参考HTML
知识点笔记—表格标签
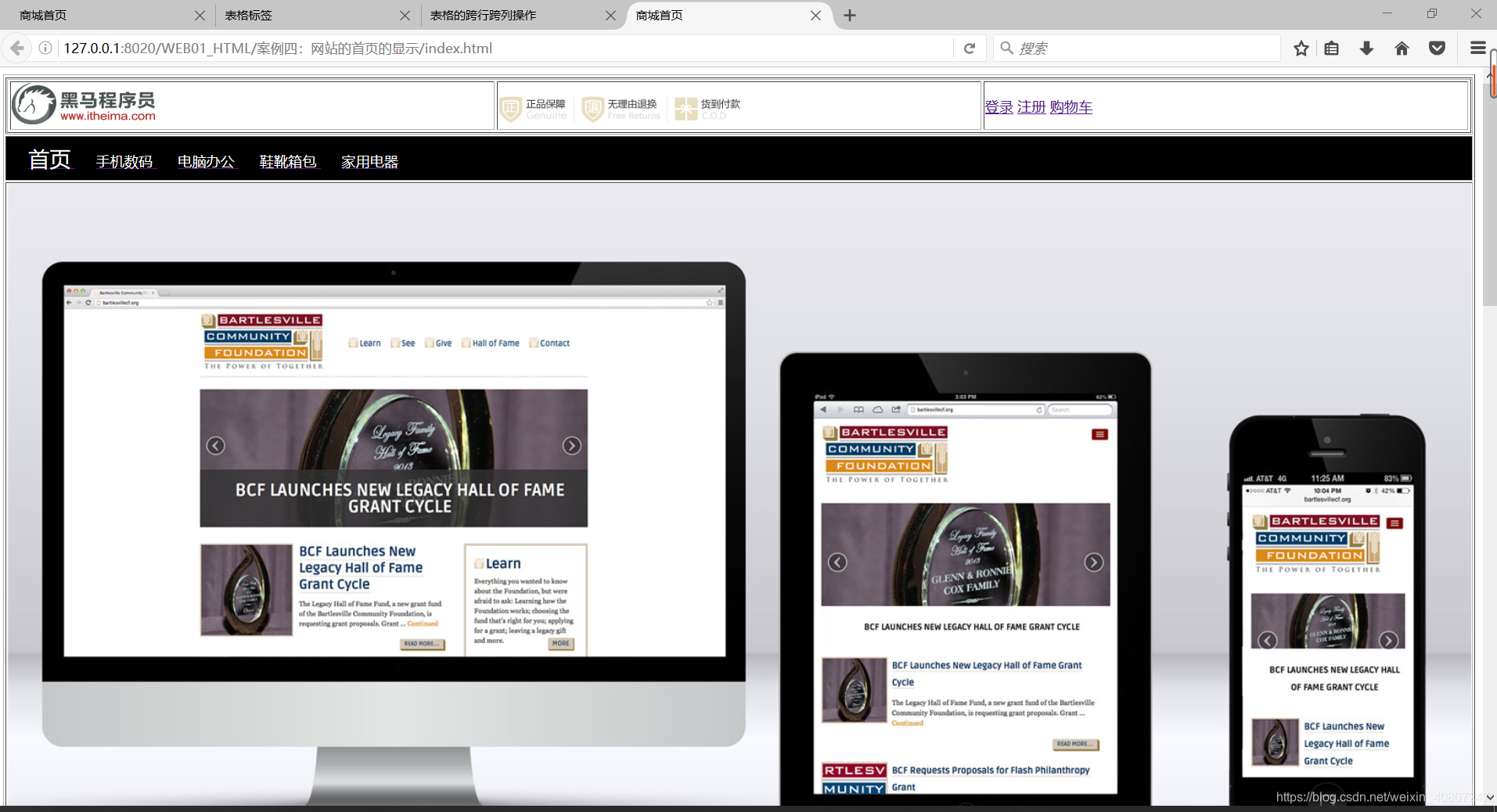
案例四:网站首页显示页面
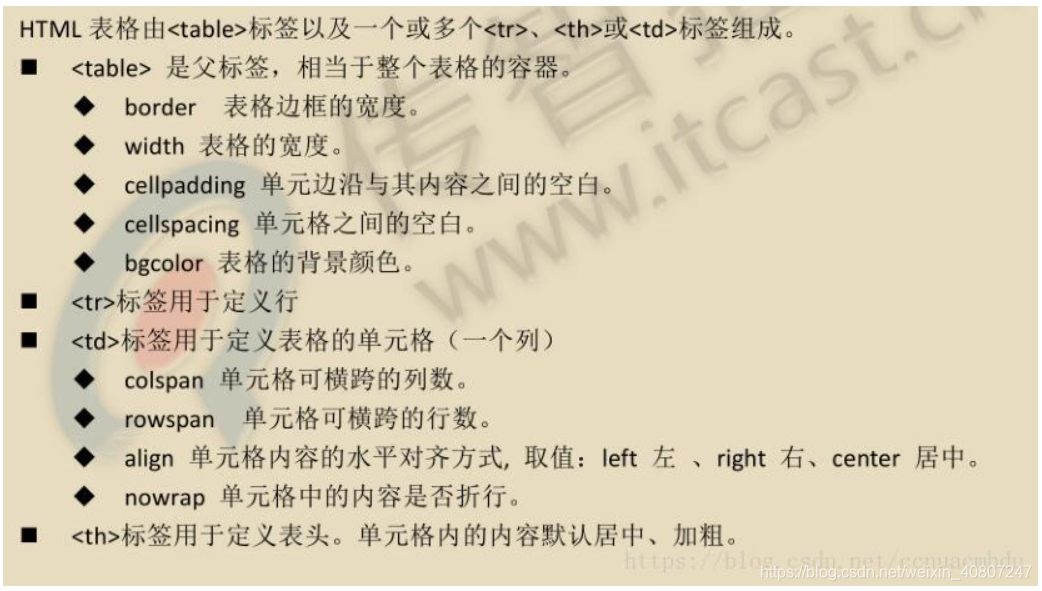
1.表格标签
<table border="" width="" height="" align="" bgcolor="" cellpadding="" cellspacing="">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
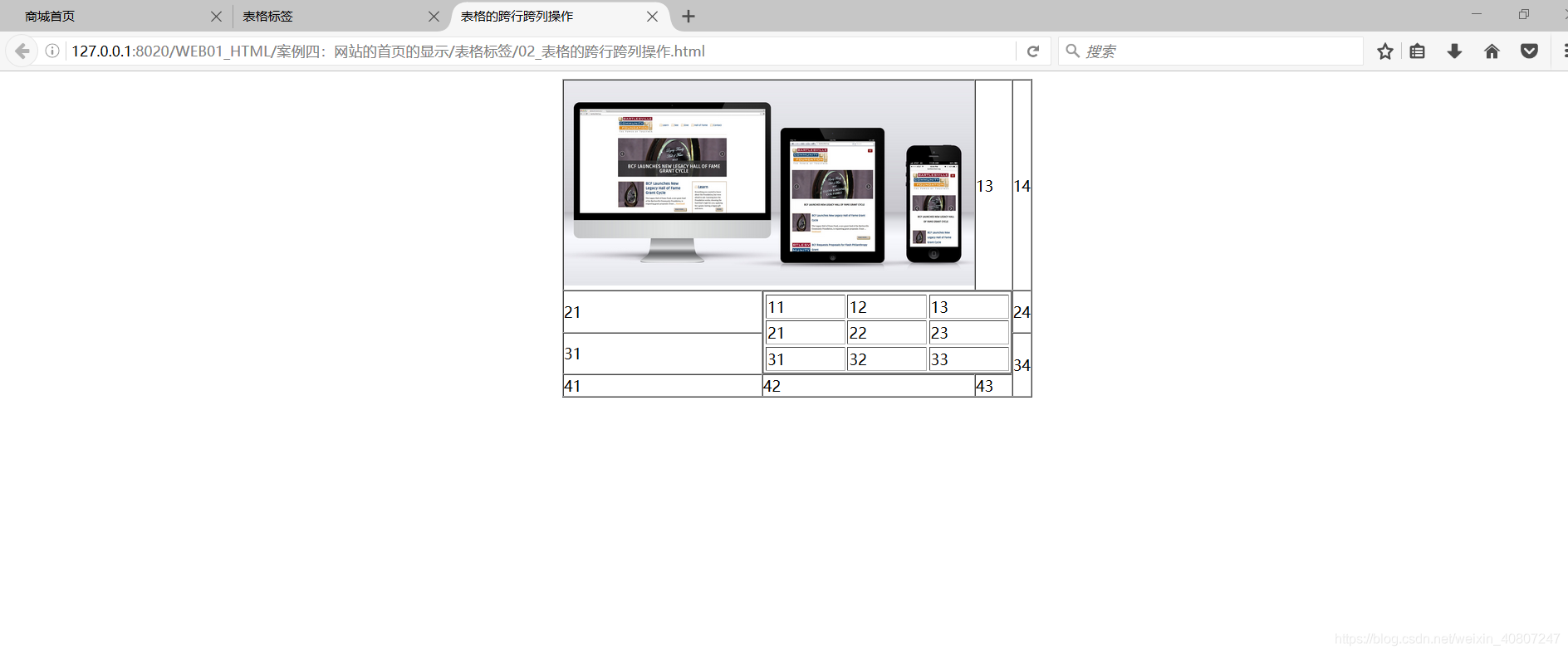
2.跨行跨列操作
跨行:rowspan
跨列:colspan

步骤分析:
【步骤一】创建一个html的页面
【步骤二】创建一个8行1列的表格
【步骤三】为每行内容填充数据.


表格标签基本属性代码及效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
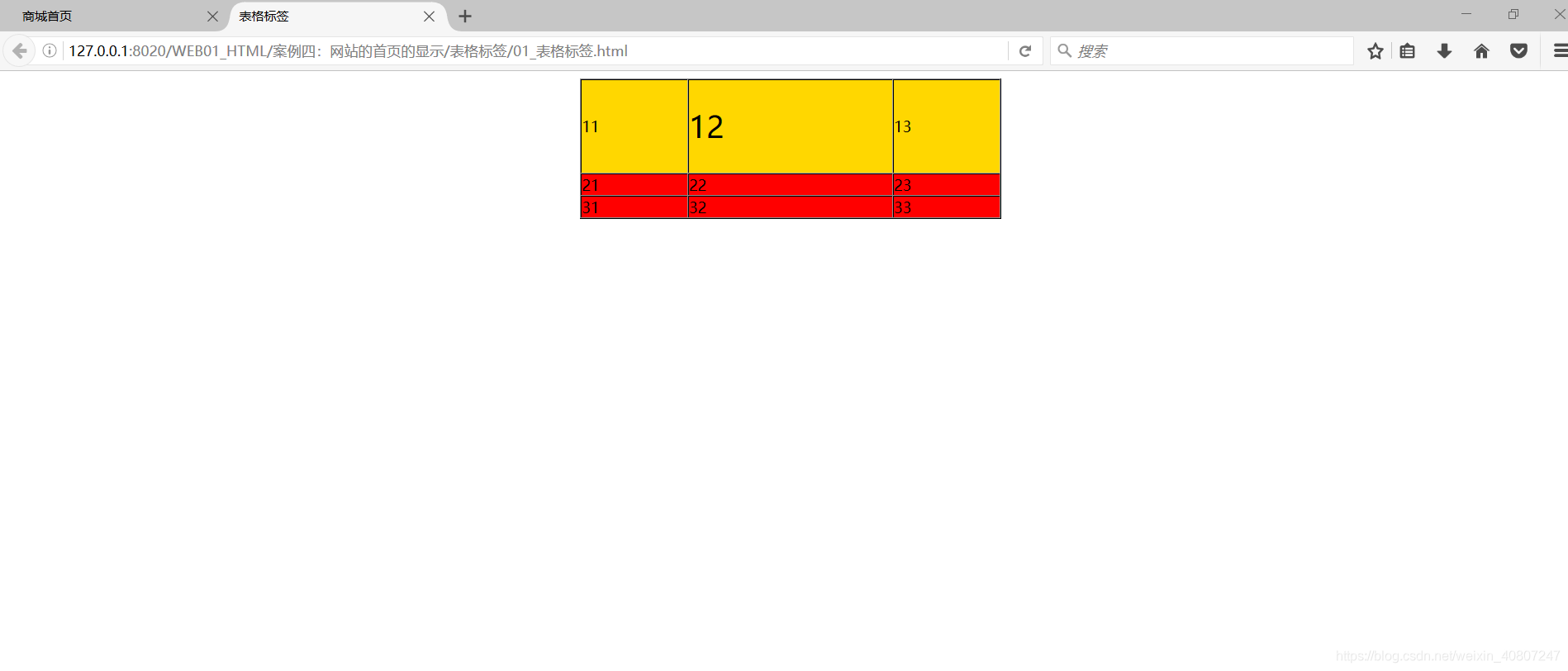
<!--cellspacing:设置边框与边框的间距,cellpadding:设置的是边框与内容的间距-->
<table border="1px" width="450px"height="150px"align="center"bgcolor="red"cellspacing="0px"cellpadding="0px">
<tr height="100px"bgcolor="gold">
<td>11</td>
<td>
<font size="6">12</font></td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的跨行跨列操作</title>
</head>
<body>
<table border="1px" width="500px" height="200px" align="center" cellspacing="0px" cellpadding="0px">
<tr>
<td colspan="2" align="center">
<img src="../../img/1.jpg" height="100%" width="100%"/>
</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>21</td>
<td colspan="2" rowspan="2" align="center">
<table border="1px" align="center" width="100%" height="100%">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</td>
<td>24</td>
</tr>
<tr>
<td>31</td>
<td rowspan="2" align="center">34</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商城首页</title>
</head>
<body>
<!--1.创建一个八行一列的表格-->
<table border="1px" width="100%" align="center">
<!--2.logo部分-->
<tr>
<td>
<!--嵌套一个一行三列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px" />
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px" />
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<!--3.导航栏-->
<tr height="50px">
<td bgcolor="black">
 
<a href="#">
<font size="5" color="white">首页</font>
</a>
<a href="#">
<font color="white">手机数码</font>
</a>
<a href="#">
<font color="white">电脑办公</font>
</a>
<a href="#">
<font color="white">鞋靴箱包</font>
</a>
<a href="#">
<font color="white">家用电器</font>
</a>
</td>
</tr>
<!--4.轮播图-->
<tr>
<td>
<img src="../img/1.jpg" width="100%" />
</td>
</tr>
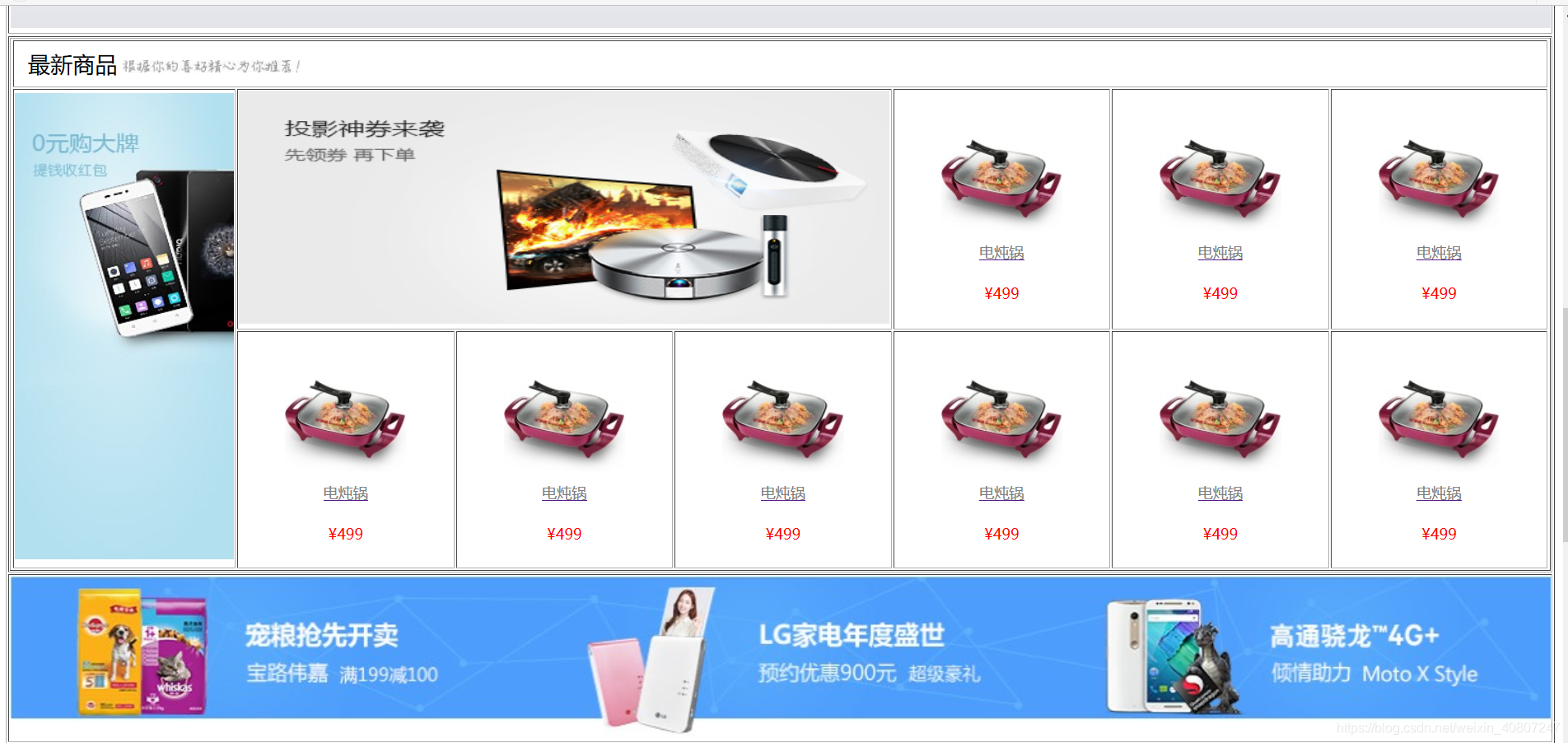
<!--5.最新商品-->
<tr>
<td>
<!--嵌套一个三行七列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td colspan="7">
<font size="5">最新商品</font>
<img src="../img/title2.jpg" />
</td>
</tr>
<tr>
<td rowspan="2" width="190px" height="500px">
<img src="../img/big01.jpg" width="100%" height="100%" />
</td>
<td colspan="3" width="555px" height=250px ">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
</tr>
<tr>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
</tr>
</table>
</td>
</tr>
<!--6.广告图片-->
<tr>
<td>
<img src="../img/ad.jpg" width="100%" height="100%"/>
</td>
</tr>
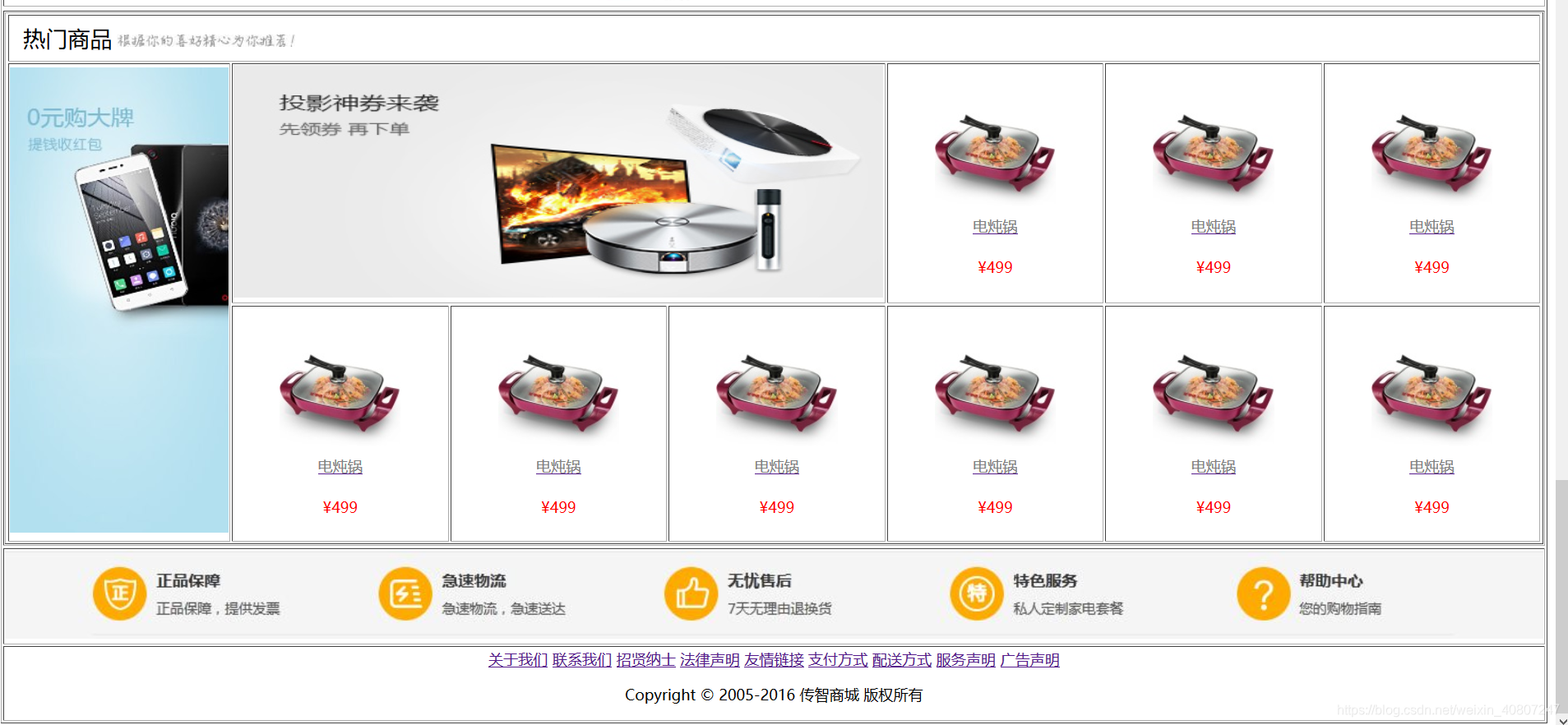
<!--7.热门商品-->
<tr>
<tr>
<td>
<!--嵌套一个三行七列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td colspan="7">
<font size="5">热门商品</font>
<img src="../img/title2.jpg" />
</td>
</tr>
<tr>
<td rowspan="2" width="190px" height="500px">
<img src="../img/big01.jpg" width="100%" height="100%" />
</td>
<td colspan="3" width="555px" height=250px ">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
</tr>
<tr>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">电炖锅</font></a><br /><br />
<font color="red">¥499</font>
</td>
</tr>
</table>
</td>
</tr>
</tr>
<!--8.广告图片-->
<tr>
<td>
<img src="../img/footer.jpg" width="100%"/>
</td>
</tr>
<!--9.友情链接和版权信息-->
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2016 传智商城 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>