
如上的一张图,如果你用样式来写,你打算怎么写呢?
~~~~~~~~~~~~~~~~~~~~~ 旋转 定位 ?~~~~~~~~~~~~
我想了想,这个不就是写倒三角形原理的写法嘛~。那先来了解一下倒三角原理是啥?
先看如下代码:
html:
<p class="san-p"></p>
css:
.san-p{
width: 100px;
height: 100px;
border-width: 30px ;
border-style: solid;
border-color: #00bad2 yellow pink orange;
}
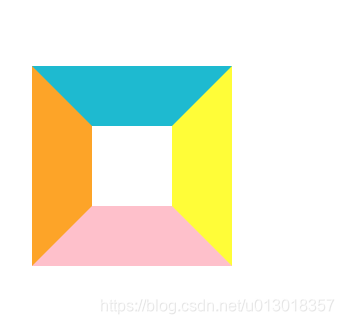
运行结果如下图:
 可以看出,要是我们把height和width设置成0px,那么border就会占据整个空间。又因为css的每条边相交的地方,都是三角,也就是border是由四个三角形组成的。所以说,只要我们把宽度和告诉设置的很小,border的宽度设置很大,那么就可以得到如下效果:
可以看出,要是我们把height和width设置成0px,那么border就会占据整个空间。又因为css的每条边相交的地方,都是三角,也就是border是由四个三角形组成的。所以说,只要我们把宽度和告诉设置的很小,border的宽度设置很大,那么就可以得到如下效果:
修改一下css代码:
.san-p{
width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: #00bad2 yellow pink orange;// 分别代表四条边从(top,right,bottom,left)顺序颜色
}
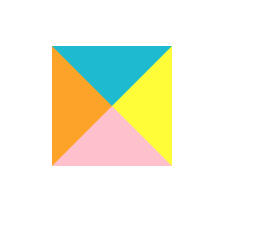
代码运行如下:

所以开场说到的图片,该怎么实现呢???现在就变得很简单啦~
css代码:
.san-p{
width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: #00bad2 yellowgreen yellowgreen orange;
}
运行结果:

所以,要是我们css代码如下:
.san-p{
width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: #00bad2 transparent;
}
脑子运行一下 ,输出是

就是左右两边的border 颜色设置成了透明就可以啦。
所以说 下次写什么方向的倒三角形都可以很随心所欲的。
向上倒三角代码那是不是应该把top ,right ,left 的border设置成transparent。
.san-p{
width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: transparent transparent #00bad2 transparent;
}

向右方向的三角形是不是应该把 top ,right ,bottom border设置成transparent.
.san-p{
width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: transparent transparent transparent #00bad2;
}

所以下面

这种类似的实现起来很快了吧
.san-p{
width: 0px;
height: 0px;
border-width: 30px ;
border-style: solid;
border-color: yellowgreen transparent transparent yellowgreen;
}
知道了原理,就很快可以写出任意方向的三角形了。接下来写一下带边框的倒三角形。

实现代码如下:
.san-p{
position: relative;
height: 80px;
width: 100px;
text-align: center;
line-height: 80px;
border: 1px solid #e8e8ee;
border-radius: 8px;
}
.san-p::before{
content: '';
position: absolute;
left: 98px;
top: 30px;
width: 0px;
height: 0px;;
border-width: 8px;
border-style: solid;
border-color:transparent transparent transparent #e8e8e8;
}
.san-p::after{
content: '';
position: absolute;
left: 97px;
top: 30px;
border-width: 8px;
border-style: solid;
border-color:transparent transparent transparent white;
}