1、注册
小程序的开发已经快进入尾声了,我也没那么多事了,现在给大家分享一下开发小程序的过程。入职后公司的第一个小程序前端开发交给了我。虽然老大说不着急,但是要一个人负责小程序而且我也没学过,心里还是没底的。不过没办法,拿人钱财替人消灾只能硬着头皮写。
之后抓紧看了小程序的官方文档,下载了开发工具,照着文档一步步的注册好了并开始了我的小程序。附上文档地址:
https://developers.weixin.qq.com/miniprogram/dev/

这是开发者工具快速创建的项目的样子,注册是很简单的。照着官网一步一步来就可以了。
要注意的是:若是在公司开发公司的小程序,则AppID 就要用公司给的AppID,就可以开始你的小程序开发啦。
2、配置
小程序项目中自动生成的分为四种类型的文件,后缀分别为.wxml,.wxss,.js,.json.作用分别是:
(1).wxml相当于.html,用来写页面结构;
(2).wxss相当于.css,用来写页面样式;
(3).js用来写页面逻辑;
(4).json 写页面配置;
其中 app 是全局文件,app.文件配置在全局生效,除非被覆盖,app.json 当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
生成底部tab—也可自定义。
{
"pages":[
"pages/index/index",
"pages/classify/classify",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#f1f1f1",
"navigationBarTitleText": "导航栏文字",
"navigationBarTextStyle":"black"
},
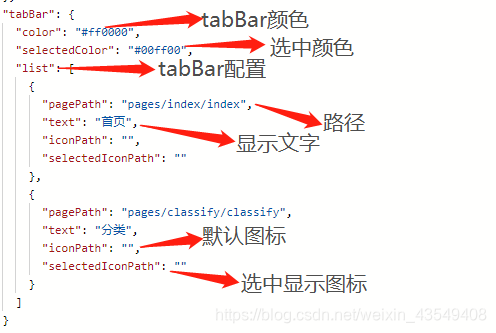
"tabBar": {
"color": "#ff0000",
"selectedColor": "#00ff00",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "",
"selectedIconPath": ""
},
{
"pagePath": "pages/classify/classify",
"text": "分类",
"iconPath": "",
"selectedIconPath": ""
}
]
}
}
注意:"pages" 中用于配置你所有的页面路径;"window"用于设置小程序的状态栏、导航条、标题、窗口背景色。"tabBar"用于设置底部导航栏,其中"list"应该大于2小与5.


十分感谢看完文章的小伙伴。
来点心里话吧:
每次来到新公司,面对一群新同事就是一场困难的交流战,我这个人不太会说话,还总爱想多,总是猜测别人是否不喜欢自己。其实并不用管太多,最重要的是自己开心。因为喜欢你的人有一天也可能会不喜欢你,就像你突然得了传染病一样远离你。这是最近我的体会。