
效果:

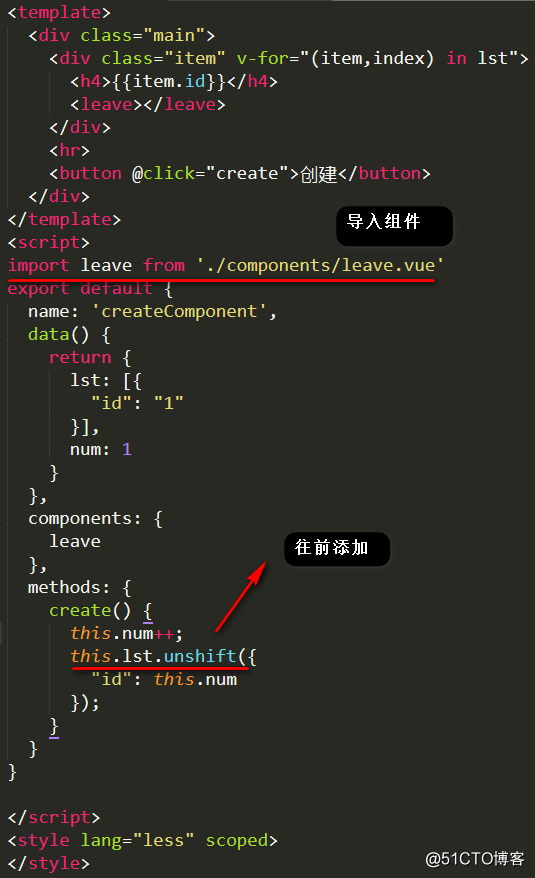
代码:
<template>
<div>
<div v-for="(item,index) in lst">
<h4>{{item.id}}</h4>
<leave></leave>
</div>
<hr>
<button @click="create">创建</button>
</div>
</template>
<script>
import leave from './components/leave.vue'
export default {
name: 'createComponent',
data() {
return {
lst: [{
"id": "1"
}],
num: 1
}
},
components: {
leave
},
methods: {
create() {
this.num++;
this.lst.unshift({
"id": this.num
});
}
}
}
</script>
<style scoped>
</style>