Three.js是一个主流的JS框架用来支持和简化WebGL编程。
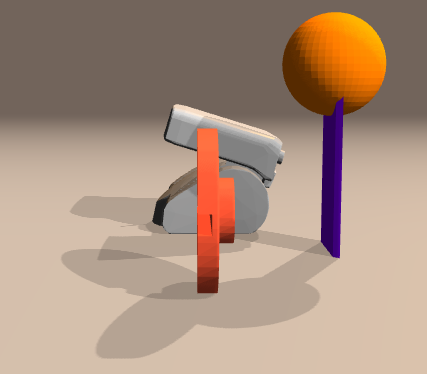
本例是一个简单的Three.js应用,即把一个外部可用于打印的3D标准建模文件(STL文件)载入到浏览器中绘制出来。

支持二进制和文本编码的STL文件,支持自动探测文件格式,字符编码使用UTF-8。
使用起来很简单,导入three.js(version 69), 和stlloader.js, 然后编写如下代码即可:
var loader = new THREE.STLLoader();
loader.addEventListener('load', function(event) {
var geometry = event.content;
scene.add(new THREE.Mesh(geometry));
});
loader.load( './models/stl/slotted_disk.stl' );
在线演示地址可访问踏得网: http://wow.techbrood.com/fiddle/3787