代码如下:
使用的包有
bootstrap.min.cssjquery.min.jsbootstrap.min.js<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" type="text/css" href="./bootstrap-3.3.7-dist/css/bootstrap.min.css">
<title>bootstrap</title>
<script type="text/javascript" src="./bootstrap-3.3.7-dist/js/jquery.min.js"></script>
<script type="text/javascript" src="./bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<div class="navbar navbar-inverse navbar-fix-top"">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collasped" data-toggle="collapse" data-target="#menu1">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">Bootstrap中文网</a>
</div>
<div class="collapse navbar-collapse" id="menu1">
<ul class="nav navbar-nav">
<li><a class="navbar-brand hidden-sm" href="#">Bootstrap2中文网</a></li>
<li><a class="navbar-brand hidden-sm" href="#">Bootstrap3中文网</a></li>
<li><a class="navbar-brand hidden-sm" href="#">Bootstrap4中文网</a></li>
<li><a class="navbar-brand hidden-sm" href="#">Less教程</a></li>
<li><a class="navbar-brand hidden-sm" href="#">jQuery API</a></li>
<li><a class="navbar-brand hidden-sm" href="#">网站实例</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
</div>
<div class="jumbotron text-center" >
<h1>Bootstrap</h1>
<h2>简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2>
<p class="masthead-button-links">
<a class="btn btn-lg btn-primary btn-shadow" href="#">Bootstrap3中文文档(v3.3.7)</a>
</p>
<ul class="masthead-links list-unstyled">
<li>
<a href="#">Bootstrap2中文文档(v2.3.2)</a>
</li>
</ul>
</div>
<div class="container text-center bg-success" >
<ul class="list-unstyled list-inline">
<li >
<a class="" href="#">Bootstrap问答社区</a>
</li>
<li>|</li>
<li >
<a href="#">新浪微博:@Bootstrap中文网</a>
</li>
</ul>
</div>
<div class="container text-center">
<div>
<h2>Bootstrap相关优质项目推荐</h2>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
</div>
<div class="row text-center">
<div class="col-md-2"></div>
<div class="col-md-8 bg-success">
<div class="col-sm-6 col-md-4 col-lg-3 " >
<div class="thumbnail bg-success"">
<div style="height: 280px;">
<div >
<h3>
<a href="#" >Bootstrap 编码规范<br/><br/><small>by @mdo</small></a>
</h3>
<br/><br/><br/><br/>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 " >
<div class="thumbnail bg-success"">
<div style="height: 280px;">
<div >
<h3>
<a href="#" >Bootstrap 编码规范<br/><br/><small>by @mdo</small></a>
</h3>
<br/><br/><br/><br/>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 " >
<div class="thumbnail bg-success"">
<div style="height: 280px;">
<div >
<h3>
<a href="#" >Bootstrap 编码规范<br/><br/><small>by @mdo</small></a>
</h3>
<br/><br/><br/><br/>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 " >
<div class="thumbnail bg-success"">
<div style="height: 280px;">
<div >
<h3>
<a href="#" >Bootstrap 编码规范<br/><br/><small>by @mdo</small></a>
</h3>
<br/><br/><br/><br/>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 " >
<div class="thumbnail bg-success"">
<div style="height: 280px;">
<div >
<h3>
<a href="#" >Bootstrap 编码规范<br/><br/><small>by @mdo</small></a>
</h3>
<br/><br/><br/><br/>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 " >
<div class="thumbnail bg-success"">
<div style="height: 280px;">
<div >
<h3>
<a href="#" >Bootstrap 编码规范<br/><br/><small>by @mdo</small></a>
</h3>
<br/><br/><br/><br/>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 " >
<div class="thumbnail bg-success"">
<div style="height: 280px;">
<div >
<h3>
<a href="#" >Bootstrap 编码规范<br/><br/><small>by @mdo</small></a>
</h3>
<br/><br/><br/><br/>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 " >
<div class="thumbnail bg-success"">
<div style="height: 280px;">
<div >
<h3>
<a href="#" >Bootstrap 编码规范<br/><br/><small>by @mdo</small></a>
</h3>
<br/><br/><br/><br/>
<p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-2"></div>
</div>
</div>
</body>
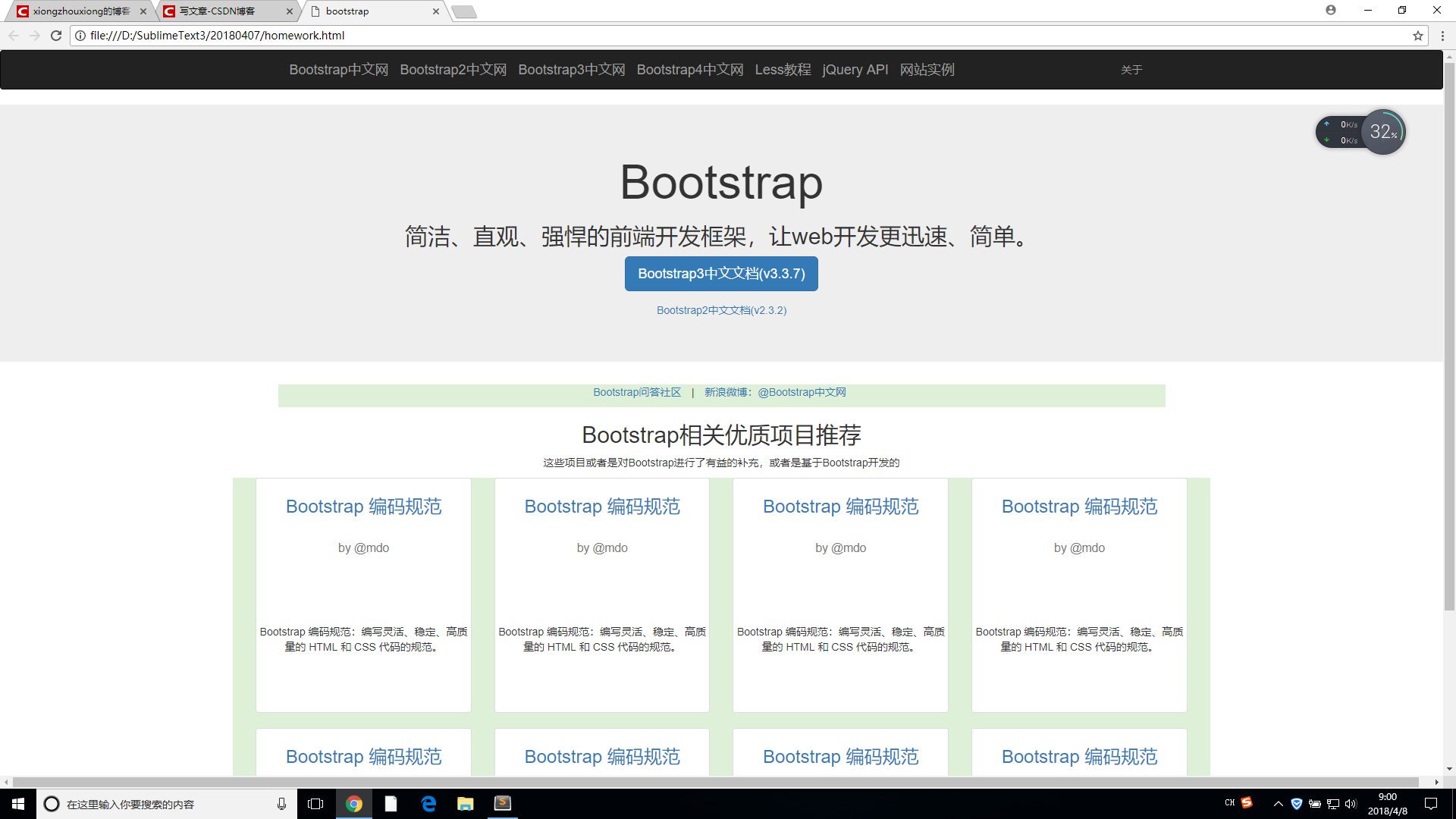
</html>效果图为: