vue3使用less中:deep不生效
前言
vue3 淘汰了 ::v-deep 要修改样式的类名 { 内容 }
vue3 采用 :deep(要修改样式的类名) { 内容 }
vue3对deep的官方讲解
1、使用deep没有效果写在某个标签下的
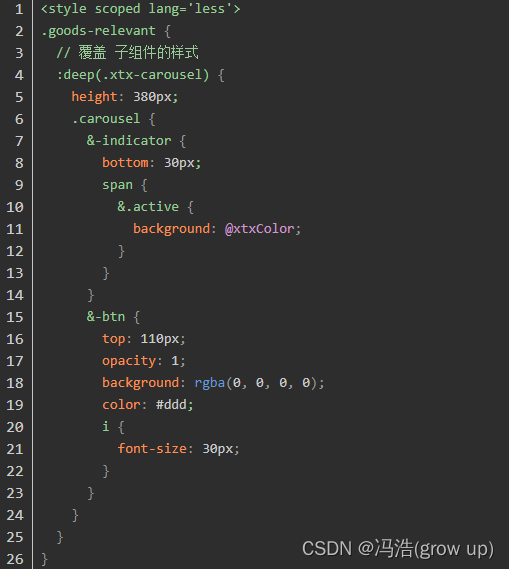
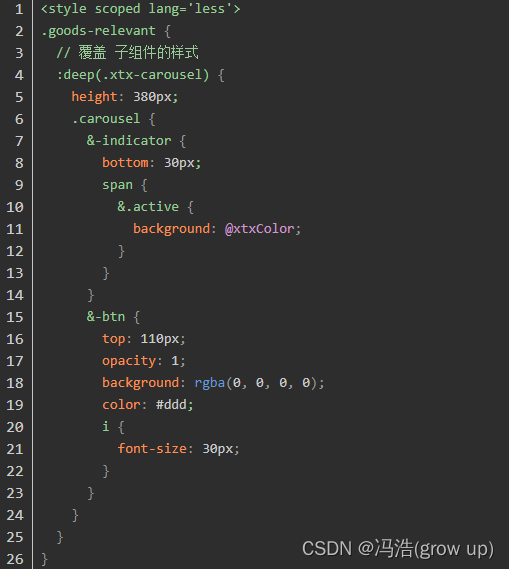
错误写法

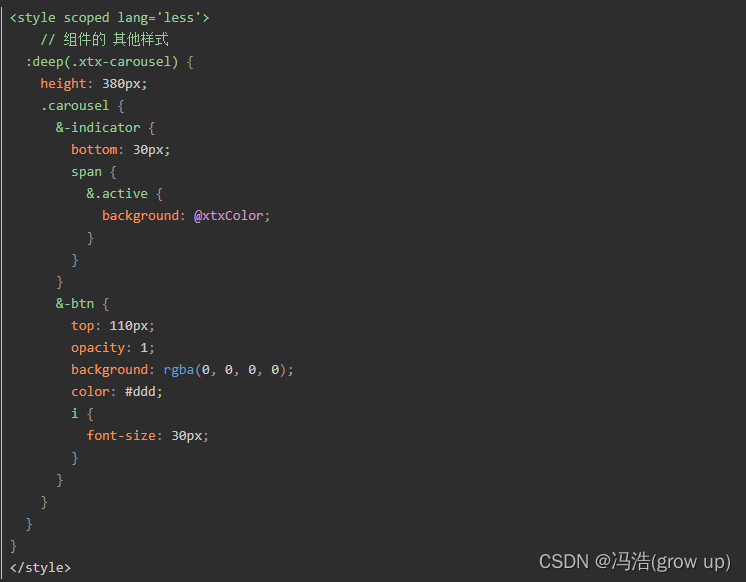
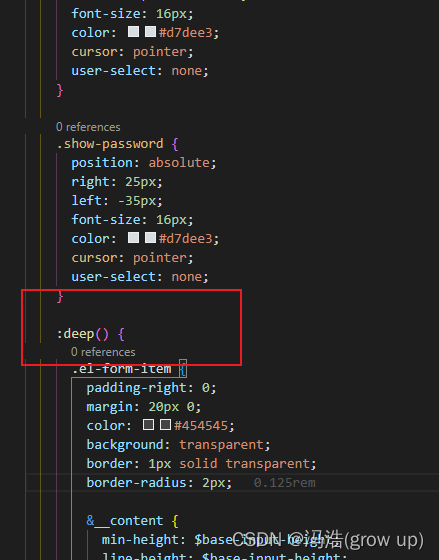
正确写法
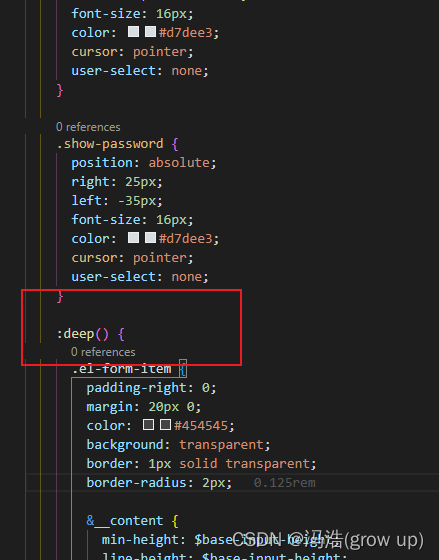
将deep单独放置并指定标签

2、加scoped,:deep失效
在 vue3 中,需要vue3的template里加上父标签,并在less中使用父标签包裹 要穿透的样式内容

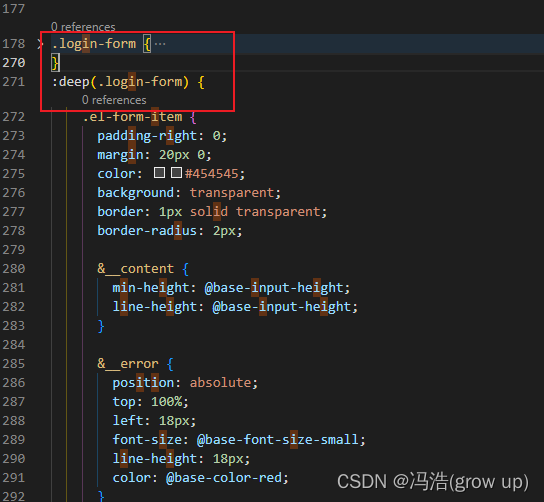
错误写法

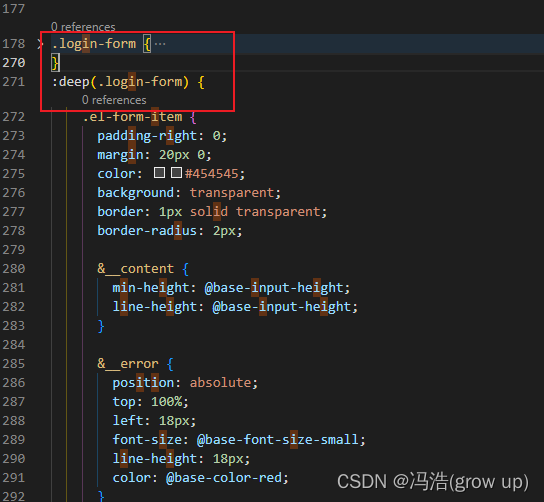
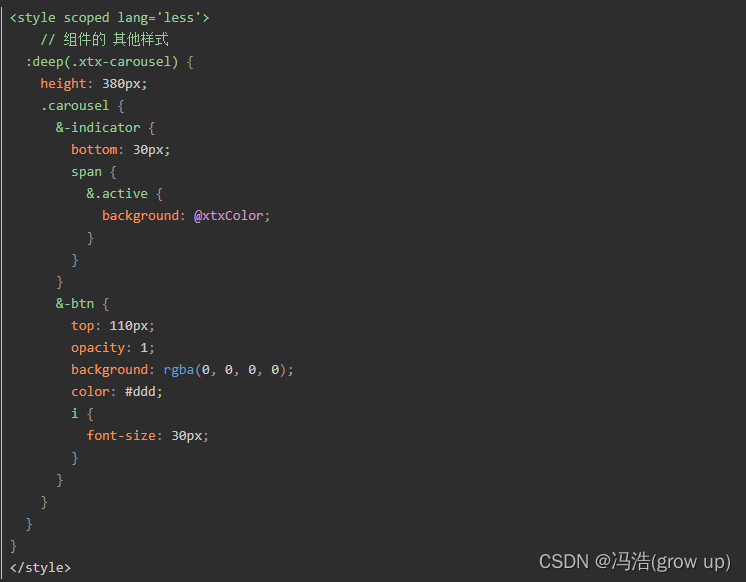
正确写法

vue3 淘汰了 ::v-deep 要修改样式的类名 { 内容 }
vue3 采用 :deep(要修改样式的类名) { 内容 }
vue3对deep的官方讲解
错误写法

正确写法
将deep单独放置并指定标签

在 vue3 中,需要vue3的template里加上父标签,并在less中使用父标签包裹 要穿透的样式内容

错误写法

正确写法