你是否曾想展示一些很酷的发动机的 3D 模型? 这是一种可行的方法,使用一些非常基本的数学:一个简单的分解视图。
为此,我们将使用 React-Three-Fiber,但它可以与原生 Three.js 配合使用(它与 r3f 生态系统没有深度绑定,只是对我来说迭代速度更快)。
1、准备3D模型
首先,自己制作或者从网上下载一个要实现爆炸分解效果的3D模型,如果需要转换格式,可以使用NSDT 3DConvert这个在线3D格式转换工具。
打开你最喜欢的建模工具(我用blender),将模型(如果需要)拆分成几个部分。
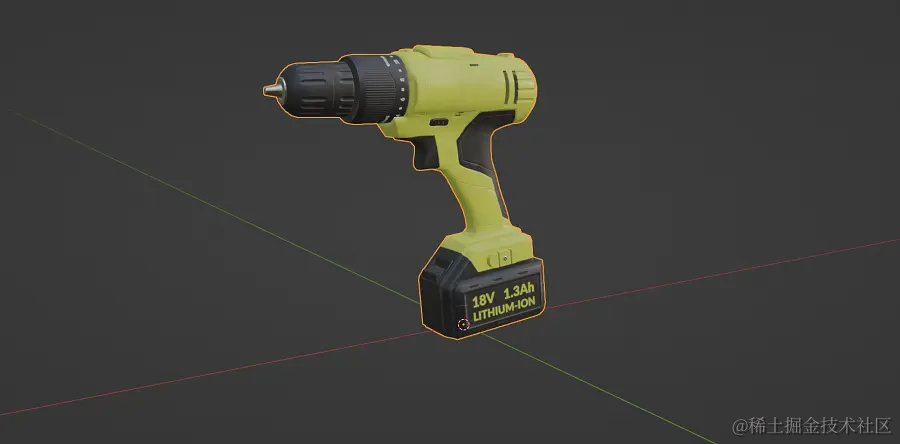
例如,我正在使用这个很酷的资产,需要做一些工作才能使用它。
首先选中模型:

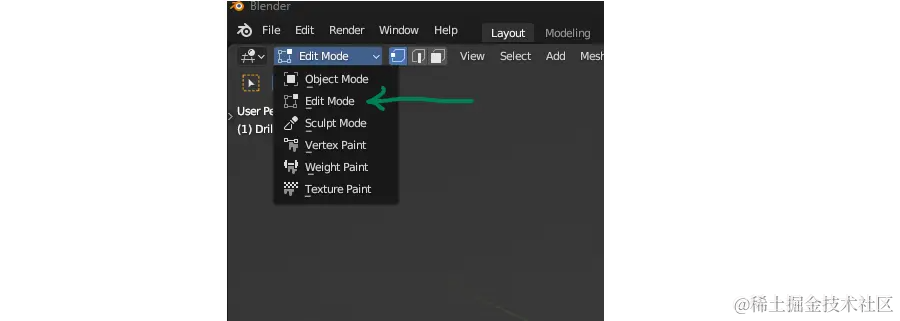
进入编辑模式:

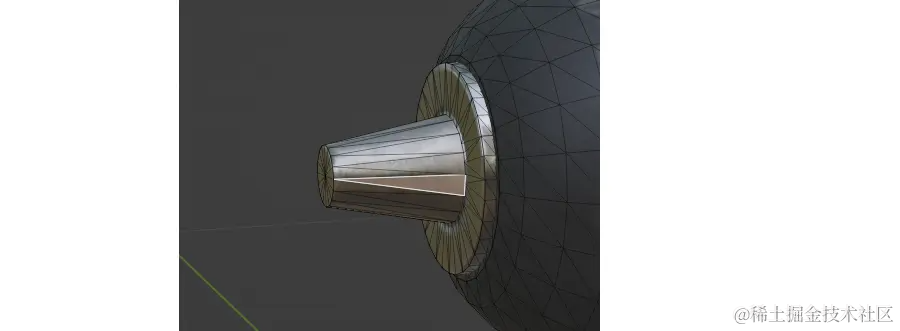
选择属于要分离的元素一部分的三角形:

按 Ctrl + L选中所有邻接的三角形。 确保