小米商城
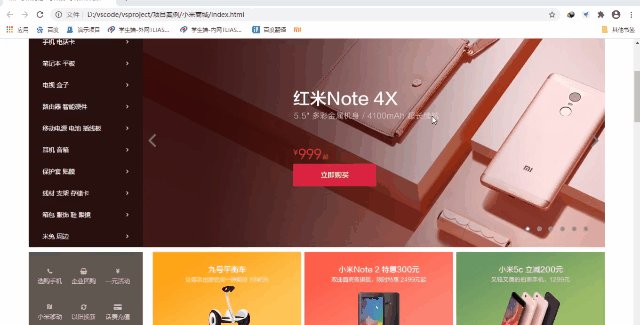
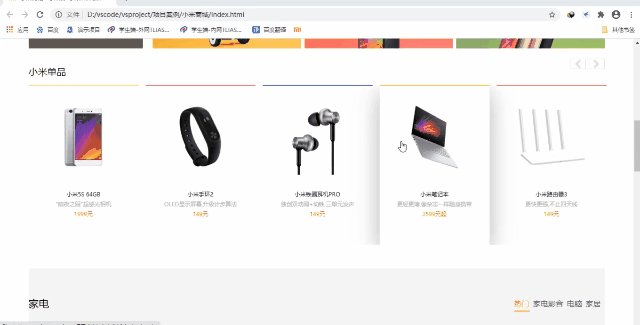
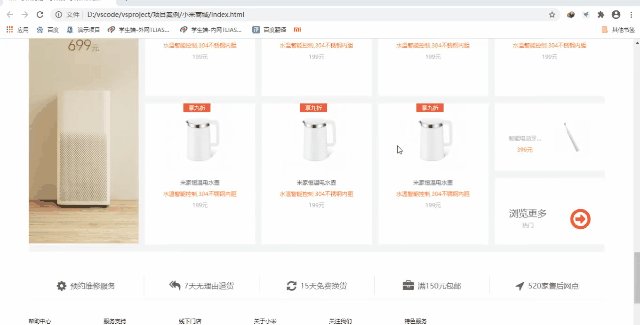
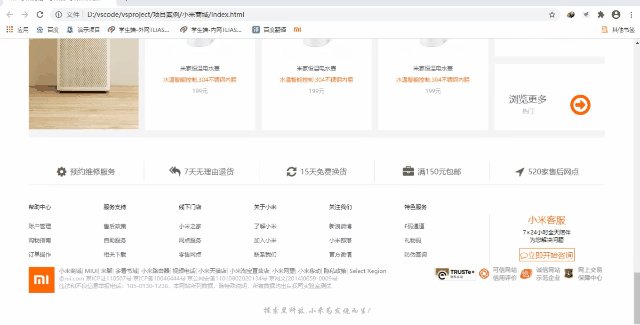
实现的效果

初始化css
/* 初始化 */
/* * {
margin: 0;
padding: 0;
box-sizing: border-box;
} */
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,aronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,
thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,h,
menu,nav,output,ruby,section,summary,time,mark,audio,video,input {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
box-sizing: border-box;
}
a {
text-decoration: none;
color: #555;
}
ul,
ol {
list-style: none;
}
.fl {
float: left;
}
.fr {
float: right;
}
img {
cursor: pointer;
}
.active {
color: tomato;
}
.activee {
color: #ff6700;
}
.check {
background-color: #fff !important;
border-color: #818181 !important;
}
img {
display: block;
}
/* 清除浮动 */
.clearfix::after,
.clearfix::before {
content: "";
display: table;
clear: both;
}
/*版心 */
.container {
width: 1226px;
height: inherit;
margin: 0 auto;
}
ps: 在全局范围使用*号,会极大的消耗资源
SEO优化
- title
- description
- keywords
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城 - 小米8、小米MIX 2S、红米6 Pro、小米电视官方网站</title>
<meta name="description"
content="小米商城直营小米公司旗下所有产品,囊括小米手机系列小米Note 3、小米8、小米MIX 2S,红米手机系列红米5 Plus、红米6 Pro,智能硬件,配件及小米生活周边,同时提供小米客户服务及售后支持。" />
<meta name="keywords" content="小米,小米8,小米7,红米5Plus,小米MIX2,小米商城" />
<link rel="shortcut icon" href="logo-xm.ico" type="image/x-icon">
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
</head>
搜索框制作

PS:去input的边框轮廓线以父盒子的边框为输入框,右边搜索按钮及框中文字内容通过定位实现
- html
<div class="search fr">
<input type="text">
<div class="box">
<a href="#">小米电视4A直降300</a>
<a href="#">小米5C</a>
</div>
<div class="searchbox">
<span class="fa fa-search"></span>
</div>
</div>
- css(less)
.search {
position: relative;
width: 294px;
height: 50px;
border: 1px solid #cccccc;
margin: 22px 0;
input {
width: calc(100% - 48px);
height: 100%;
// 去轮廓线
outline: none;
border-right: 1px solid #cccccc;
}
.box {
position: absolute;
top: 12px;
left: 47px;
a {
font-size: 12px;
background-color: #eeeeee;
margin-right: 20px;
}
}
.searchbox {
position: absolute;
top: 0;
right: 0;
width: 48px;
height: 50px;
text-align: center;
line-height: 50px;
}
}
轮播图

PS: 左右箭头通过定位实现,小圆点用span给其设置圆角边框,选中状态通过边框颜色和背景颜色实现
<!-- 右边轮播图 -->
<div class="carousel-focus">
<ul>
<li class="actives">
<a href="#">
<img src="images/tp1.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="images/tp2.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="images/tp3.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="images/tp4.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="images/tp5.jpg" alt="">
</a>
</li>
<li>
<a href="#">
<img src="images/tp6.jpg" alt="">
</a>
</li>
</ul>
<!-- 箭头 -->
<div class="btn left">
<span class=" fa fa-angle-left"></span>
</div>
<div class="btn right">
<span class="fa fa-angle-right"></span>
</div>
<!-- 小圆点 -->
<div class="box">
<span class="check"></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
- css(less)
.carousel-focus {
position: relative;
float: right;
height: 460px;
width: 983px;
.btn {
width: 40px;
height: 70px;
background: rgba(0, 0, 0, 0);
position: absolute;
top: 50%;
font-weight: 200;
font-size: 50px;
text-align: center;
line-height: 70px;
cursor: pointer;
margin-top: -35px;
color: #767676;
&:hover {
background-color: rgba(0, 0, 0, .3);
color: #fff;
}
}
.left {
position: absolute;
left: 0;
}
.right {
position: absolute;
right: 0;
}
.box {
position: absolute;
bottom: 30px;
right: 30px;
text-align: center;
span {
display: inline-block;
width: 10px;
height: 10px;
margin: 0 5px;
border-radius: 50%;
background-color: #8f857a;
border: 2px solid #a29b95;
cursor: pointer;
&:hover {
background-color: #fff;
border-color: #818181;
}
}
}
}
盒子阴影

PS: 通过给盒子添加阴影效果,设置模糊程度实现
/* x轴偏移 y轴偏移 模糊程度 阴影范围 阴影颜色(默认黑色) 内阴影*/
box-shadow: 10px 10px 10px 10px blue inset;

