一、依赖下载
- 使用 npm 下载
或者使用 yarn 下载npm install --save less less-loaderyarn add less less-loader --dev - 检查是否安装成功
lessc -v
二、 项目中使用 less
- mian.js 中引入
import less from 'less' Vue.use(less) - 创建一个 .vue 文件,开始使用 less
<style lang="less" scoped> </style>
三、遇到问题
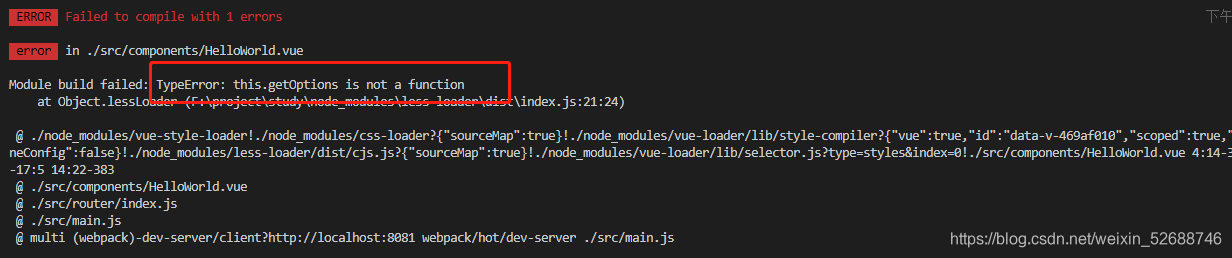
- 问题:在初次安装less后,在本地使用npm run dev运行项目时出现报错:

- 导致原因:
less-loader版本过高 - 解决办法:
- 卸载现有 less-loader
npm uninstall less-loader - 重新安装低版本的 less-loader
npm install [email protected] --save
- 卸载现有 less-loader