目录
1:场景工程中没有被依赖关联的图片声音或者其它资源,导出到微信后找不到
3 游戏过程中要避免频繁的创建与销毁对象。在PC浏览器上测试时可能帧率比较稳定看不出来,发布到微信上就会比较明显了。
我的开发环境:
开发工具:cocos creator 1.9.3 vscode 1.26 chrome 微信web开发者工具(随官方版本更新)
系统:win7 64
说明:由于主要是发布到微信平台及web平台,所以没有配置移动app相关的环境
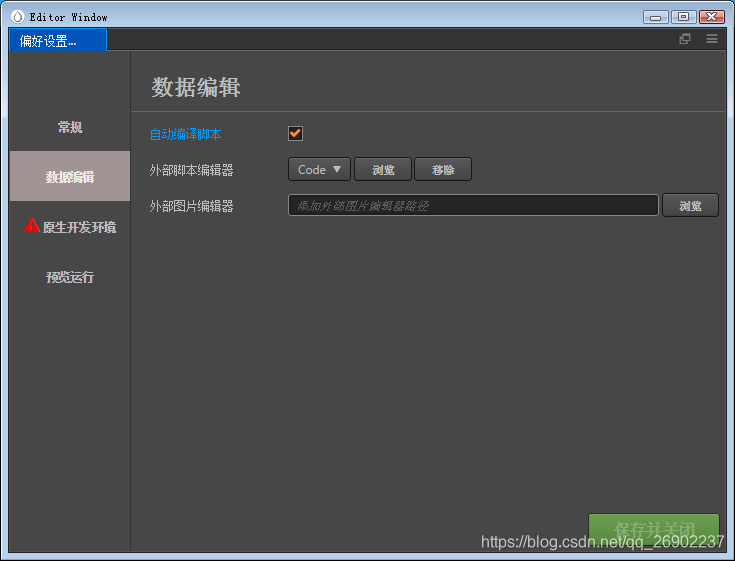
cocos creator与其它开发工具的关联配置在菜单 Cocos Creator----->偏好设置 中

使用cocos creator开发中涉及的主要内容:
JS脚本
设计模式
游戏逻辑
AI
微信小游戏API(主要是 分享 排行 广告 用户信息)
引擎相关(UI控件 UI的适配 UI管理 资源 场景层级编辑 网络 声音 prefab)
使用cocos creator开发中碰到的问题及解决方案:
-
1:场景工程中没有被依赖关联的图片声音或者其它资源,导出到微信后找不到
有些在场景工程中没有指定而通过代码中动态加载的资源,cocos creator不会导出到发布目录下,需要手动拷贝到对应的目录或者在工程的场景树中加一个隐藏的控件指定该资源。
-
2:cocos creator微信排行榜子域问题
由于微信排行榜的开放数据只能在子域获取,所以相关的UI都应放在子域中。目前1.9.3版本中cocos提供的子域解决方案存在效率问题,所以排行榜最好做成一个弹出界面,平时不显示。(如果一定要一直显示,可以降低update的频率)
cocos creator中子域排行榜在部分安卓手机上会出现模糊的现象,解决方案如下:
主域加上如下代码:
var openDataContext = wx.getOpenDataContext();
var sharedCanvas = openDataContext.canvas;
if (sharedCanvas) {
sharedCanvas.width = cc.game.canvas.width * 2;
sharedCanvas.height = cc.game.canvas.height * 2;
}
子域添加如下代码:
cc.view._convertPointWithScale=function(point)
{
var viewport = this._viewPortRect;
point.x = (point.x - viewport.x) / (this._scaleX / 2);
point.y = (point.y - viewport.y) / (this._scaleY / 2);
};
cc.view._convertTouchesWithScale=function(touches)
{
var viewport = this._viewPortRect, scaleX = this._scaleX / 2, scaleY = this._scaleY / 2, selTouch, selPoint, selPrePoint;
for (var i = 0; i < touches.length; i++)
{
selTouch = touches[i];
selPoint = selTouch._point;
selPrePoint = selTouch._prevPoint;
selPoint.x = (selPoint.x - viewport.x) / scaleX;
selPoint.y = (selPoint.y - viewport.y) / scaleY;
selPrePoint.x = (selPrePoint.x - viewport.x) / scaleX;
selPrePoint.y = (selPrePoint.y - viewport.y) / scaleY;
}
};
-
3 游戏过程中要避免频繁的创建与销毁对象。在PC浏览器上测试时可能帧率比较稳定看不出来,发布到微信上就会比较明显了。
可以在游戏loading时预先创建游戏中的对象,循环利用。以我做的贪吃蛇项目为例,示例如下(由于是初次接触JS,有写的不对的地方可以留言)
cc.Class({
extends: cc.Component,
properties: {
//蛇头
SnakeHeadPrefab:
{
default: null,
type: cc.Prefab,
},
//蛇身
SnakeBodyPrefab:
{
default: null,
type: cc.Prefab,
},
//食物
SnakeFoodPrefab:
{
default: null,
type: cc.Prefab,
},
