版权声明:原创文章,未经博主同意,不得擅自转载! https://blog.csdn.net/qq_36718999/article/details/81128899
第一步:全局安装vue-cli
C:\Users\小羊先生>npm install vue-cli --global
npm WARN deprecated [email protected]: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
c:\web\nodejs\node_global\vue -> c:\web\nodejs\node_global\node_modules\vue-cli\bin\vue
c:\web\nodejs\node_global\vue-init -> c:\web\nodejs\node_global\node_modules\vue-cli\bin\vue-init
c:\web\nodejs\node_global\vue-list -> c:\web\nodejs\node_global\node_modules\vue-cli\bin\vue-list
+ [email protected]
added 8 packages, removed 20 packages and updated 55 packages in 128.369s
第二步:新建项目、初始化vue模板
C:\Users\小羊先生\Desktop>vue init webpack vuex-notes-example
? Project name vuex-notes-example
? Project description A Vue.js project
? Author guiyangyang <[email protected]>
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vuex-notes-example".第三步:安装依赖
C:\Users\小羊先生\Desktop>cd vuex-notes-example
C:\Users\小羊先生\Desktop\vuex-notes-example>npm install
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 68 packages in 13.96s
第四步:运行项目
C:\Users\小羊先生\Desktop\vuex-notes-example>npm run dev
> [email protected] dev C:\Users\小羊先生\Desktop\vuex-notes-example
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
95% emitting
DONE Compiled successfully in 4897ms 11:50:59
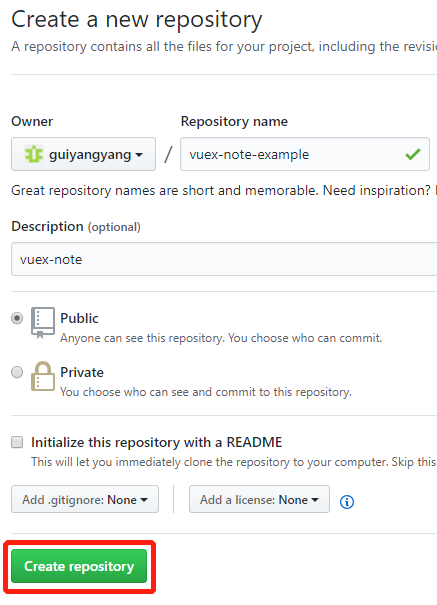
I Your application is running here: http://localhost:8080第五步:github新建远程仓库
第六步:项目初始化git,并提交至github
/*cmd*/
/* vuex-notes-example 项目目录下 依次输入*/
git init
git add .
git commit -m "first commit"
git remote add origin https://github.com/guiyangyang/vuex-notes-example.git
git push -u origin master