由于vue是异步渲染的,在修改数据后如果直接获取dom,会无法获取正确的dom
使用nextTick 方法,在异步执行完毕后再执行
什么是Vue.nextTick()
官方文档解释如下:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
我理解的官方文档的这句话的侧重点在最后那半句获取更新后的DOM,获取更新后的DOM言外之意就是什么操作需要用到了更新后的DOM而不能使用之前的DOM或者使用更新前的DOM或出问题,所以就衍生出了这个获取更新后的DOM的Vue方法。所以放在Vue.nextTick()回调函数中的执行的应该是会对DOM进行操作的 js代码.
什么时候需要用的Vue.nextTick()
-
你在Vue生命周期的
created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。原因是什么呢,原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOM挂载和渲染都已完成,此时在该钩子函数中进行任何DOM操作都不会有问题 。 -
在数据变化后要执行的
某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进Vue.nextTick()的回调函数中。 -
原因是,Vue是异步执行dom更新的,一旦观察到数据变化,Vue就会开启一个队列,然后把在同一个事件循环 (event loop) 当中观察到数据变化的 watcher 推送进这个队列。如果这个watcher被触发多次,只会被推送到队列一次。这种缓冲行为可以有效的去掉重复数据造成的不必要的计算和dom操作。而在下一个事件循环时,Vue会清空队列,并进行必要的DOM更新。
当你设置 vm.someData = 'new value',DOM 并不会马上更新,而是在异步队列被清除,也就是下一个事件循环开始时执行更新时才会进行必要的DOM更新。如果此时你想要根据更新的 DOM 状态去做某些事情,就会出现问题。。为了在数据变化之后等待 Vue 完成更新 DOM ,可以在数据变化之后立即使用 Vue.nextTick(callback) 。这样回调函数在 DOM 更新完成后就会调用。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="vue.js" charset="utf-8"></script>
</head>
<body>
<div id="app" ref='div_list'>
<div v-for='i in arr' ref='d'>
{{i}}
</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
arr: [1, 2, 3]
},
mounted() {
// dom 渲染是异步的,刷新需要时间,代码依然继续执行
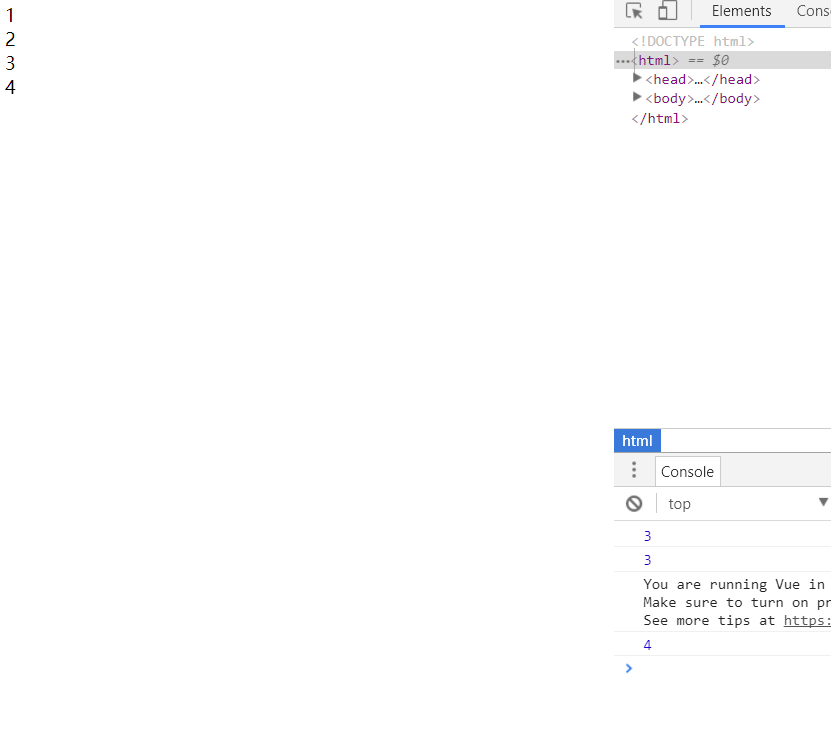
console.log(this.$refs.div_list.children.length); //3
this.arr = [1, 2, 3, 4]
console.log(this.$refs.div_list.children.length); //3
debugger
// 异步执行完毕后再执行
// 在数据变换后需要获取真实dom内容时使用nextTick
this.$nextTick(
() => {
console.log(this.$refs.div_list.children.length); //4
}
)
}
})
</script>
</html>