版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/83791281
1.wangEditor —— 轻量级 web 富文本编辑器,配置方便,使用简单。支持 IE10+ 浏览器。
下载wangEditor:npm install wangeditor(英文小写)
官网:www.wangEditor.com
文档:www.kancloud.cn/wangfupeng/wangeditor3/332599
源码:github.com/wangfupeng1988/wangEditor (欢迎 star)
2.vue中使用wangEditor富文本编辑器
(1)添加富文本,id=“editor”

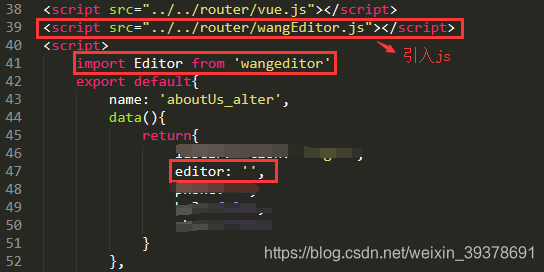
(2)引入wangEditor.js,导入Editor

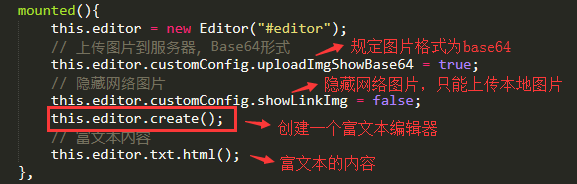
(3)创建一个富文本编辑器,设置上传图片为Base64形式,隐藏网络图片,只上传本地图片。this.editor.txt.html();是获取富文本中的内容(id=“editor”–"#editor")

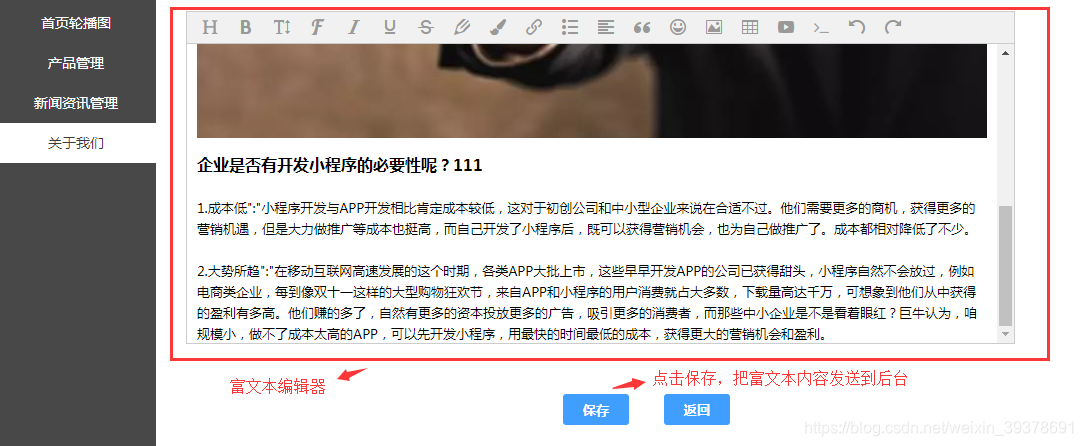
效果图如下:

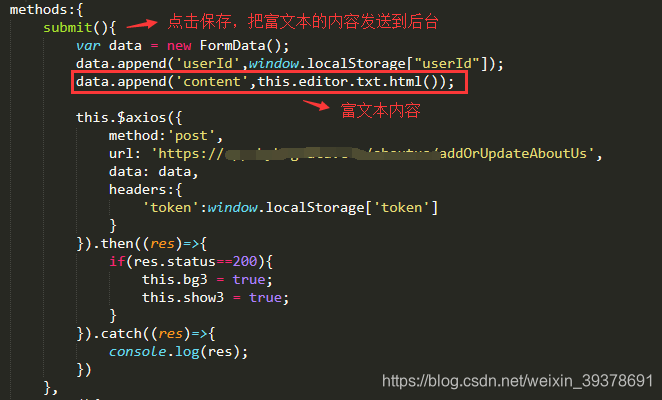
(4)点击保存,把用户userId和富文本内容发送到后台

(5)编辑器效果图如下: