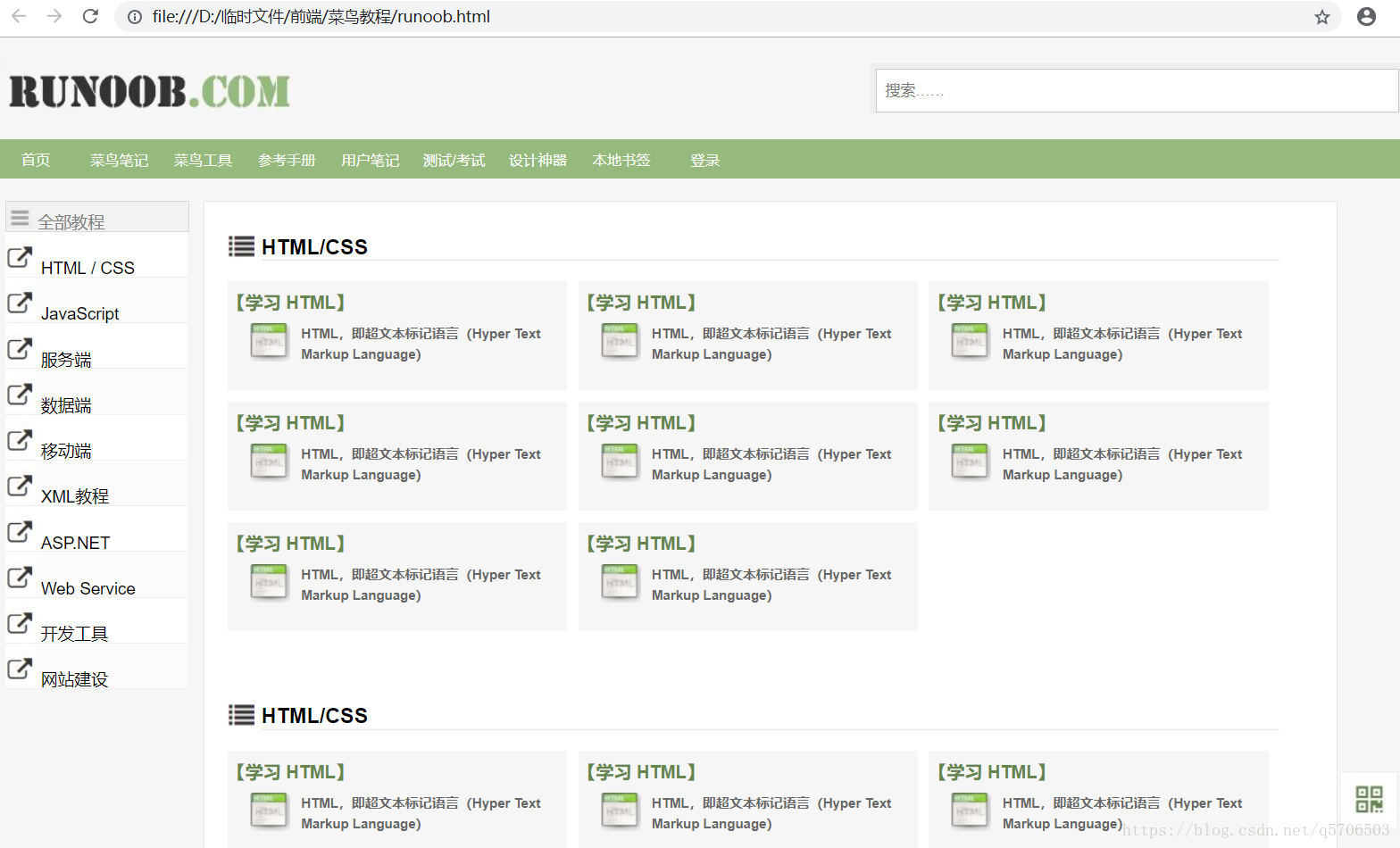
效果图:
(实际内容是重复的,因为懒得去挨个搞图标,挨个写介绍,没有技术点)
缺陷很多, 比如底部栏没有做,
放缩效果不太好,文字有些会错位,原版的放缩时对应两套界面,
菜鸟教程首页很适合练习布局,很简洁有结构,当然要做好还是很难的,
看起来像不难,用起来体验好却很难做到,有大量的细节问题,还需要JS的加工
附上源码,css和HTML是分开的,图片资源没上传 ,不方便,有需要的可以找我要
大家共同学习,共同进步,欢迎指正!
<!DOCTYPE html>
<html>
<head>
<title>菜鸟教程 - 学的不仅是技术,更是梦想!</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link class="li"nk href="div1.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="container_top">
<div id="title">
<a href="#" context="RUNOOB.COM">
<img src="title.jpg">
</a>
</div>
<div id="search">
<form action="http://www.runoob.com/?s=" target="_blank">
<input id="s" name="s" type="text" placeholder="  搜索……">
</form>
</div>
</div>
<div id="div_menv">
<ul id="ul_menv">
<li class="li_menv">首页</li>
<li class="li_menv">菜鸟笔记</li>
<li class="li_menv">菜鸟工具</li>
<li class="li_menv">参考手册</li>
<li class="li_menv">用户笔记</li>
<li class="li_menv">测试/考试</li>
<li class="li_menv">设计神器</li>
<li class="li_menv">本地书签</li>
<li class="li_menv">登录</li>
</ul>
</div>
<div id="container_main">
<div id="leftMenv">
<div id="div_quanbu">
<img src="quanbu.jpg" context="全部教程" id="img_quanbu"/>
全部教程
</div>
<div class="div_whiteMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
HTML / CSS
</div>
<div class="div_grayMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
JavaScript
</div>
<div class="div_whiteMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
服务端
</div>
<div class="div_grayMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
数据端
</div>
<div class="div_whiteMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
移动端
</div>
<div class="div_grayMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
XML教程
</div>
<div class="div_whiteMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
ASP.NET
</div>
<div class="div_grayMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
Web Service
</div>
<div class="div_whiteMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
开发工具
</div>
<div class="div_grayMenv">
<img src="menv.jpg" context="菜单选择图" id="img_menv"/>
网站建设
</div>
</div>
<div id="main">
<div class="div_main">
<img src="main.jpg" context="main选择图" id="img_main"/>
<h3 class="h3_main">HTML/CSS</h3>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
</div>
<div class="div_main">
<img src="main.jpg" context="main选择图" id="img_main"/>
<h3 class="h3_main">HTML/CSS</h3>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
</div>
<div class="div_main">
<img src="main.jpg" context="main选择图" id="img_main"/>
<h3 class="h3_main">HTML/CSS</h3>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
<a class="a_min">
<h4 id="h4">【学习 HTML】</h4>
<img src="min.jpg" context="min图" class="img_min"/>
<strong class="strong_word">HTML,即超文本标记语言(Hyper Text Markup Language)</strong>
</a>
</div>
</div>
</div>
<div id="foot">
<!--页脚-->
</div>
<div id="float">
<a id="a_float">
<img src="float.jpg" context="float图"/>
</a>
</div>
</body>
</html> body {
margin:0;
font-family: proxima-nova,'Helvetica Neue',Helvetica,Arial,sans-serif;
background-color:rgb(246,246,246);
}
ul,li,div{
margin:0;
padding:0;
}
#container_top{
margin-top: 17px;
margin-bottom: 15px;
height:59px;
width:100%;
}
#title{
height:59px;
width:60%;
float:left;
}
#search{
height:45px;
width:38%;
background-color:rgb(238,239,237);
float:right;
margin-top:0.5%;
}
#s{
height:35px;
width:97%;
line-height: 34px;
margin-top:1%;
margin-left:1%;
background-color: #fff;
border: 1px solid #c8c8c8;
color: #ccc;
font-size:15;
}
#div_menv{
width:100%;
height:35px;
background-color:#96b97d;
}
.li_menv{
list-style: none;
float:left;
color:white;
line-height:37px;
font-size:13px;
text-align: center;
width:75px;
}
#container_main{
margin-top:20px;
width:100%;
height:3000px;
}
#leftMenv{
width: 14%;
height:476px;
float:left;
}
#img_quanbu{
margin-top:5px;
}
.div_whiteMenv{
width:92%;
height:40px;
background-color:white;
margin-left:10px;
//border:1px solid rgba(0,0,0,.1);
font-size: 15px;
line-height:10px;
color:black;
}
.div_grayMenv{
width:92%;
height:40px;
background-color:#fbfbfb;
border-top: 1px solid #efefef;
border-bottom: 1px solid #efefef;
margin-left:10px;
font-size: 15px;
line-height:10px;
color:black;
}
#div_quanbu{
width:92%;
height:26px;
background-color:#f2f2f2;
margin-left:10px;
border: 1px solid rgba(0,0,0,.1);
font-size: 15px;
line-height:15px;
color:grey;
}
#main{
width: 80%;
height:100%;
background-color:white;
border:1px solid rgba(0,0,0,.1);
float:right;
margin-right:5%;
}
.h3_main{
margin-left:3%;
margin-top:3%;
width:90%;
border-bottom:1px solid rgba(0,0,0,.1);
}
#h4{
margin-top:8px;
margin-bottom:8px;
color:#64854c;
}
#img_main{
float:left;
}
.div_main{
padding-left:2%;
width:100%;
height:13%;
}
.a_min{
background-color:rgb(246,246,246);
margin-right:1%;
margin-bottom:1%;
float:left;
width:30%;
height:25%;
}
.img_min{
height:36px;
width:36px;
float:left;
margin-left:20px;
margin-right:10px;
}
.strong_word{
color:#666;
font-size: 12px;
text-align: left;
margin-top:10px;
}
#foot{
width:100%;
height:56px;
}
#float{
}
#a_float{
width:40px;
height:40px;
position:fixed;
bottom:40px;
right:20px;
}首页菜鸟教程制作 HTML
扫描二维码关注公众号,回复:
3356982 查看本文章