//--------------------------
//蛇头列表
_SnakeHeadUseList:
{
default:[],
},
_SnakeHeadFreeList:
{
default:[],
},
//蛇身列表
_SnakeBodyUseList:
{
default:[],
},
_SnakeBodyFreeList:
{
default:[],
},
//食物列表
_SnakeFoodUseList:
{
default:[],
},
_SnakeFoodFreeList:
{
default:[],
},
},
// LIFE-CYCLE CALLBACKS:
//游戏中用到的对象缓存池
onLoad ()
{
//预创建 10个头,300个身子
for(var i = 0; i < 11; ++i)
{
this._SnakeHeadFreeList.push(cc.instantiate(this.SnakeHeadPrefab));
}
for(var i = 0; i < 300; ++i)
{
this._SnakeBodyFreeList.push(cc.instantiate(this.SnakeBodyPrefab));
}
//300个食物
for(var i = 0; i < 300; ++i)
{
this._SnakeFoodFreeList.push(cc.instantiate(this.SnakeFoodPrefab));
}
},
start ()
{
},
//获取空闲的头
GetFreeHead()
{
return this.GetFree(this._SnakeHeadFreeList, this._SnakeHeadUseList, this.SnakeHeadPrefab);
},
//销毁头
DelUseHead(delObj)
{
this.DelUse(this._SnakeHeadFreeList, this._SnakeHeadUseList, delObj);
},
//获取空闲的Body
GetFreeBody()
{
return this.GetFree(this._SnakeBodyFreeList, this._SnakeBodyUseList, this.SnakeBodyPrefab);
},
DelUseBody(delObj)
{
this.DelUse(this._SnakeBodyFreeList, this._SnakeBodyUseList, delObj);
},
//食物
GetFreeFood()
{
return this.GetFree(this._SnakeFoodFreeList, this._SnakeFoodUseList, this.SnakeFoodPrefab)
},
DelUseFood(delObj)
{
return this.DelUse(this._SnakeFoodFreeList, this._SnakeFoodUseList, delObj);
},
GetFree(freeList, useList, prefab)
{
if(freeList.length == 0)
{
cc.log("GetFree new ");
var newObj = cc.instantiate(prefab);
freeList.push(newObj);
return this.GetFree(freeList, useList, prefab);
}
var lastObj = freeList.pop();
useList.push(lastObj);
return lastObj;
},
DelUse(freeList, useList, delObj)
{
delObj.parent = null;
var index = useList.indexOf(delObj);
if(index < 0 || index >= useList.length)
{
//cc.log('error DelUse index invalid------');
return false;
}
useList.splice(index, 1);
freeList.push(delObj);
return true;
}
// update (dt) {},
});
-
4:关于cocos creator UI适配
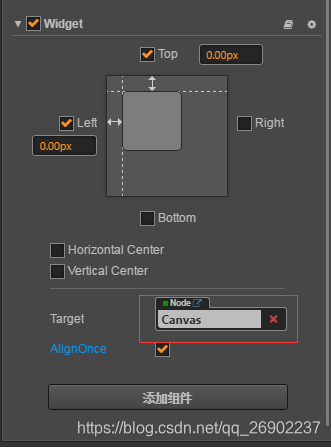
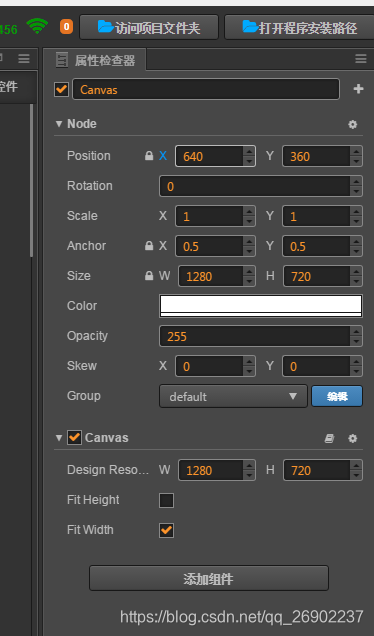
横屏下,建议使用 Fit Width ,竖屏下,建议使用 Fit Height, 有些UI需要添加 Widget对齐挂件,以显示在相对于屏幕左,顶,右,底的位置
我的游戏是横屏的,配置如下:

用户信息需要显示在屏幕左上角: