版权声明:本文为博主原创文章,未经博主同意不得转载 https://blog.csdn.net/qq_38215042/article/details/86304225
效果图

下面直接上代码吧
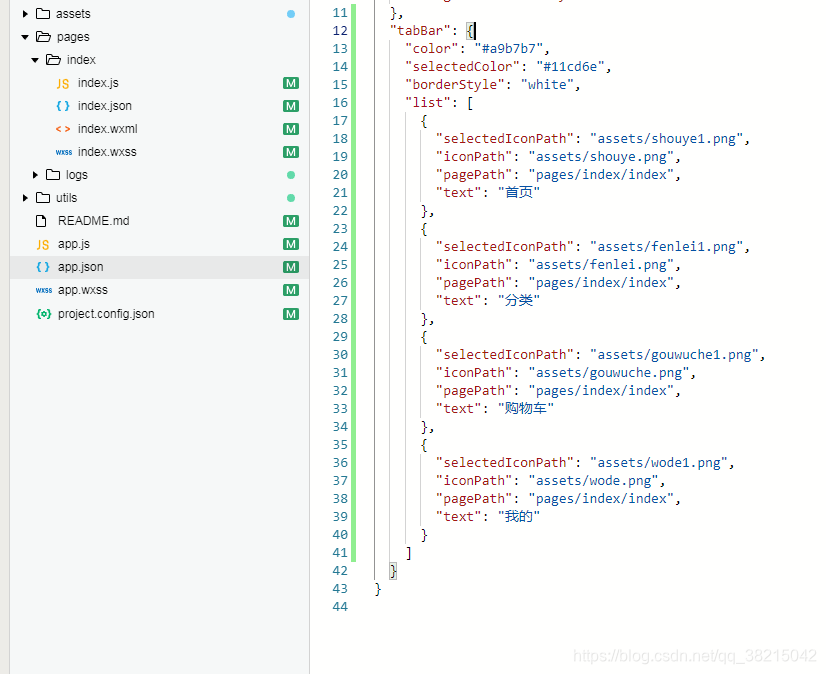
1:找到项目根目录中的配置文件 app.json 加入如下配置信息
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "assets/shouye1.png",
"iconPath": "assets/shouye.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "assets/fenlei1.png",
"iconPath": "assets/fenlei.png",
"pagePath": "pages/index/index",
"text": "分类"
},
{
"selectedIconPath": "assets/gouwuche1.png",
"iconPath": "assets/gouwuche.png",
"pagePath": "pages/index/index",
"text": "购物车"
},
{
"selectedIconPath": "assets/wode1.png",
"iconPath": "assets/wode.png",
"pagePath": "pages/index/index",
"text": "我的"
}
]
}
保存 编译就会出现效果图的效果了
2:下面给你们解释一下每个属性的意思:
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意: 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
3:注意图片的路径不要写错了!!!
给你们参考一下我写的