版权声明:《==study hard and make progress every day==》 https://blog.csdn.net/qq_38225558/article/details/83471924

第二步:项目中引入js

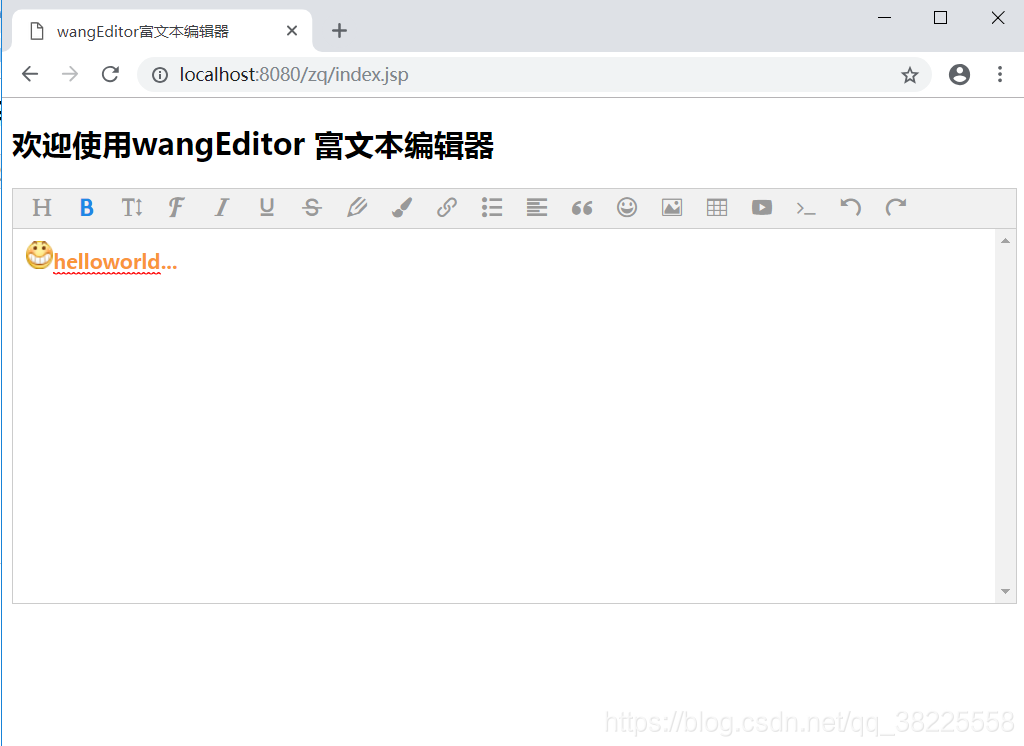
第三步:jsp页面中使用
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor富文本编辑器</title>
<!-- 引入jquery -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script>
<!-- 引入wangEditor富文本编辑器 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/wangEditor.min.js"></script>
</head>
<body>
<h2>欢迎使用wangEditor 富文本编辑器</h2>
<div id="intro"></div>
</body>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#intro');
var $text1 = $('#txtIntro');
editor.customConfig.onchange = function(html) {
$text1.val(html);// 监控变化,同步更新到 textarea
}
editor.create();
$text1.val(editor.txt.html()); // 初始化 textarea 的值
</script>
</html>效果: