版权声明:《==study hard and make progress every day==》 https://blog.csdn.net/qq_38225558/article/details/84720805

前台html表单
<form action="">
<ul class="editInfos">
<li><label><font color="#ff0000">* </font>请输入旧密码:<input type="text" name="oldPassword" id="oldPassword" required value="" class="ipt" /></label></li>
<li><label><font color="#ff0000">* </font>请输入新密码:<input type="text" name="newPassword" id="newPassword" required value="" class="ipt" /></label></li>
<li><label><font color="#ff0000">* </font>请重复新密码:<input type="text" name="reNewPassword" id="reNewPassword" required value="" class="ipt" /></label></li>
<li><input onclick="ajax_submit('${loginUser.username }');" value="确认提交" class="submitBtn" /></li>
</ul>
</form>ajax提交数据并接收处理
function ajax_submit(username) {
var oldPassword = $("#oldPassword").val();//获取表单的输入值;
var newPassword = $("#newPassword").val();//获取表单的输入值;
$.ajax({
type: "post", //数据提交方式(post/get)
url: "/editPassword", //提交到的url
data: {"username":username,"oldPassword":oldPassword,"newPassword":newPassword},//提交的数据
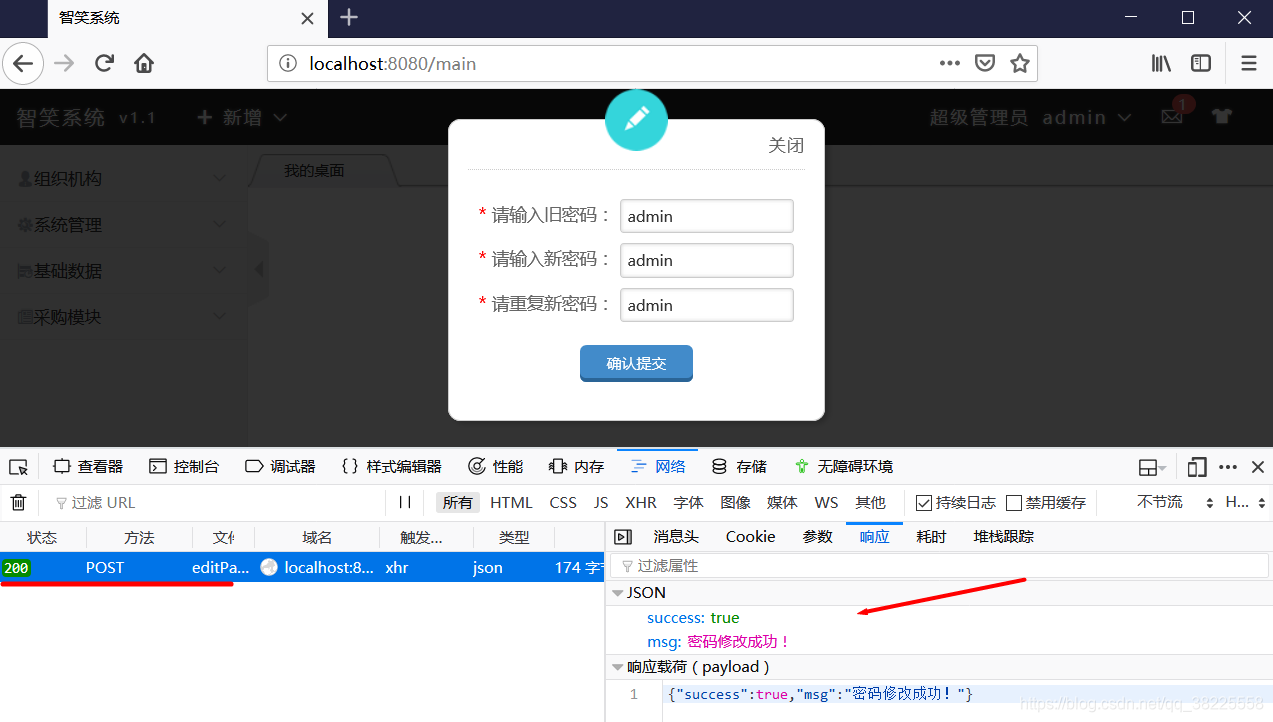
dataType: "json",//返回的数据类型格式
success: function(msg){
if (msg.success){ //修改成功
//修改成功处理代码...
}else { //修改失败
//修改失败处理代码...
}
}
});
}