1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。
vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
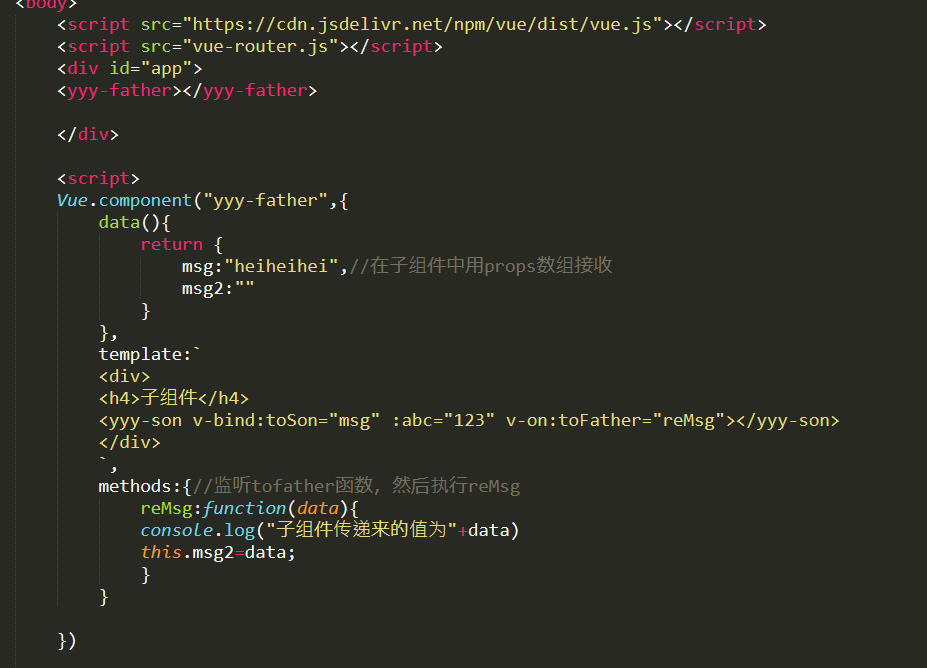
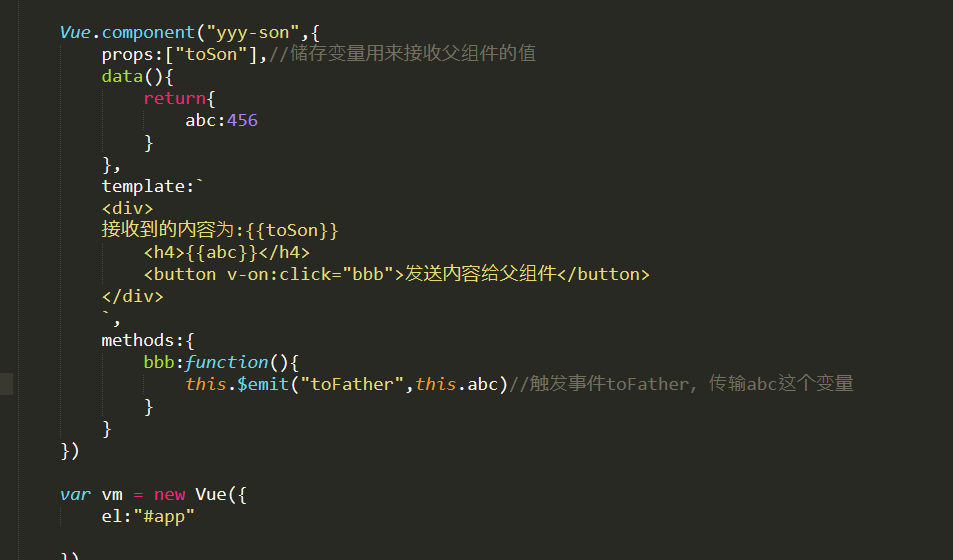
上实际代码图片


首先我们定义了一个叫yyy-father的组件,data中放了一个msg数据,然后在子组件的props属性中用toSon来接收,因为我们在子组件上绑定了toSon=msg.
然后在子组件上添加了一个叫bbb的事件,通过绑定的事件toFather,将子组件的值传给父组件然后执行reMsg方法。
我的理解可能会有些偏差,但应该是大体没问题的,如有问题请指出