js阻塞文档渲染与解析那么css呢?
结论一、css:阻塞渲染,不阻塞dom解析

<head>
<script>
document.addEventListener('DOMContentLoaded',function(){
alert(document.getElementById("myinput"))
})
</script>
<!-- <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<input type="text" id="myinput" />
<span class="label label-default">Default</span>
</body>
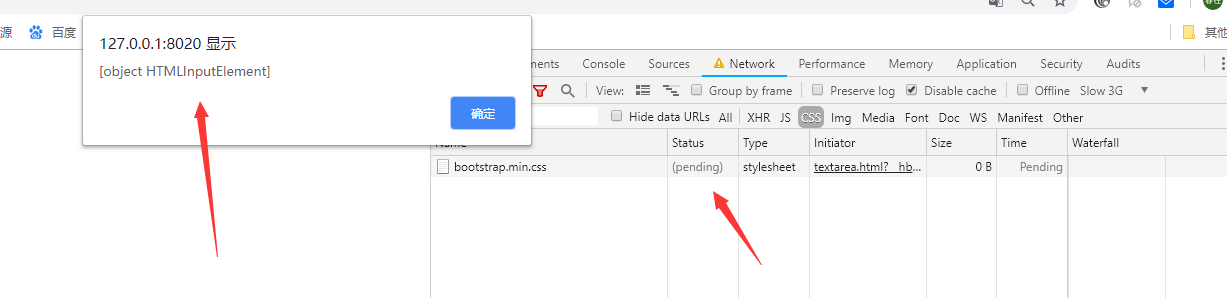
当css样式还未加载完成的时候,初始的html文档已经加载,解析完毕了
结论二、css的加载阻塞后面加载
<head>
<!--<script>
document.addEventListener('DOMContentLoaded',function(){
alert(document.getElementById("myinput"))
})
</script>-->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script>
alert(1)
</script>
</head>
<body>
<input type="text" id="myinput" />
<span class="label label-default">Default</span>
</body>
由于js的性值,加载后立即执行,可以判断,css阻塞js的加载