微信小程序设置底部导航栏
1、前言
我们先来看下效果图:

注意:
- 导航栏数量最多5个,最少两个。
2、图标准备
阿里图标库 http://www.iconfont.cn/collections/show/29
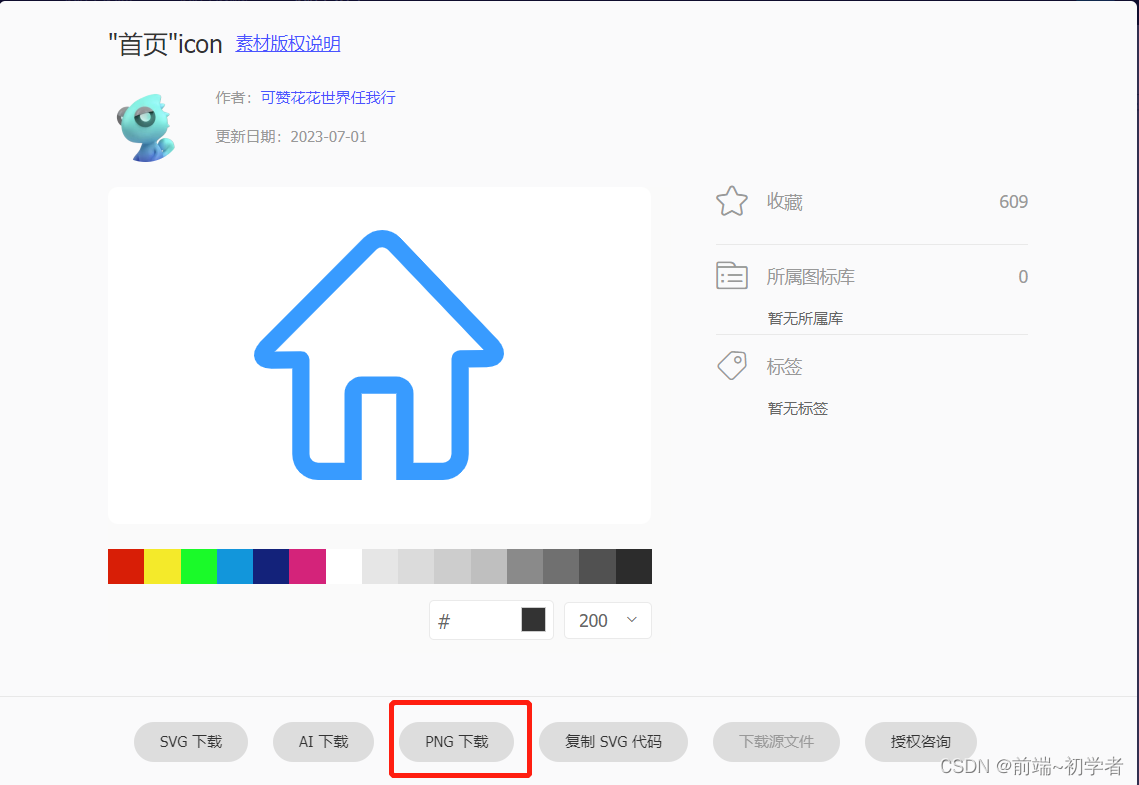
我们进入该网站,选择我们所需要的图标,点击下方的下载按钮,比如首页,下载对应的png文件。

3、小程序tabbar设置
在pages.json文件中配置如下代码:
{
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false
}
},
{
"path": "pages/monitor/monitor",
"style": {
"navigationBarTitleText": "监控",
"enablePullDownRefresh": false
}
},
{
"path": "pages/alarm/alarm",
"style": {
"navigationBarTitleText": "告警",
"enablePullDownRefresh": false
}
},
{
"path": "pages/user/user",
"style": {
"navigationBarTitleText": "",
"navigationStyle": "custom"
}
}
],
"tabBar": {
"color": "#000000",
"selectedColor": "#1296db",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/home/home",
"iconPath": "static/img/tabbar/home.png",
"selectedIconPath": "static/img/tabbar/home_active.png",
"text": "首页"
},
{
"pagePath": "pages/monitor/monitor",
"iconPath": "static/img/tabbar/monitor.png",
"selectedIconPath": "static/img/tabbar/monitor_active.png",
"text": "监控"
},
{
"pagePath": "pages/alarm/alarm",
"iconPath": "static/img/tabbar/alarm.png",
"selectedIconPath": "static/img/tabbar/alarm_active.png",
"text": "告警"
},
{
"pagePath": "pages/user/user",
"iconPath": "static/img/tabbar/my.png",
"selectedIconPath": "static/img/tabbar/my_active.png",
"text": "我的"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
tabbar参数解释:
| 参数 | 解释 |
|---|---|
| color | 未选择时 底部导航文字的颜色 |
| selectedColor | 设置选中后文字的颜色 |
| borderStyle | 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条) |
| backgroundColor | 导航栏背景颜色 |
| list | 导航配置数组 |
| pagePath | 页面访问地址 |
| iconPath | 导航图标 |
| selectedIconPath | 选中状态下导航图标 |
| text | 导航文字 |