好久没搞ajax提交form表单了。
在修改过程中遇到报错:
1、Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported
这里因为是post提交,需要修改
contentType : 'application/json'
2、Caused by: com.fasterxml.jackson.core.JsonParseException: Unrecognized token 'name': was expecting
这里是因为使用了
$("#jmExaminationSave").serialize()
解决方案
var formObject = {};
var formArray =$("#jmExaminationSave").serializeArray();
$.each(formArray,function(i,item){
formObject[item.name] = item.value;
});


完整代码
js事件
function saveForm() {
$("#save_btn").attr("disabled","disabled");
var formObject = {};
var formArray =$("#jmExaminationSave").serializeArray();
$.each(formArray,function(i,item){
formObject[item.name] = item.value;
});
formObject.jmDocID=$("#jmDocID").val();
var url ="<%=path %>/physicalExamination/jmExaminationSave.action";
$.ajax({
url: url,
type: "post",
data: JSON.stringify(formObject),
contentType : 'application/json',
dataType: "json",
success: function (data) {
debugger
$("#save_btn").removeAttr("disabled");
if (data.code == 0) {
layer.open({
title: '提示'
,content: '提交成功!'
});
}
},
error : function() {
$("#save_btn").removeAttr("disabled");
layer.open({
title: '提示'
,content: '操作异常!'
});
}
});
}
jsp页面

<button type="button" id = "save_btn" class="am-btn am-btn-primary am-btn-xs" οnclick="saveForm()">提交保存
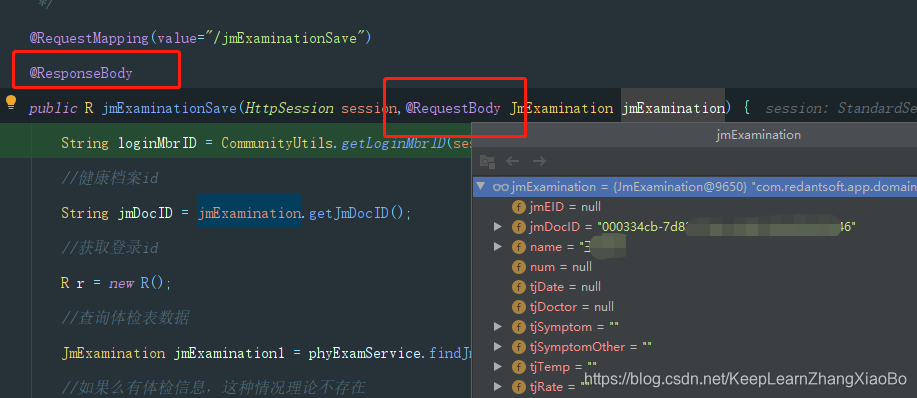
后端代码