vue中,在子组件设置props对象,来接受父组件传来的值
父组件中,:冒号后面的绿色变量必须和子组件中props的变量保持一致

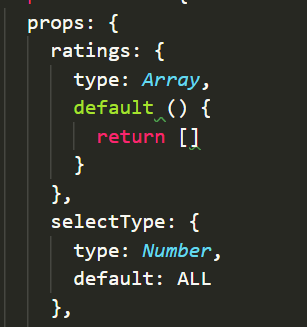
子组件:

type设置值的类型
default设置默认值,当没有给子组件传值时使用default里的内容
子传父: $emit
如果是子组件想传递数据给父组件,需要派发自定义事件,使用 $emit 派发,
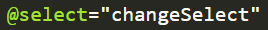
父组件使用v-on接收监控(v-on可以简写成@)
父组件在html代码中这样接收,changeSelect是一个自己在methods中定义的方法

子组件在methods里通过$emit派发
