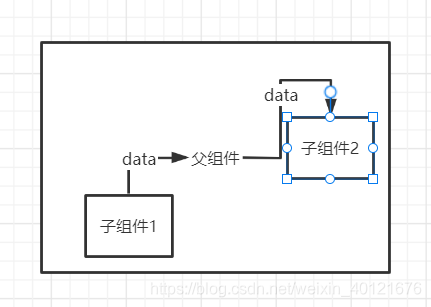
场景:
在【子组件1】中向外emit一个data
父组件接受data,传入【子组件2】data
子组件2 用input get set方式接受data。
问题:当data是一个数组对象时,在【组件1】中修改数组对象中的一个数组下的对象的value值,修改后的data传入到父组件,但是没有传给【组件2】
出现原因:当前修改,没有触发传给【组件2】的变更检测。
解决方式:在父组件里处理data的时候,使用:[...data]解决
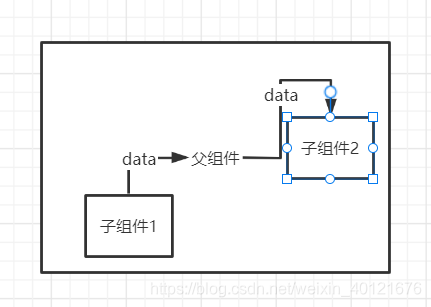
场景:
在【子组件1】中向外emit一个data
父组件接受data,传入【子组件2】data
子组件2 用input get set方式接受data。
问题:当data是一个数组对象时,在【组件1】中修改数组对象中的一个数组下的对象的value值,修改后的data传入到父组件,但是没有传给【组件2】
出现原因:当前修改,没有触发传给【组件2】的变更检测。
解决方式:在父组件里处理data的时候,使用:[...data]解决