
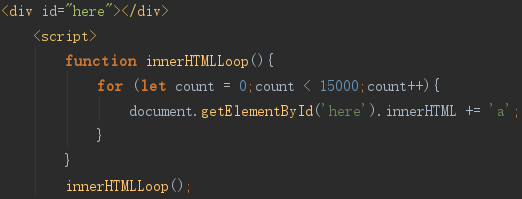
这样写会访问两次dom节点树,一次读取innerHTML,一次重写innerHTML。
当然,加载速度也是很惊人的。


用一个变量把a存起来,只读取和重写innerHTML一次。
可以看到加载时间大幅度减少。

所以说减少访问dom节点数的访问次数对提高代码运行速度是非常有帮助的。

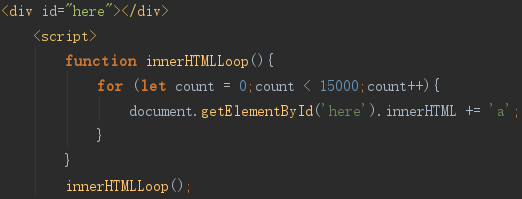
这样写会访问两次dom节点树,一次读取innerHTML,一次重写innerHTML。
当然,加载速度也是很惊人的。


用一个变量把a存起来,只读取和重写innerHTML一次。
可以看到加载时间大幅度减少。

所以说减少访问dom节点数的访问次数对提高代码运行速度是非常有帮助的。