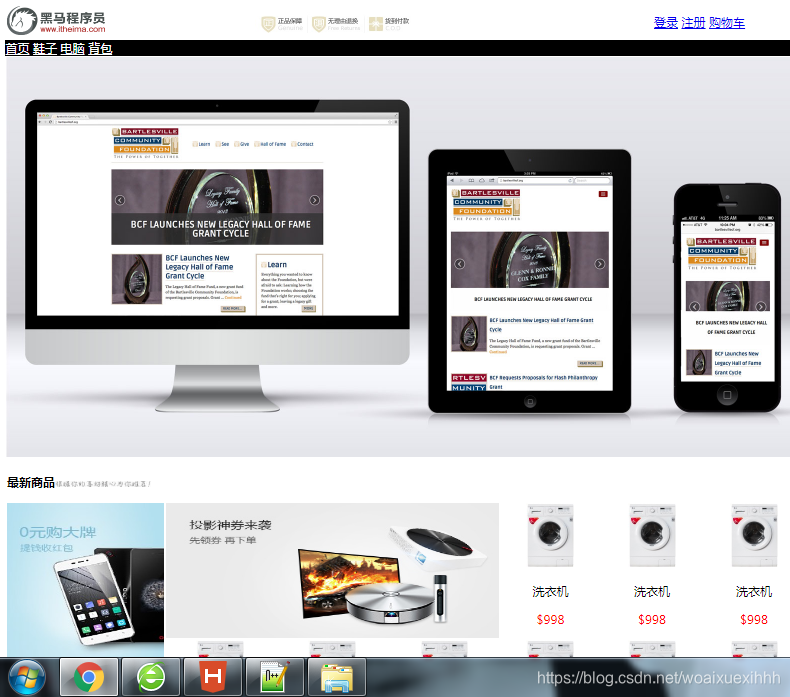
目标网站

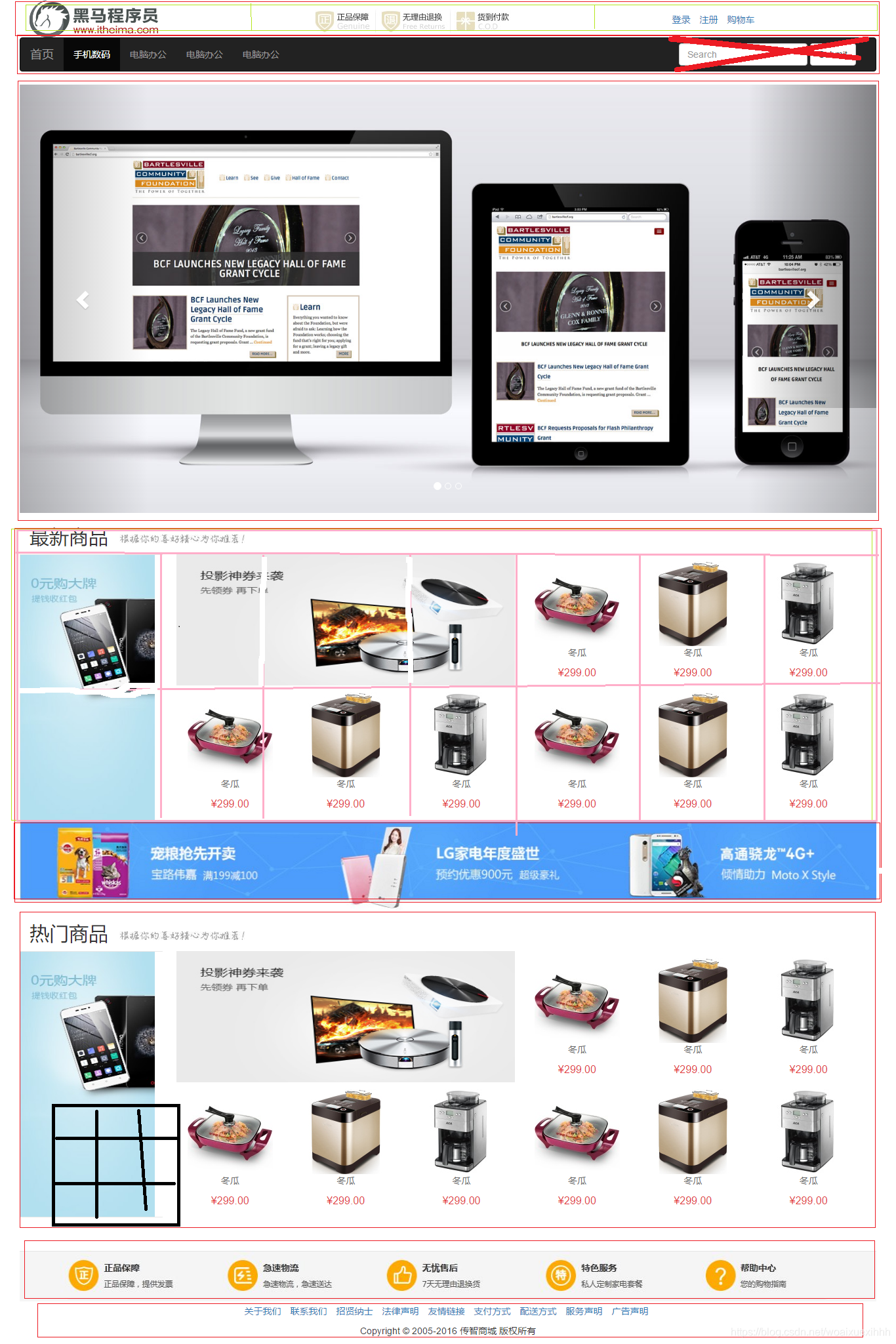
分析
1. 创建一个8行一列的表格
2. 第一部份: LOGO部分: 嵌套一个一行三列的表格
3. 第二部分: 导航栏部分 : 放置5个超链接
4. 第三部分: 轮播图
5. 第四部分: 嵌套一个三行7列表格
6. 第五部分: 直接放一张图片
7. 第六部分: 抄第四部分的
8. 第七部分: 放置一张图片
9. 第八部分: 放一堆超链接
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table>
<!--第一部分-->
<tr>
<td>
<table width="100%" >
<tr>
<td>
<img src="../img/logo2.png"/>
</td>
<td>
<img src="../img/header.jpg" />
</td>
<td width="300px">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--第二部分-->
<tr bgcolor="black">
<td width="100%">
<a href="#"><font color="white">首页</font></a>
<a href="#"><font color="white">鞋子</font></a>
<a href="#"><font color="white">电脑</font></a>
<a href="#"><font color="white">背包</font></a>
</td>
</tr>
<!--第三部分-->
<tr>
<td>
<img src="../img/1.jpg" width="100%"/>
</td>
</tr>
<!--第四部分-->
<tr>
<td>
<table width="100%" height="500px">
<tr>
<td colspan="7">
<h3>最新商品<img src="../img/title2.jpg"/></h3>
</td>
</tr>
<tr align="center">
<td rowspan="2">
<img src="../products/hao/big01.jpg" width="100%" height="100%"/>
</td>
<td colspan="3">
<img src="../products/hao/middle01.jpg" width="100%" height="100%"/>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
</tr>
<tr align="center">
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--第五部分-->
<tr>
<td>
<img src="../products/hao/ad.jpg" width="100%" />
</td>
</tr>
<!--第六部分-->
<tr>
<td>
<table width="100%" height="500px">
<tr>
<td colspan="7">
<h3>最新商品<img src="../img/title2.jpg"/></h3>
</td>
</tr>
<tr align="center">
<td rowspan="2">
<img src="../products/hao/big01.jpg" width="100%" height="100%"/>
</td>
<td colspan="3">
<img src="../products/hao/middle01.jpg" width="100%" height="100%"/>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
</tr>
<tr align="center">
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
<td>
<img src="../products/hao/small06.jpg" />
<p>洗衣机</p>
<p><font color="red">$998</font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--第七部分-->
<tr>
<td>
<img src="../img/footer.jpg" width="100%"/>
</td>
</tr>
<!--第八部分-->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br />
Copyright © 2005-2016 传智商城 版权所有
</td>
</tr>
</table>
</body>
</html>
运行结果: