版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/hao_0420/article/details/82493484
前言:
本项目需要一个轻量级的,能够显示源码的富文本编辑器。
经查询对比后,选择wangeditor,但是发现wangeditor3(最新版)中没有展示源码的功能,故选择wangeditor2。
wangeditor2使用手册:https://www.kancloud.cn/wangfupeng/wangeditor2/113961
使用方法:
1.下载:
选择npm安装:因为目前默认版本为3.1.1,故安装的时候需要写明需要安装的版本号
npm install [email protected] --save2.开始使用
<div id="websiteEditorElem" style="height: 250px"></div>import E from 'wangeditor'mounted () {
// wangeditor
phoneEditor = new E('phoneEditorElem')
phoneEditor.onchange = function () {
this.formData.phone = this.$txt.html()
}
phoneEditor.create()
},实现效果:
1.默认状态下
扫描二维码关注公众号,回复:
3723119 查看本文章


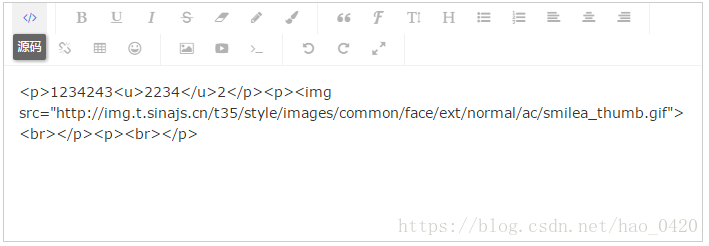
2.显示源码