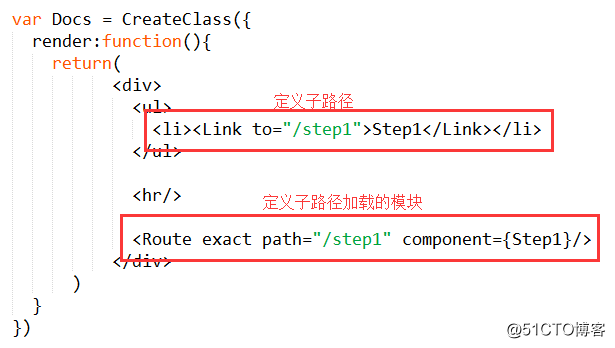
- 说明:


-
完整代码:
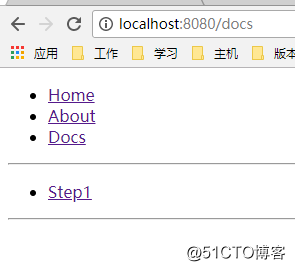
require ('./static/less/test.less') var React = require('react') var ReactDom = require('react-dom') var ReactRouter = require('react-router-dom') var Router = ReactRouter.BrowserRouter var Route = ReactRouter.Route var Link = ReactRouter.Link var CreateClass = require('create-react-class') var PropTypes = require('prop-types') var Index = CreateClass({ render:function(){ return ( <Router> <div> <ul> <li><Link to="/">Home</Link></li> <li><Link to="/about">About</Link></li> <li><Link to="/docs">Docs</Link></li> </ul> <hr/> <Route exact path="/" component={Home}/> <Route path="/about" component={About}/> <Route path="/docs" component={Docs}/> <Route path="/step1" component={Step1}/> </div> </Router> ) } }) var Home = CreateClass({ render:function(){ return( <div> <h2>Home</h2> </div> ) } }) var About = CreateClass({ render:function(){ return( <div> <h2>About</h2> </div> ) } }) var Docs = CreateClass({ render:function(){ return( <div> <ul> <li><Link to="/step1">Step1</Link></li> </ul> <hr/> <Route exact path="/step1" component={Step1}/> </div> ) } }) var Step1 = CreateClass({ render:function(){ return( <div> <h2>Step1</h2> </div> ) } }) ReactDom.render(( <Index/> ), document.body) - 效果:




react-router基本用法
猜你喜欢
转载自blog.51cto.com/12173069/2106371
今日推荐
周排行