
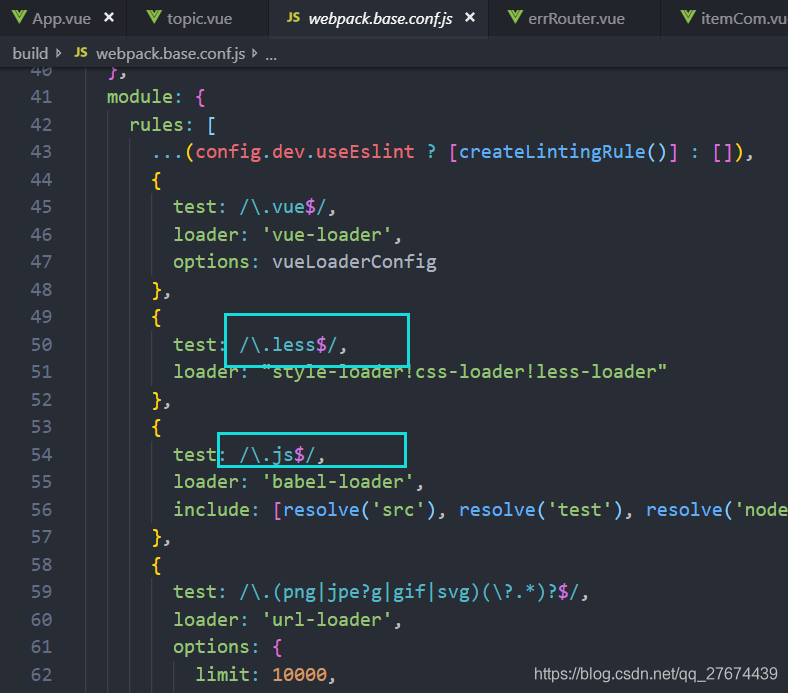
- build文件夹:存放webpack的相关配置以及脚本文件,在实际开发过程中只会偶尔用到webpack.base.conf.js,配置less、babel等编译器

2.config文件夹:常用到此文件夹下 config.js(index.js) 配置开发环境的 端口号、是否开启热加载 或者 设置生产环境的静态资源相对路径、是否开启gzip压缩、npm run build 命令打包生成静态资源的名称和路径等。

 3. node_modules:存放npm install命令下载的开发环境和生产环境的各种依赖
3. node_modules:存放npm install命令下载的开发环境和生产环境的各种依赖
4.src文件:工程项目的源码以及资源,包括页面图片、路由组件、路由配置、vuex、入口文件等。
