版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/grapelove01/article/details/80769132
css预处理技术已经发展的比较成熟了,通过css预处理技术可以很好的提升css的编程性,提高css代码的开发效率和可维护性,目前比较热门的相关技术有Sass、Less CSS、Stylus、Compass等
Less是一种动态样式语言,属于css预处理语言的一种。它使用类似CSS的语法为CSS的赋予了动态的特性,如变量、继承、运算、函数等,更方便css的编写和维护实现css模块化。less 可以在多种语言,环境中使用,包括浏览器端、桌面客户端、服务端。
相比Sass而言,Less要简单易上手一些,但是编程性较Sass而言,略有不足。
1. 语法
语法主要包括以下方面,示例直接看文档即可less中文文档
变量、混用(直接混用、带参数混用、@arguments 变量)、模式匹配和导引表达式、嵌套规则、运算、Color 函数、Math 函数、命名空间、作用域、注释、Importing、字符串插值、避免编译、JavaScript 表达式、避免编译
2. 在webstorm中的配置(windows下,git bash)
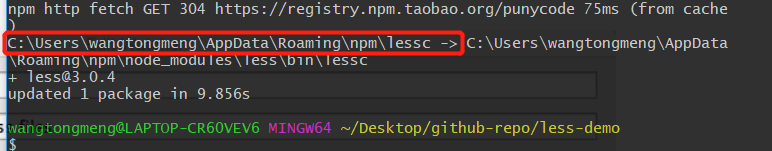
命令行 npm install -g less , 安装完成后记下lessc路径

打开webstorm的file watchers, file->settings->Tools->file watchers
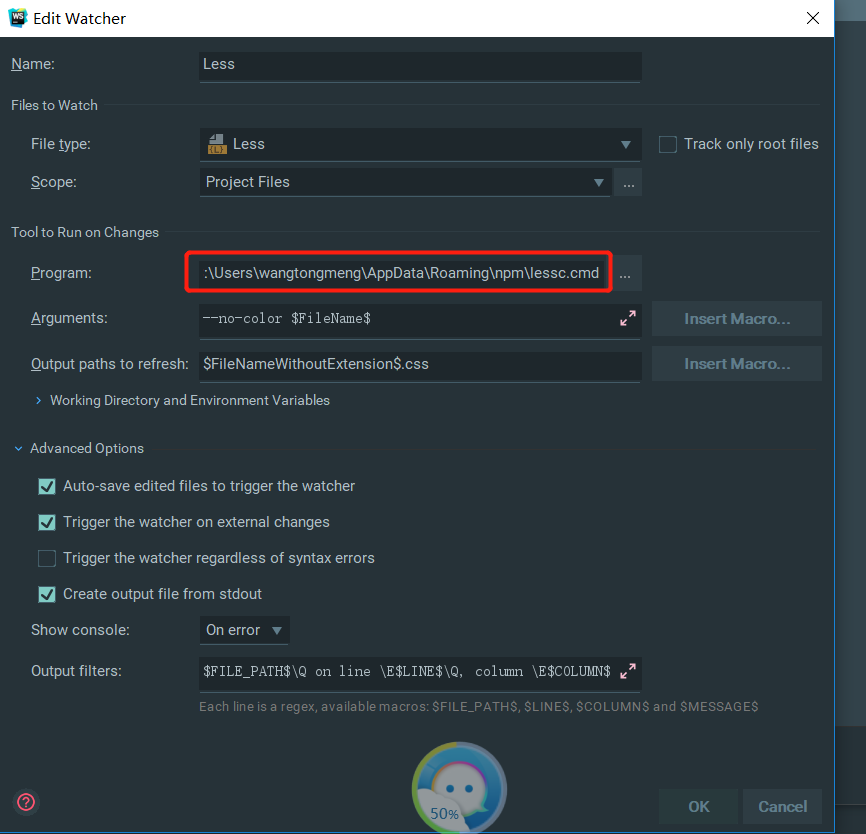
在弹窗的窗口的右上角点击绿色的 ‘+’ 号,然后选择less,按照下图进行配置:

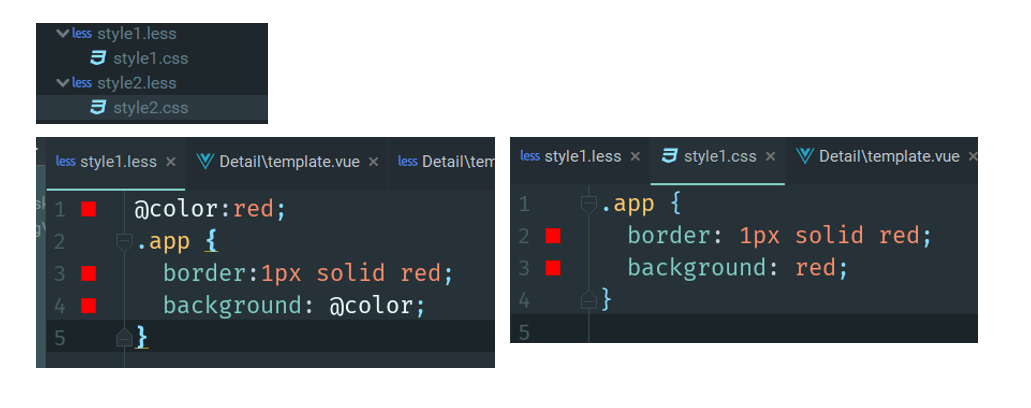
确定应用即可。这样我们创建less文件会自动生成css文件,修改less,css也会自动更新。