写给自己:
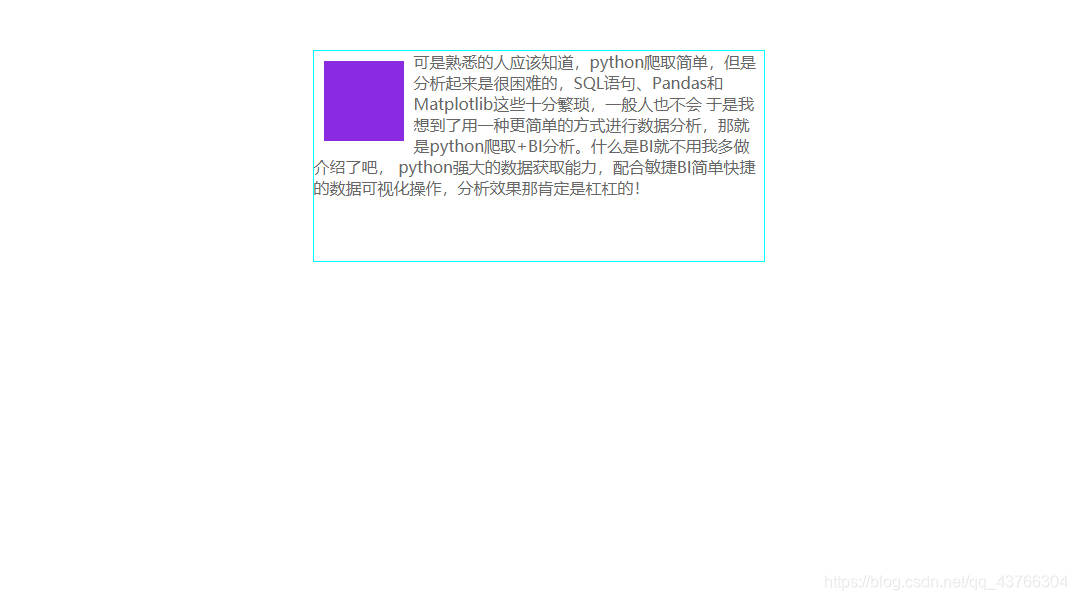
浮动元素后面没有浮动元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字绕图的效果

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS---浮动练习——文字绕图效果</title>
<style type="text/css">
.con{
width: 450px;
height: 210px;
border: 1px solid #00FFFF;
margin: 50px auto 0;
}
.pic{
width: 80px;
height: 80px;
background-color: blueviolet;
float:left; /* 将这个盒子设为浮动*/
margin: 10px;
}
.text{
/* background-color: #00FFFF; */
height: 130px;
color: #666; /* 这个盒子不设浮动*/
}
</style>
</head>
<body>
<div id="" class="con">
<div id="" class="pic">
</div>
<div id="" class="text">
可是熟悉的人应该知道,python爬取简单,但是分析起来是很困难的,SQL语句、Pandas和Matplotlib这些十分繁琐,一般人也不会
于是我想到了用一种更简单的方式进行数据分析,那就是python爬取+BI分析。什么是BI就不用我多做介绍了吧,
python强大的数据获取能力,配合敏捷BI简单快捷的数据可视化操作,分析效果那肯定是杠杠的!
</div>
</div>
</body>
</html>
