可以先学习的知识点有:预制体,Mask,ScrollView,Layout
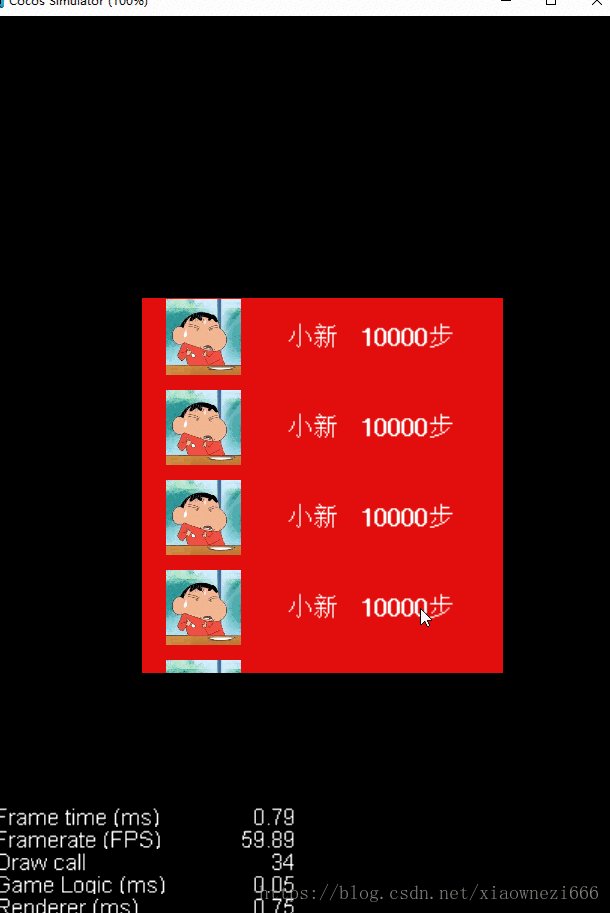
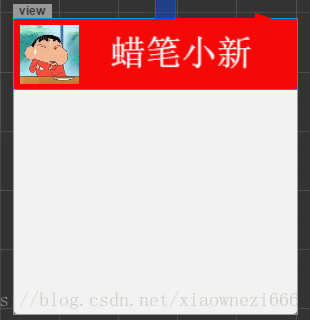
最终要实现的就是如下效果:
Step1:Canvas下新建-UI节点-ScrollView,自动生成如下:
层级目录下面有:
重点关注view这个视窗:
可以发现view节点属性中是有mask属性,用来只显示mask框下的内容
扫描二维码关注公众号,回复:
3864830 查看本文章


Step2: 修改item的大小和布局,将width都设置为240,锚点改为0.5,0.5;
在item下添加单色精灵,修改颜色为红色;
添加小新头像,加上label,修改字体大小;
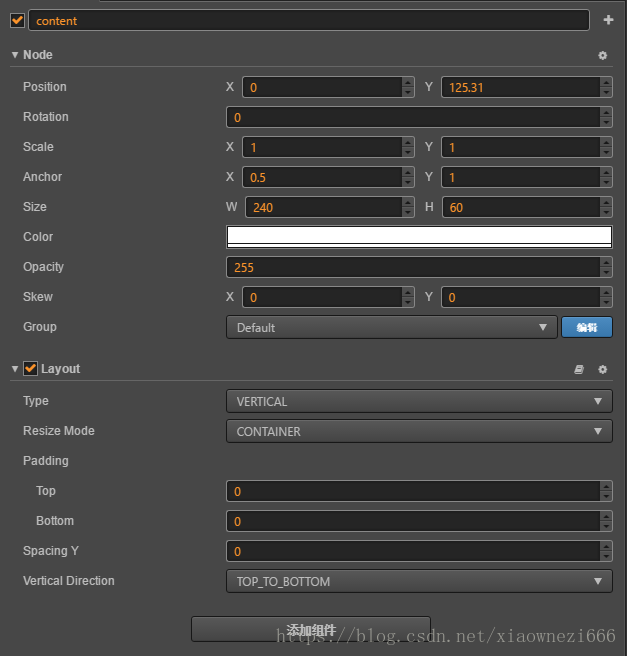
Step3:在content节点上添加组件layout,修改layout为垂直排布,选择container对容器进行缩放;
Step4: 将item拖到资源管理器,形成预制体(删除层级管理器中的item)
Step5:在content下挂载自动添加脚本:
cc.Class({
extends: cc.Component,
properties: {
item_prefab: {
type: cc.Prefab,
default: null
},
},
onLoad: function () {
for (var i = 0; i < 10; i++) {
var item = cc.instantiate(this.item_prefab);
this.node.addChild(item);
}
},
});
拖拽预制体到对应位置,运行即可。
参考视频:
https://www.bilibili.com/video/av23265982/?p=18
真正完成的微信排行榜要需要参考: