UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,
具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
可惜在官网下载太慢了,而且界面有些许复古,放弃了,使用了轻量级wangEditor3。
1.下载
手册中下载
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
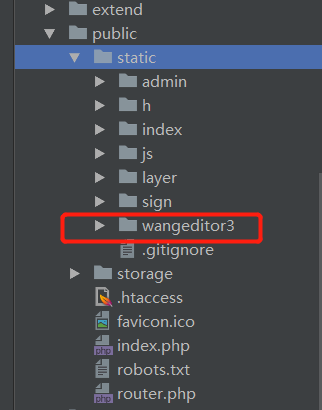
导入到项目中

2.项目中创建
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html>
<head>
<meta charset=
"UTF-8"
>
<title>wangEditor demo</title>
</head>
<body>
<div id=
"editor"
>
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type=
"text/javascript"
src=
"/wangEditor.min.js"
></script>
<script type=
"text/javascript"
>
var
E = window.wangEditor
var
editor =
new
E(
'#editor'
)
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
</script>
</body>
</html>
|


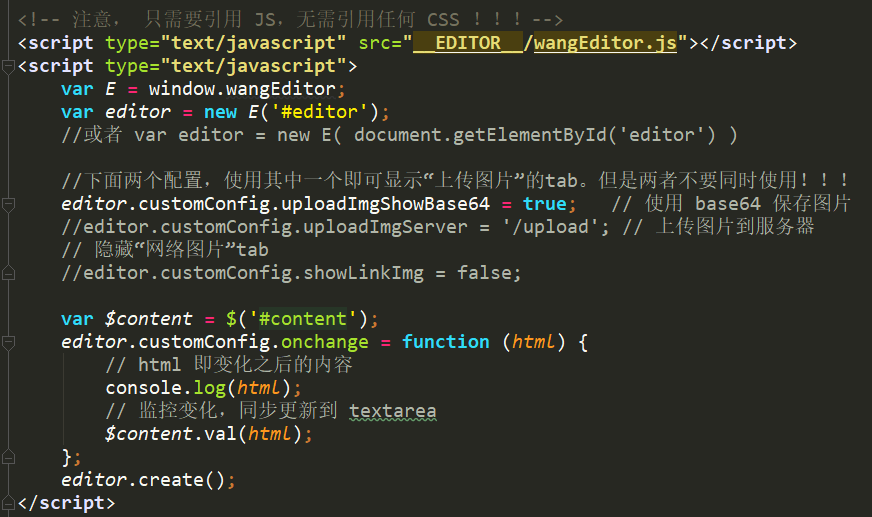
图片上传选的使用 base64 编码直接将图片插入到内容中,免去配置本地上传
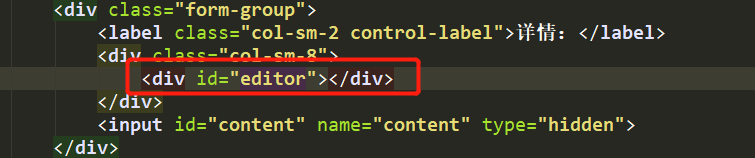
没用Ajax,所以在表单中添加 了一个隐藏文本框
|
1
|
<input id=
"content"
name=
"content"
type=
"hidden"
>
|
配置onchange函数之后,用户操作(鼠标点击、键盘打字等)导致的内容变化之后,会自动触发onchange函数执行。
submit提交时富文本内容也会提交。
http://view.szonline.net/yule/24700.html
http://view.szonline.net/gundong/20200516/24699.html
http://view.szonline.net/qiwen/20200516/24698.html
http://view.szonline.net/qiwen/20200516/24697.html
http://view.szonline.net/qiwen/20200516/24696.html
http://view.szonline.net/yule/24695.html
http://view.szonline.net/gundong/20200516/24694.html
http://view.szonline.net/qiwen/20200516/24693.html
http://view.szonline.net/qiwen/20200516/24692.html
http://view.szonline.net/qiwen/20200516/24691.html
http://view.szonline.net/yule/24690.html
http://view.szonline.net/gundong/20200516/24689.html
http://view.szonline.net/qiwen/20200516/24688.html
http://view.szonline.net/qiwen/20200516/24687.html
http://view.szonline.net/qiwen/20200516/24686.html
http://view.szonline.net/yule/24684.html
http://view.szonline.net/gundong/20200516/24683.html
http://view.szonline.net/qiwen/20200516/24682.html
http://view.szonline.net/qiwen/20200516/24681.html
http://view.szonline.net/qiwen/20200516/24680.html
http://view.szonline.net/yule/24678.html
http://view.szonline.net/gundong/20200516/24677.html
http://view.szonline.net/qiwen/20200516/24675.html
http://view.szonline.net/qiwen/20200516/24673.html
http://view.szonline.net/qiwen/20200516/24672.html
http://view.szonline.net/yule/24671.html
http://view.szonline.net/gundong/20200516/24670.html
http://view.szonline.net/qiwen/20200516/24669.html
http://view.szonline.net/qiwen/20200516/24667.html
http://view.szonline.net/qiwen/20200516/24666.html
http://view.szonline.net/yule/24665.html