<!-- 小米单品 start-->
<div class="xmdp">
<div class="container ">
<div class="xmdp-top clearfix ">
<div class="title fl">
小米单品
</div>
<div class="span fr">
<span class="fa fa-chevron-left"></span>
<span class="fa fa-chevron-right"></span>
</div>
</div>
<div class="xmdp-list ">
<ul class="clearfix">
<li>
<div class="img">
<a href="#">
<img src="images/mxdp1.png" alt="">
</a>
</div>
<div class="t t1">
<a href="#">小米5S 64GB</a>
</div>
<div class="t t2">
<a href="#">"暗夜之眼"超感光相机</a>
</div>
<div class="t t3">
<a href="#">1999元</a>
</div>
</li>
<li>
<div class="img">
<a href="#">
<img src="images/mxdp2.png" alt="">
</a>
</div>
<div class="t t1">
<a href="#">小米手环2</a>
</div>
<div class="t t2">
<a href="#">OLED显示屏幕,升级计步算法</a>
</div>
<div class="t t3">
<a href="#">149元</a>
</div>
</li>
<li>
<div class="img">
<a href="#">
<img src="images/mxdp3.png" alt="">
</a>
</div>
<div class="t t1">
<a href="#">小米铁圈耳机PRO</a>
</div>
<div class="t t2">
<a href="#">独创双动圈+动铁,三单元发声</a>
</div>
<div class="t t3">
<a href="#">149元</a>
</div>
</li>
<li>
<div class="img">
<a href="#">
<img src="images/mxdp4.png" alt="">
</a>
</div>
<div class="t t1">
<a href="#">小米笔记本</a>
</div>
<div class="t t2">
<a href="#">更轻更薄,像杂志一样随身携带</a>
</div>
<div class="t t3">
<a href="#">3599元起</a>
</div>
</li>
<li>
<div class="img">
<a href="#">
<img src="images/mxdp5.png" alt="">
</a>
</div>
<div class="t t1">
<a href="#">小米路由器3</a>
</div>
<div class="t t2">
<a href="#">更快更强,不止四天线</a>
</div>
<div class="t t3">
<a href="#">149元</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 小米单品 end-->
- css(less)
/* 小米单品 */
.xmdp {
.title {
height: 58px;
line-height: 58px;
}
.xmdp-top {
font-size: 20px;
}
.span {
span {
width: 34px;
height: 22px;
border: #e0e0e0 1px solid;
color: #e0e0e2;
text-align: center;
line-height: 22px;
}
}
.xmdp-list {
ul {
width: 1245px;
overflow: hidden;
height: 340px;
li {
float: left;
width: 234px;
height: 340px;
border-top: 1px solid#FF6700;
margin-right: 15px;
text-align: center;
line-height: 20px;
transition: all 0.3s ease-in;
&:hover {
// x轴偏移 y轴偏移 模糊程度 阴影颜色
box-shadow: 0 15px 50px rgba(0, 0, 0, .3);
}
&:first-child {
border-top: 1px solid yellow;
}
&:nth-child(2) {
border-top: 1px solid red;
}
&:nth-child(3) {
border-top: 1px solid blue;
}
&:nth-child(4) {
border-top: 1px solid orange;
}
&:nth-child(5) {
border-top: 1px solid orangered;
}
.img {
width: 160px;
height: 160px;
margin: 30px auto;
a {
font-size: 12px;
img {
width: 100%;
height: 100%;
}
}
}
.t {
a {
font-size: 12px;
}
}
.t1 {
a {
color: #000000;
}
}
.t2 {
a {
color: #b0b0b0;
}
}
.t3 {
a {
color: #FF6700;
}
}
}
}
}
}
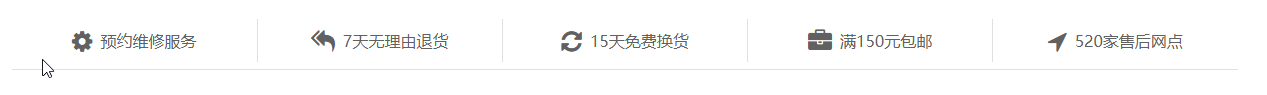
flex的使用

PS: 5个li大小相等,父盒子100%宽度,子盒子每个20%,li中字体图标与文字使用弹性盒子使其居中对齐
<!-- service start-->
<div class="service">
<ul>
<li><span class="fa fa-cog"></span><a href="#">预约维修服务</a></li>
<li><span class="fa fa-reply-all"></span><a href="#">7天无理由退货</a></li>
<li><span class="fa fa-refresh"></span><a href="#">15天免费换货</a></li>
<li><span class="fa fa-briefcase"></span><a href="#">满150元包邮</a></li>
<li><span class="fa fa-location-arrow"></span><a href="#">520家售后网点</a></li>
</ul>
</div>
<!-- service start-->
- css(less)
.service {
ul {
width: 100%;
height: 101px;
padding: 50px 0;
border-bottom: 1px solid #e0e0e0;
font-size: 16px;
color: #616161;
li {
display: flex;
// 水平垂直居中
align-items: center;
justify-content: center;
float: left;
width: 20%;
height: 43px;
line-height: 43px;
text-align: center;
border-left: 1px solid #e0e0e0;
&:first-child {
border: none;
}
a {
display: inline-block;
color: #616161;
}
span {
display: inline-block;
font-size: 24px;
margin-right: 8px;
color: #616161;
}
}
}
}