和2D一样也是transform 即变形



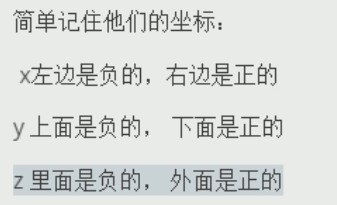
1)rotateX rotateY rotateZ(也可以用transform-origin来设置旋转中心点)
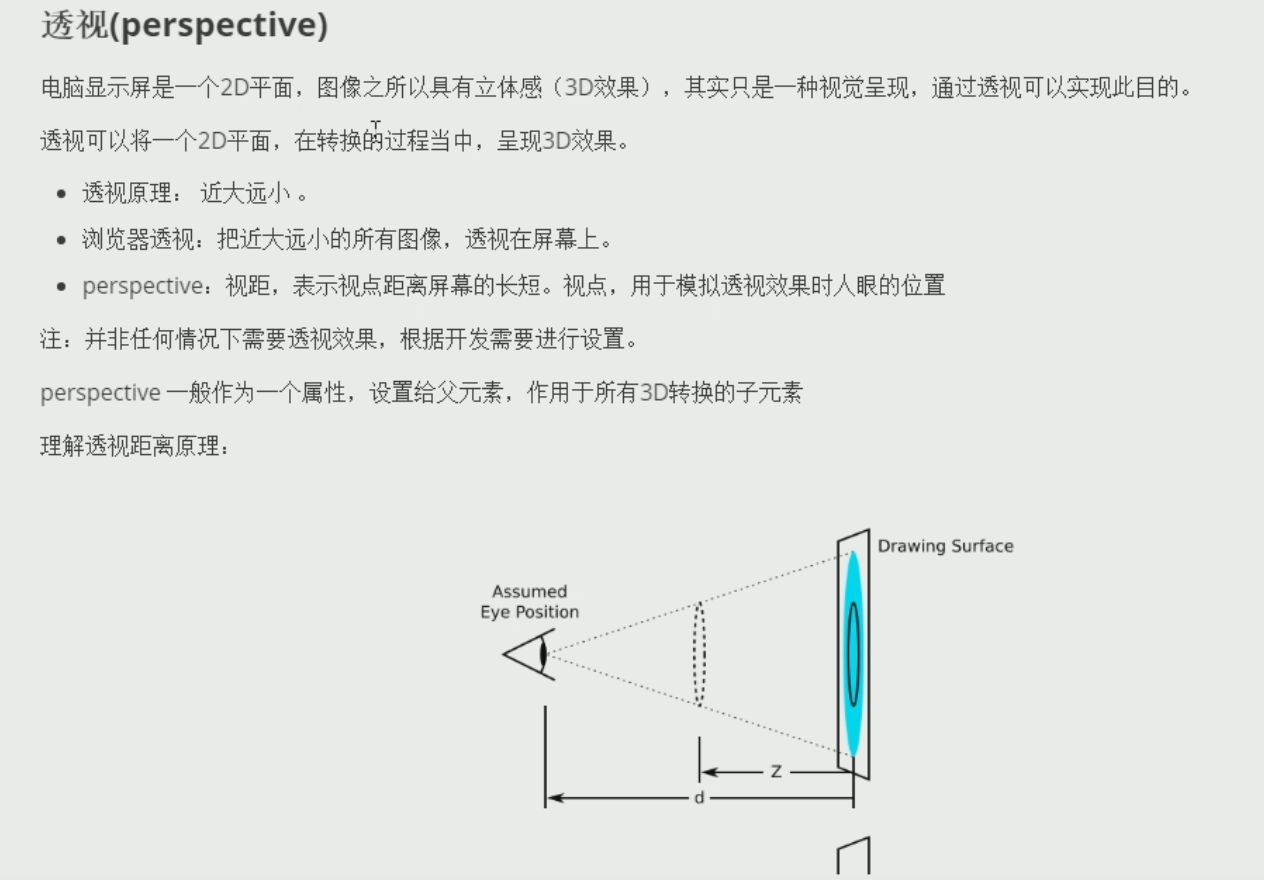
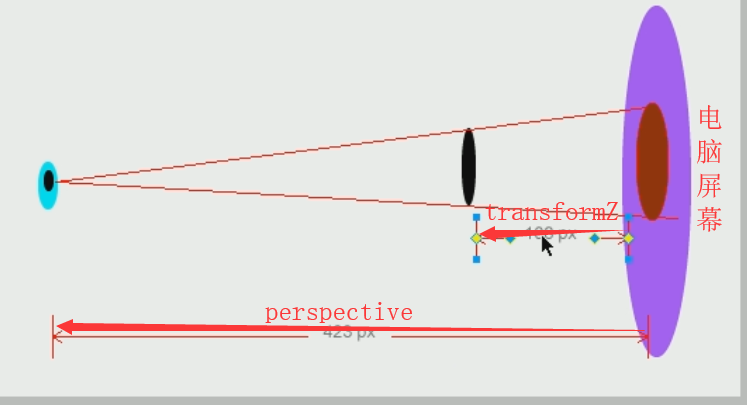
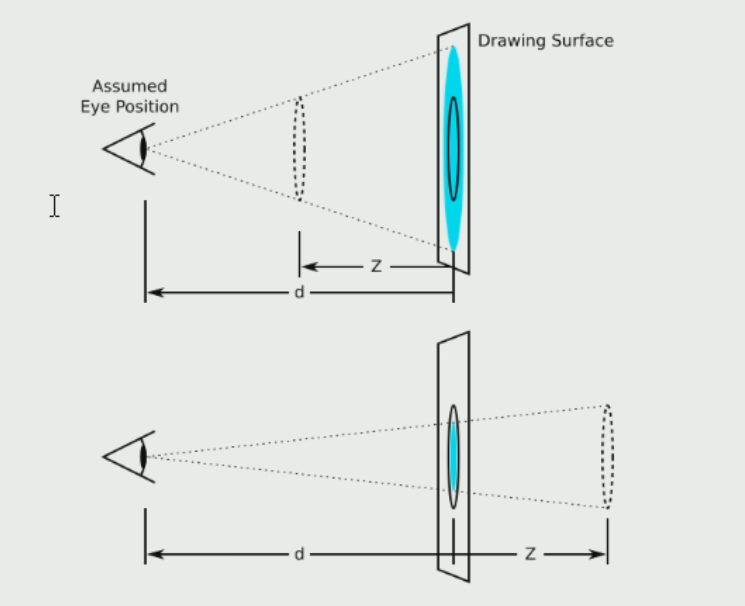
2)透视(perspective)
给父亲加透视,透视就是模拟眼睛到物体的距离,近大远小,即数值越小,3D越明显


理解透视就是把眼睛放在离物体多远的地方看,不设置透视可以理解成在无穷远处看,和太阳光一样,不会因为Z改变而看出变化



translate3d(x,y,z)//一下写3个 其中x,y可以是px可以是%(和相对定位一样,自恋型) 而z只能是px