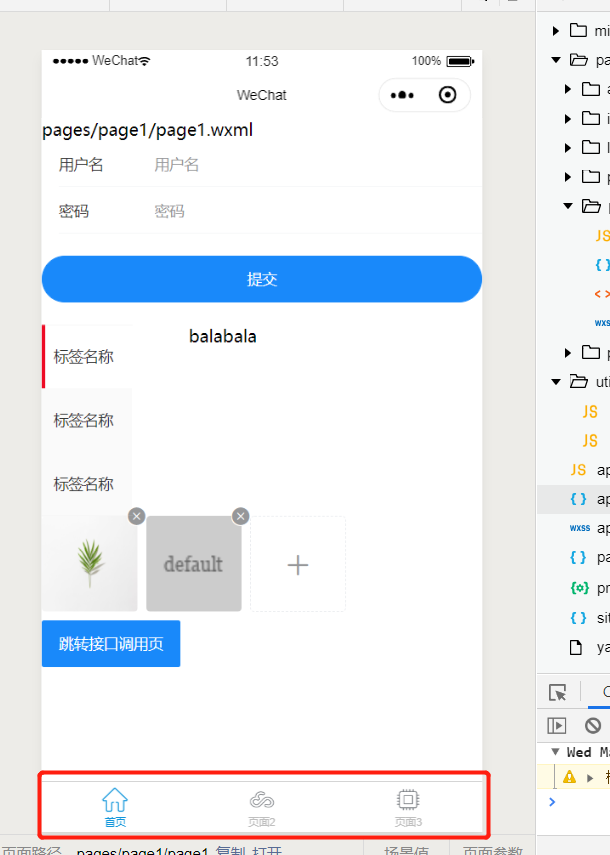
效果图:

1.在app.json里头添加
"tabBar": {
"color": "#bfbfbf",
"selectedColor": "#1196db",
"list": [
{
"text": "首页",
"iconPath": "image/home1.png",
"selectedIconPath": "image/home2.png",
"pagePath": "pages/page1/page1"
},
{
"text": "页面2",
"iconPath": "image/icon_cloud.png",
"selectedIconPath": "image/icon_cloud_HL.png",
"pagePath": "pages/page2/page2"
},
{
"text": "页面3",
"iconPath": "image/icon_API.png",
"selectedIconPath": "image/icon_API_HL.png",
"pagePath": "pages/page3/page3"
}
]
},
2.根目录里面建image文件加图片(可在iconfont里头下图标图片)
注:建议配合vant weapp开发,他们样式好看而且没啥坑