css图片+文字浮动(文字包围效果):

在网页中,我们有时想实现这个效果,但是
<div id="test"> <img src="gdimages/01.jpg" alt=""/>《Web前端设计与开发-HTML+CSS+JavaScript+HTML 5+jQuery》是QST青软实训推出的“在实践中成长”系列丛书之一,作者郭全友已从事计算机教学和项目开发多年,拥有丰富的教学和实践经验。 本书作为Web前端设计教材,由浅入深系统地讲解了HTML基本标签、表格与框架、CSS页面布局、JavaScript基本语法、JavaScript对象、BOM与DOM编程、HTML 5新特性、jQuery框架以及自定义插件。且对每个知识点都进行了深入分析,针对知识点在语法、示例、代码及任务实现上进行阶梯式层层强化,让读者对知识点从入门到灵活运用一步一步脚踏实地进行。 本书的特色是采用一个“Q- Walking Fashion E&S漫步时尚广场”项目,将所有章节重点技术进行贯穿,每章项目代码会层层迭代不断完善,最终形成一个完整的系统。通过贯穿项目以点连线、多线成面,使得读者能够快速理解并掌握各项重点知识,全面提高分析问题、解决问题以及动手编码的能力本书《Web前端设计与开发-HTML+CSS+JavaScript+HTML 5+jQuery》 [1] 深入介绍了Web前端设计相关的各种技术,内容涵盖HTML基本标签、表格与框架、CSS页面布局、JavaScript基本语法、JavaScript对象、BOM和DOM编程、HTML5、jQuery框架以及自定义插件。 本书在HTML5章节中对HTML5的一些新特性进行全面介绍,包括HTML5+CSS3页面布局、Canvas绘图、多媒体播放、Web存储、本地数据库和Web Worker等技术;在jQuery章节中的代码均适用于jQuery 1.x和2.x两个版本。书中所有代码都是基于IE 11、Chrome和FireFox浏览器调试运行。 本书由浅入深对Web前端基础内容进行了系统讲解,并且重点突出、强调动手操作能力,以一个项目贯穿所有章节的任务实现,使得读者能够快速理解并掌握各项重点知识,全面提高分析问题、解决问题以及动手编码的能力。随着HTML 5和ECMAScript 6的正式发布,大量的前端业务逻辑极大地增加了前端的代码量,前端代码的模块化、按需加载和依赖管理势在必行,因此Web前端越来越被人们重视。本书作为Web前端设计教材,由浅入深系统地讲解了HTML基本标签、表格与框架、CSS页面布局、JavaScript基本语法、JavaScript对象、BOM与DOM编程、HTML 5新特性、jQuery框架以及自定义插件。且对每个知识点都进行了深入分析,针对知识点在语法、示例、代码及任务实现上进行阶梯式层层强化,让读者对知识点从入门到灵活运用一步一步脚踏实地进行。 </div>
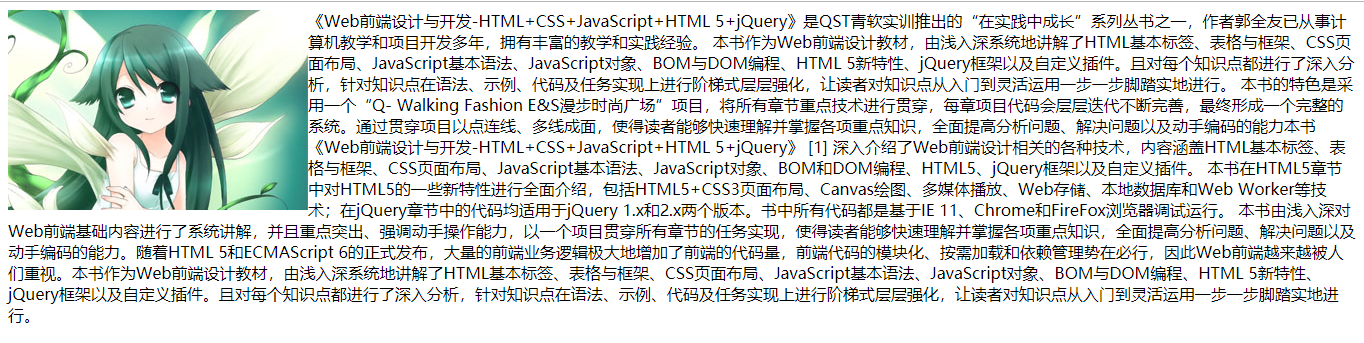
当我们这样写过后,会出现这样一个效果:

这显然不是我们所想要的结果,不过我们只要加一个图片浮动就可以实现这样的效果:
<style> img{ float: left; } </style>
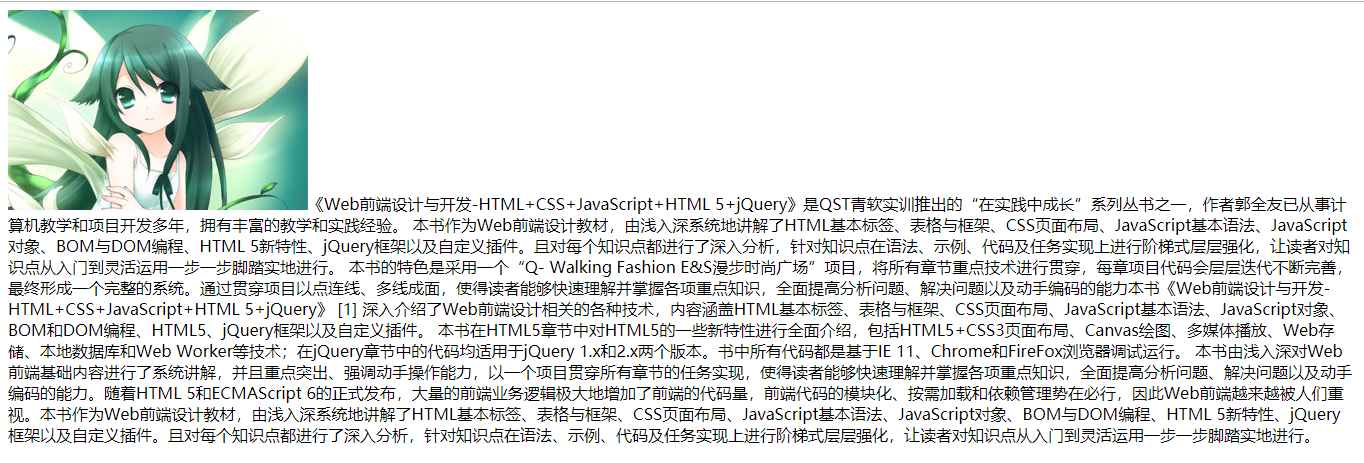
这样就会实现上面的那种效果,文字包围效果。
如果我们把中文全部换成英文,我们会发现,并不会出现这样的效果,而是会这样:

这是为什么呢?
其实这是因为英文之家没有空格,浏览器将其看作一个单词,所以就会出现这样的效果:
扫描二维码关注公众号,回复:
4128170 查看本文章


这样我们只要在样式中添加一个word-break:break-all;就可以实现了
#test{ word-wrap: break-word; }
添加过后的效果: