效果图我只想要最后一排变成红色

<div id="left_two">
<ul class="title margin-top">
<li>排名</li>
<li>路线</li>
<li>当前人数</li>
<li >拥挤度</li>
</ul>
<ul class="title" v-for="item in items">
<li>1</li>
<li>成都-乐山</li>
<li>395</li>
<li >
<el-rate
v-model="value5"
disabled
text-color="#ff9900"
>
</el-rate>
</li>
</ul>
</div>



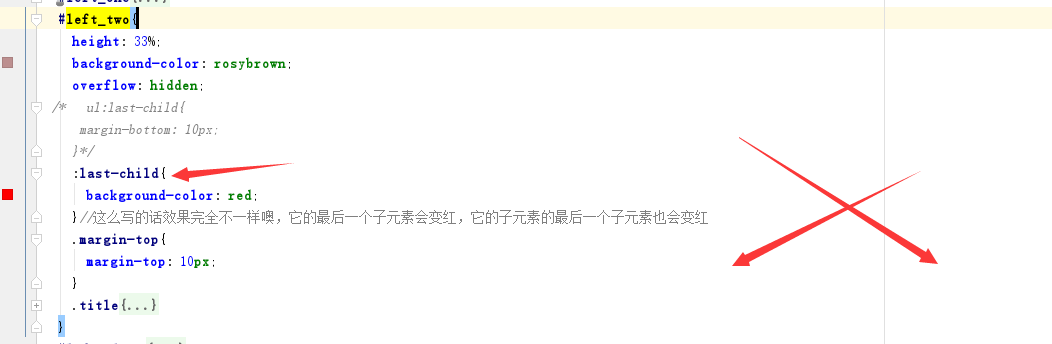
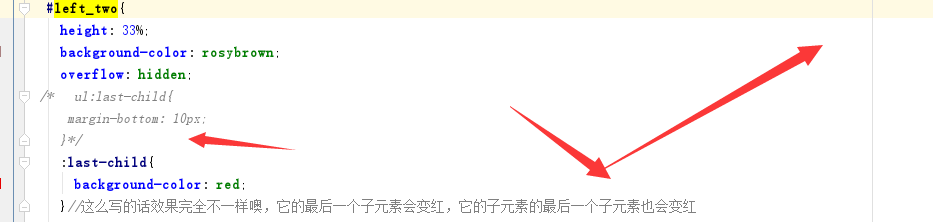
正确写法如图