
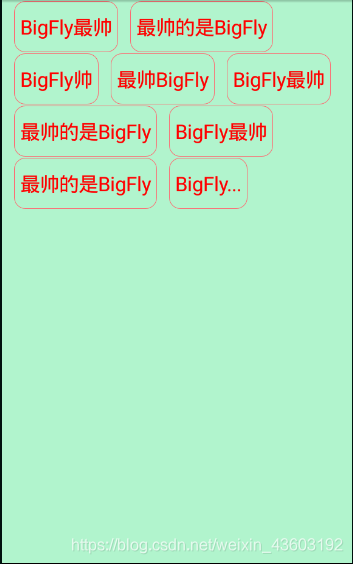
写了一个很简单的布局
这是周围圆框的drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dp"
android:color="#ff666f" />
<corners android:radius="15dp" />
</shape>
xml的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#B1F4CD"
tools:context=".MainActivity">
<com.bwie.administrator.rikao1130.floatview.MyFloatLayout
android:id="@+id/My"
android:layout_width="match_parent"
android:layout_height="match_parent"></com.bwie.administrator.rikao1130.floatview.MyFloatLayout>
</RelativeLayout>
自定义View的代码
package com.bwie.administrator.rikao1130.floatview;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.bwie.administrator.rikao1130.R;
public class MyFloatLayout extends LinearLayout {
private final int widthPixels;
public MyFloatLayout(Context context, AttributeSet attrs) {
super(context, attrs);
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
widthPixels = metrics.widthPixels;
//设置布局垂直显示
setOrientation(VERTICAL);
}
public void setData(String[] data) {
LinearLayout linearLayout = getLin();
for (int i = 0; i < data.length; i++) {
String tmp = data[i];
int numWidth = 0;
//得到一行LinearLayout到底有多少子控件 因为我要计算每个子控件加在一起的宽度
int childCount = linearLayout.getChildCount();
//这个for循环只是计算一行LinearLayout的所有子控件的宽的和
for (int j = 0; j < childCount; j++) {
//通过index得到每一个子控件
TextView tv = (TextView) linearLayout.getChildAt(j);
LayoutParams layoutParams = (LayoutParams) tv.getLayoutParams();
int leftMargin = layoutParams.leftMargin;
//测量这个tv的宽和高
tv.measure(getMeasuredWidth(), getMeasuredHeight());
numWidth += tv.getMeasuredWidth() + leftMargin + tv.getPaddingLeft() + getPaddingRight();
}
TextView dataText = getText();
//设置文字属性
LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.leftMargin = 20;
params.topMargin = 2;
dataText.setLayoutParams(params);
dataText.setText(tmp);
dataText.measure(getMeasuredWidth(), getMeasuredHeight());
//计算宽
int dataTextWidth = dataText.getMeasuredWidth() + dataText.getPaddingLeft() + dataText.getPaddingRight();
//考虑到字符串可能会很长,超过屏幕的宽度,此处进行一个判断
if (dataTextWidth >= widthPixels) {
String substring = tmp.substring(0, 6);
dataText.setText(substring + "...");
//重新计算字符串的宽度
dataText.measure(getMeasuredWidth(), getMeasuredHeight());
dataTextWidth = dataText.getMeasuredWidth();
}
if (widthPixels >= numWidth + dataTextWidth) {
linearLayout.addView(dataText);
} else {
//对LinearLayout重新赋值,通过getLin换行
linearLayout = getLin();
linearLayout.addView(dataText);
}
}
}
private TextView getText() {
TextView textView = new TextView(getContext());
textView.setTextSize(24);
textView.setTextColor(Color.RED);
textView.setBackgroundResource(R.drawable.text_style);
textView.setPadding(10, 20, 10, 20);
return textView;
}
private LinearLayout getLin() {
LinearLayout linearLayout = new LinearLayout(getContext());
//LayoutParams 控制组件大小的一个工具类
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
linearLayout.setLayoutParams(params);
//this本类对象
this.addView(linearLayout);//只要重新添加view了自动换行了
return linearLayout;
}
}
mineActivity的代码
package com.bwie.administrator.rikao1130;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.bwie.administrator.rikao1130.floatview.MyFloatLayout;
public class MainActivity extends AppCompatActivity {
private String[] data = {"BigFly最帅", "最帅的是BigFly","BigFly帅", "最帅BigFly","BigFly最帅", "最帅的是BigFly","BigFly最帅", "最帅的是BigFly", "BigFly怎么那么帅,特别特别特别特别特别特别特别帅"};
private MyFloatLayout My;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
My = (MyFloatLayout) findViewById(R.id.My);
My.setData(data);
}
}
以上