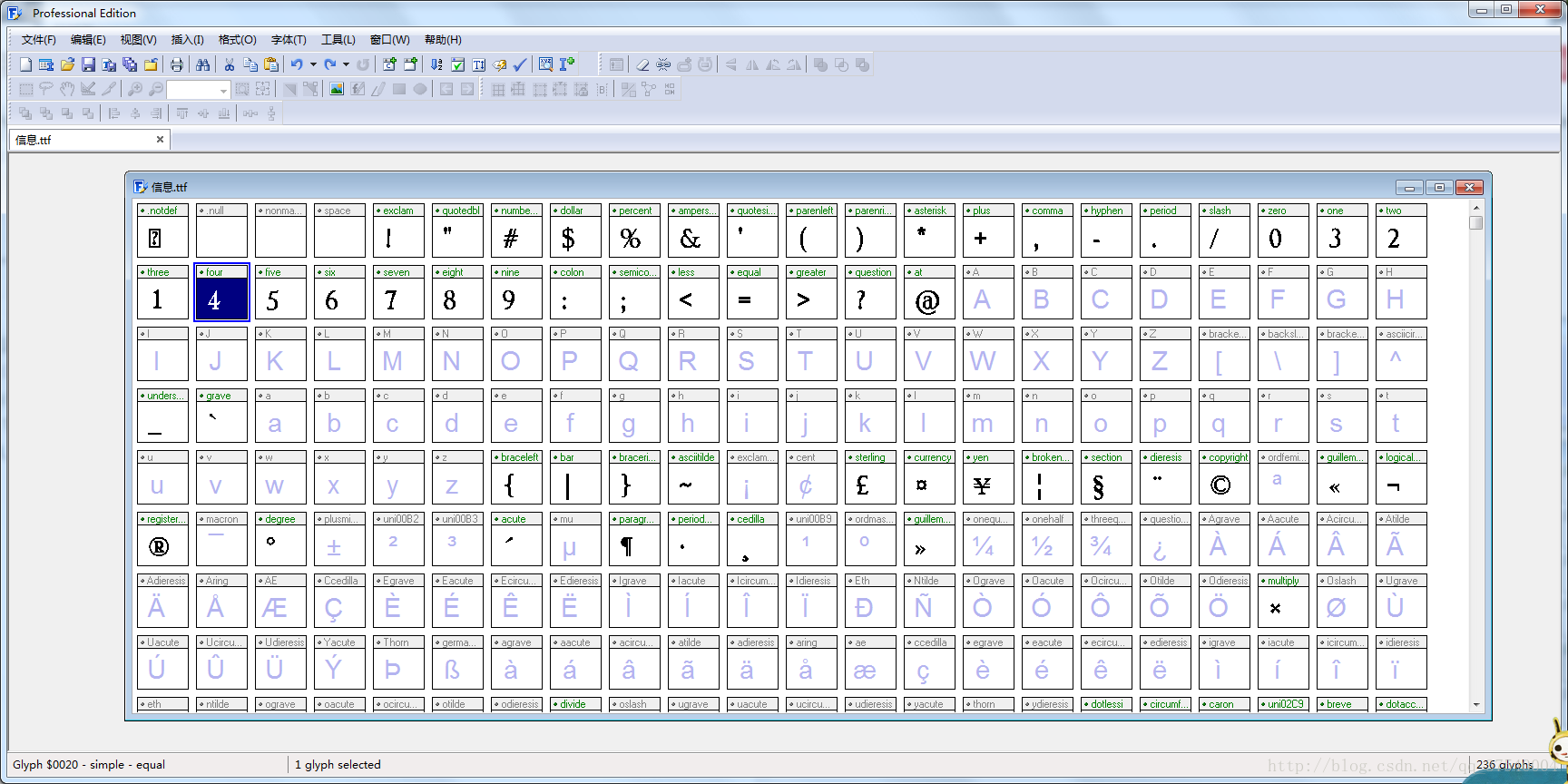
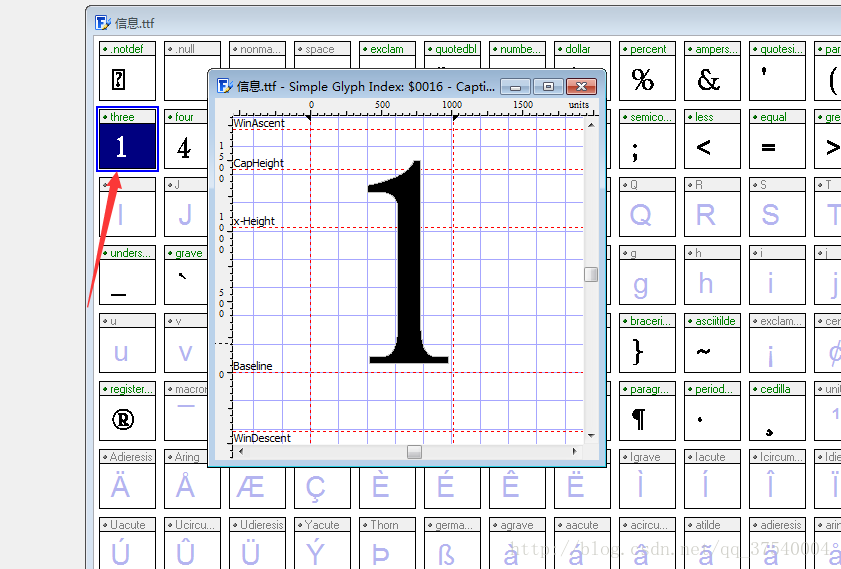
3、然后就会来到这个页面 每个格子就是对应的字符

其实这里的一和三我已经换过位置了
现在是 one — 3 three — 1
4、如果想调整 和更换字体图片 双击这里调整更换

5、一切就绪点击保存

字体文件就生成了
6、 在你的css中引用字体 这里可以多弄几套这种图标字体 和后端配合后每次使用哪套字体 按照一定规则返回
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
@font-face{
font-family: 'xinxi'; /* 字体的名称 用法看下面font-family*/
src : url('fonts/信息.ttf');/*这里是字体文件的相对路径*/
}
body{
font-family: xinxi, "黑体"; /*应用这个字体*/
}
</style>
</head>
<body>
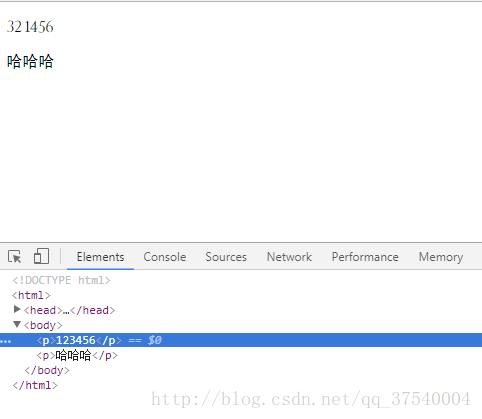
<p>123456</p>
<p>哈哈哈</p>
</body>
</html>最后的效果图
是不是很简单呢 这样再爬数据就要花费一番周折了 嘿嘿