要达到的效果是可以环绕图片
最近做的一个项目,有一个具体的要求,是要完成文字对图片的环绕效果,其实不是很难;来做一份随笔,记录一下该做法,大家有什么好的实现方式,也可以互相探讨一下。
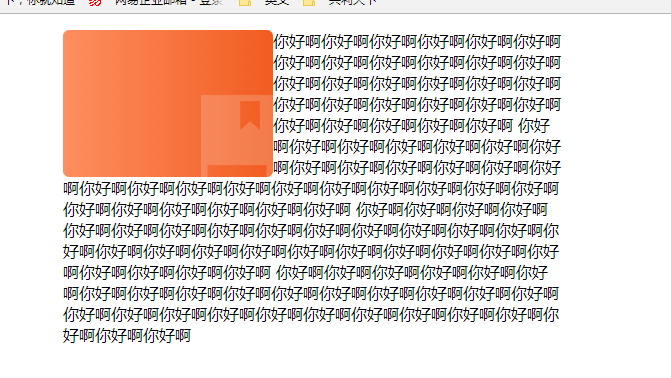
这是我自己写的一个demo 已经实现环绕效果,不过具体的板式排列,还是需要根据具体的业务罗来做。先看一下效果图;

其实做法并不难,最主要的是图片的浮动,和父元素的设置css属性 word-break: break-all;重要的是父元素是要有宽度,不然不会达到强制换行的效果。相对要注意的就是以上几点
其他的话不多少直接贴代码
<div style="word-break: break-all; width: 500px; margin: 0 auto; "> <img src="img/banner1.png" style="float: left;"/> <p> 你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊 你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊 你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊 你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊你好啊 </p> </div>
最后会达到上面demo图的效果,更加具体的排版,请根具体业务需求来做;
我是程序小白健,热爱前端工作。也不止于前端,希望可以和大家共同进步!