下面为大家展示一个较为简单的ng父子组件双向绑定传值,下面是父组件页面

这个页面的大概功能就是父组件(红色)通过输入框输入内容反映到子组件上进行展示,并且进行了投影,
子组件(橙黄色)通过Input输入框输入内容反映到父组件上,并且使用了@Output传值给父组件
下面是父组件的页面

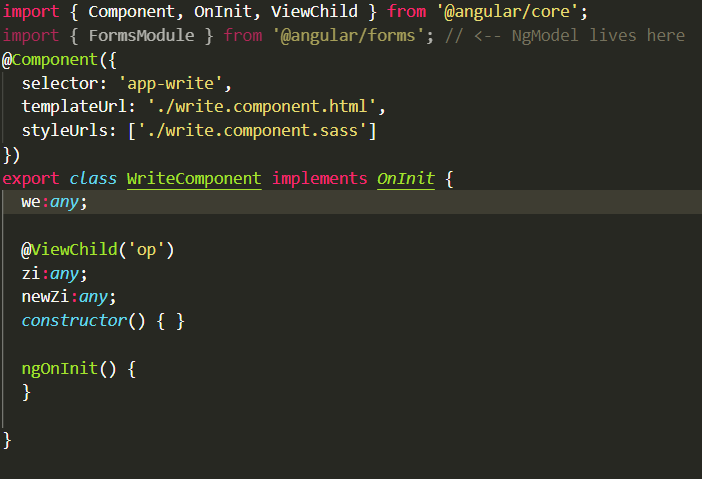
父组件ts

子组件页面

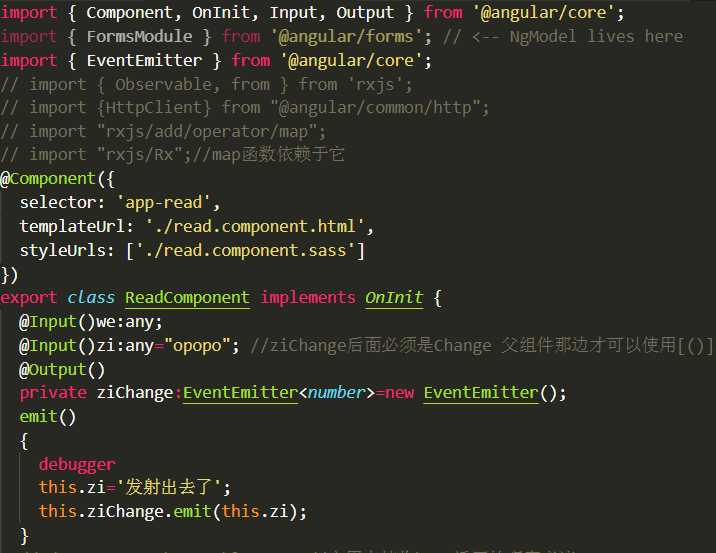
子组件ts
扫描二维码关注公众号,回复:
4287233 查看本文章



我主要来说下需要注意的几个地方,第一个就是当我利用子组件的@Output发射数据给父组件的时候,
import { EventEmitter } from '@angular/core';
EventEmitter 的导入需要注意,同时子组件需要用@Output发射给父组件的ziChange的zi后面必须是Change,
这样才可以在父组件页面使用[()]这种绑定绑定方式,否则还需要自己写个方法接收。建议大家尽量避免使用
@ViewChild这种的方式获取子组件的方法和值。