这个环节是出问题最多的地方。操作很简单,遇到问题也不要慌。都能解决。
在所创建的项目路径下,打开cmd窗口。输入命令行
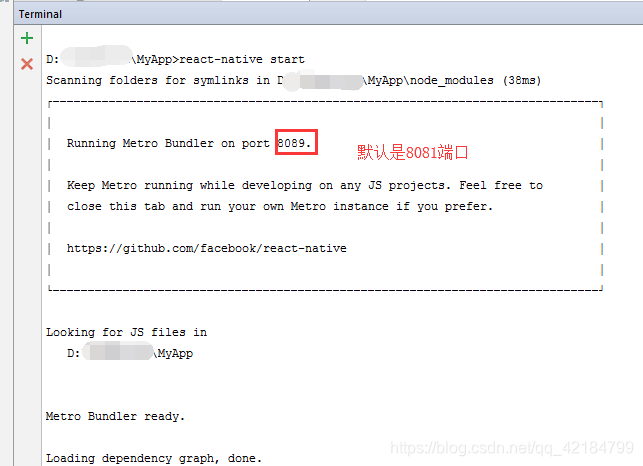
react-native start
这一步是在打开packager,也可以在Android Studio 自带的Terminal窗口运行命令。

可以用浏览器访问
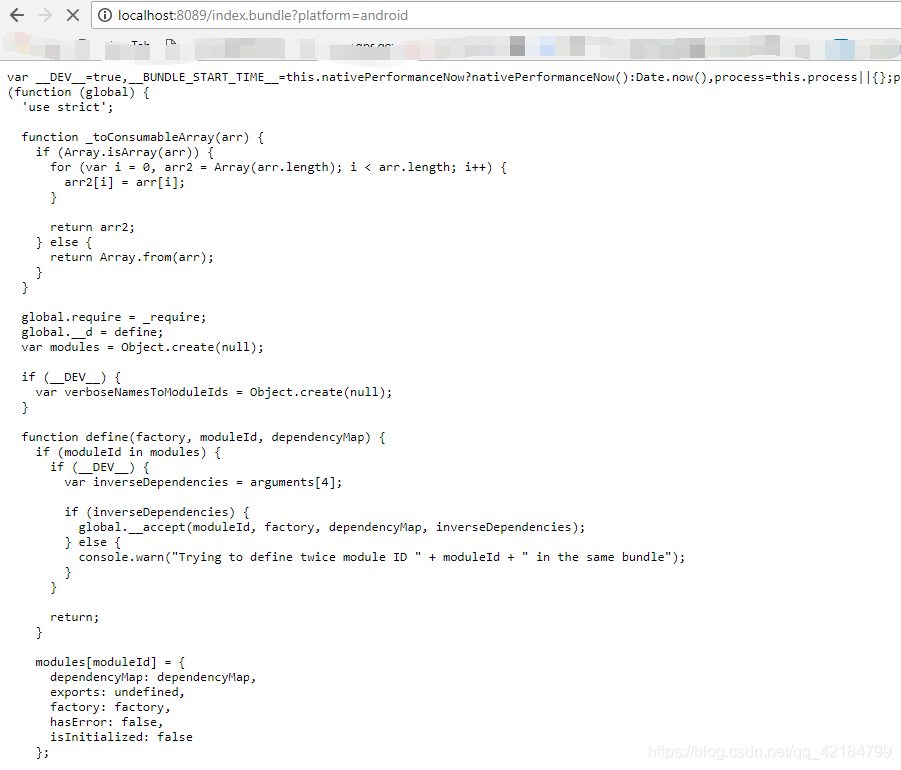
http://localhost:8081/index.bundle?platform=android
8081 是默认端口,如果该端口已经被其他程序占用,你就需要切换其他端口了。
看看是否可以看到打包后的脚本(看到很长的js代码就对了)。第一次访问通常需要十几秒,并且在packager的命令行可以看到形如[====]的进度条。

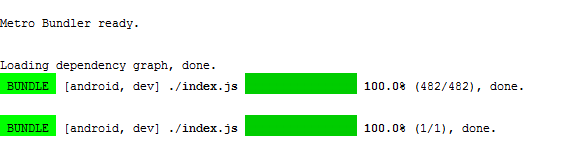
packager可以在后续,帮你展现你编译运行的情况。如下图

开启packager以后,可以运行你的项目了。打开另一个cmd窗口,输入下面的命令。(模拟器已开启情况下)
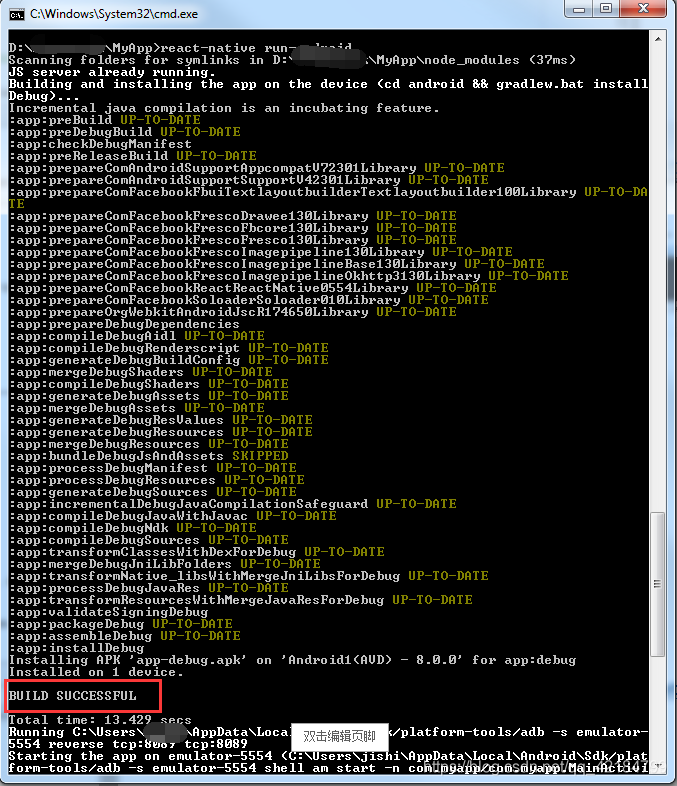
react-native run-android
运行成功情况如下

packager也会相应的显示编译成功

然后你就可以在App.js中修改代码,在模拟器页面双击R,刷新页面。