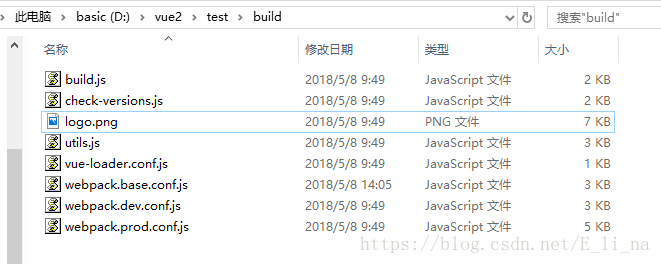
1.build文件夹

主要进行webpack的一些配置。webpack.base.config:基本webpack配置;
webpack.dev.config.js:开发环境配置;
webpack.prod.config.js:生产环境配置。
这些文件里面已经有基本的配置,我们只需根据自己的需求再添加loader,
2.config文件夹

最主要的时index.js文件,进行代理服务器的配置,比如使用npm run dev启动项目后,没有加载出页面,可能8080端口被占用,这时在index.js文件里修改port为其他端口号。和后台联调时需要在这里设置一个地址,将proxyTable属性里
3.src文件夹
assets:共用的样式、图片
components:业务代码存放的地方,里面分一个个组件存放,一个页面是一个组件,一个页面里面还会包含很多组件。
router:设置路由
App.vue:vue文件入口界面 图1
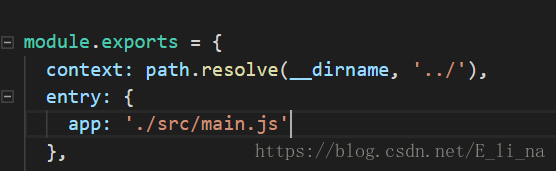
main.js:对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置(图2)。
图2:
4.static
存放的文件不会经过webpack处理,可以直接引用。
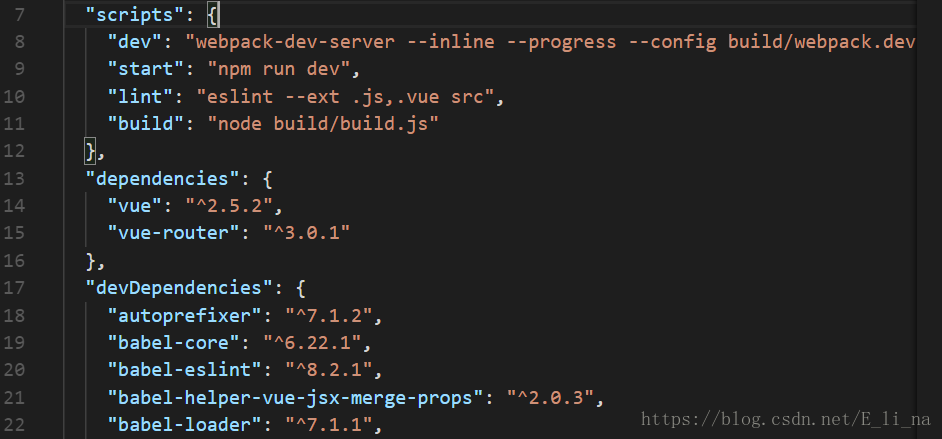
5.package.json
第一部分:在dependencies里对应的是全局下载的依赖包;devDependencies对应局部下载的依赖包。
第二部分:
在scripts里面1设置命令,比如设置了dev用于调试,npm run dev。