我们在实际的开发过程中必定是有前后台数据交互 而现在只有两种数据传输的方法一个是ajax和form表单提交
前后台数据传输,是非常重要的,一个页面没有前后台数据交互的话那也只是一个静态页面而已
在此之前我们打开文件的方式都是双击通过file协议,本地打开 一个文件
file:///C:/Users/John/Desktop/ajax1/1.html
像是这样在本地打开的文件是没有服务端所以我要使用xammp APP模拟一个服务端
这样才可以更好的学习前后台的数据传输 xammp 集成了apache服务器,mysql数据库,php服务端语言,集成的软件
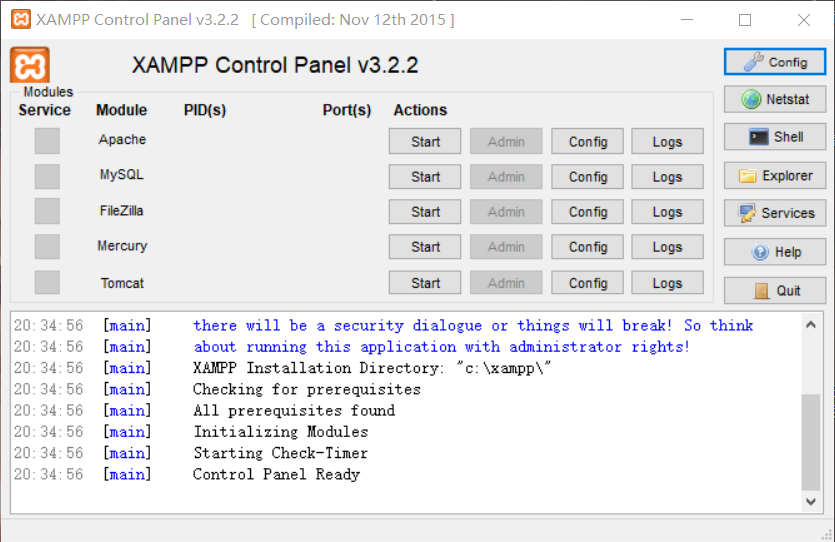
如何使用xammp 软件
在安装完成后
xammp服务存放的路径:xammp安装目录中的htdocs文件夹,删除里面所有的文件,这样的话可以防止自己的文件被搞混淆。
在将自己想要打开的文件放入htdocs文件夹
然后下一步打开软件

点击Config按钮 在点击第一个Apache按钮进入文本设置端口号

红色的记号设置端口号尽量设置为3000以上的4位数这样的话成功率高
怕有些端口被其他的软件占用了导致失败
都设置成功后点击Starl按钮生成环境成功
这里我设置的端口号是8888

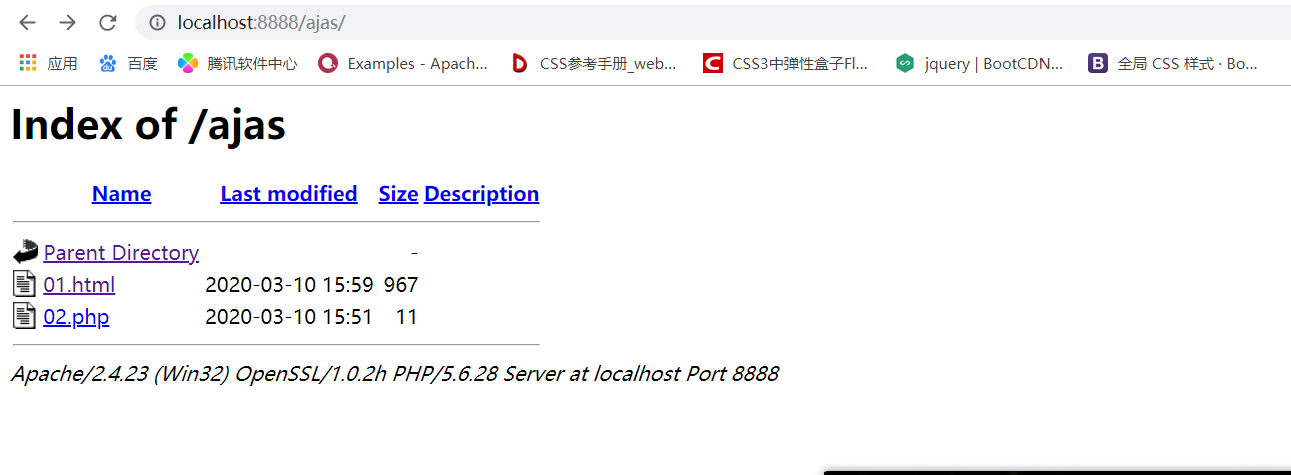
接下使用端口号的进入方法来试试把
注意这里进入的网页链接
http://ip地址:端口号/文件的路径 这里我设置的端口号是8888

在看看我们在htdocs文件夹中放入自己的文件
注意这里浏览器只能识别html文件像上面CSS文件和js文件浏览器是识别不除来的

在搭建好了服务端环境后就可以学习接下来的前后台数据传输了
上面也说了有两种方法
一种是from表单提交
一种是ajax