安装最新版的ps cc 此文中用的是2018版的
将PS图层转换成SVG文件的免费脚本
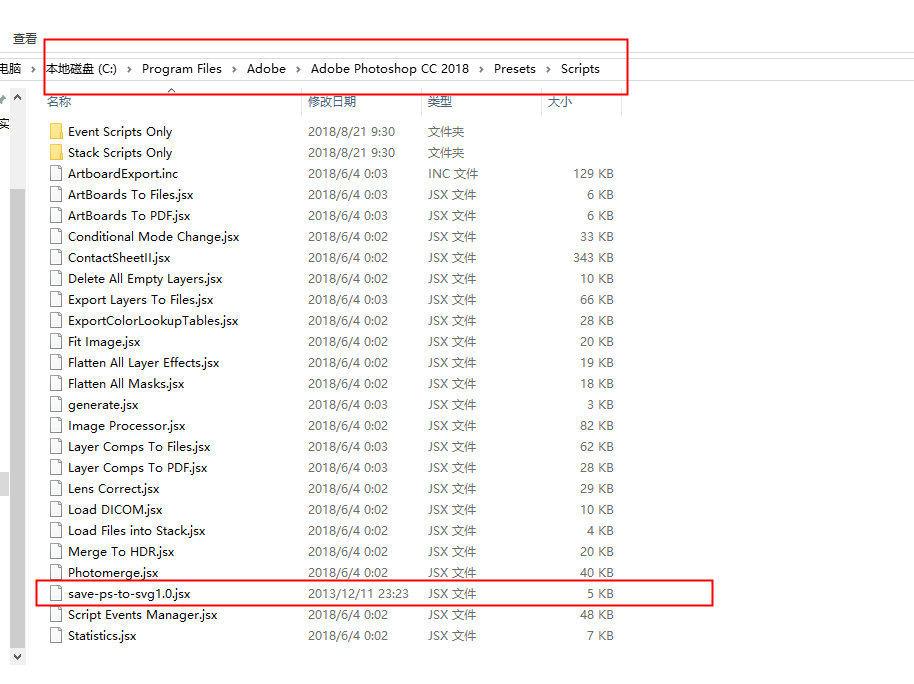
首先,需要下载一个脚本文件 save-ps-to-svg1.0.jsx,关于此文件的最新信息,可以到
官网查看,将此文件放到
PS 安装目录下的
/Presets/Scripts 文件夹中,如果放置脚本的时候
PS是打开状态,那么可能需要重启一下。

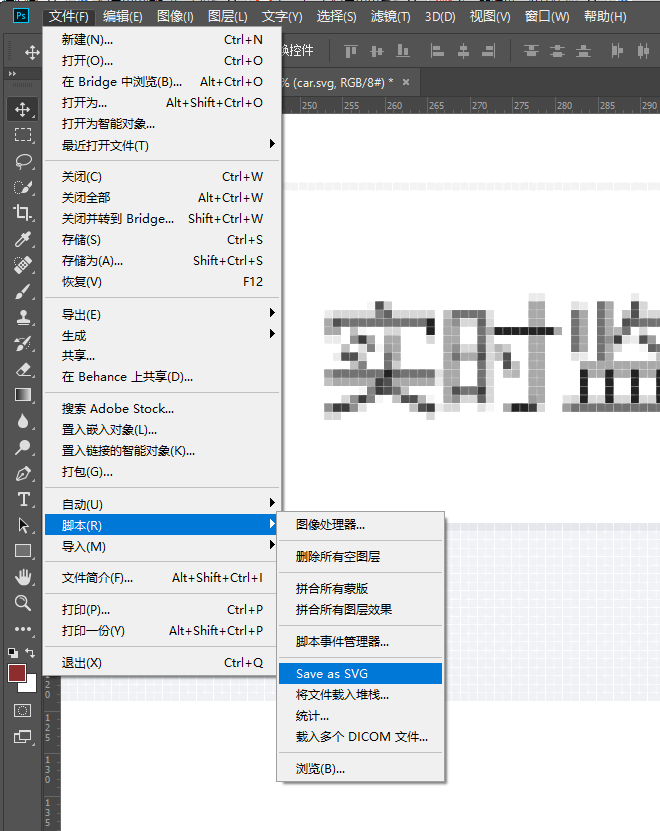
重启之后可以看到

这样就可以进行下一步了
自动切图:
前端开发人员经常需要将很多图层切出成独立的图片。有了自动切图功能,无需花更多时间来切图了。只需在图层名后添加相应格式后缀(如.png),即可自动输出所需格式的图片。
1. 编辑-首选项-增效工具中的“生成器”为启用状态

2. 文件->生成->图像资源, 确认该菜单项已被勾选

3. 修改某个图层命名(如 test.svg),然后检查当前 psd 文件所在目录下的“文件名-assets” 的目录,打开此目录,发现 test.svg 已经在里边了(同样适用png等)
扫描二维码关注公众号,回复:
3674660 查看本文章


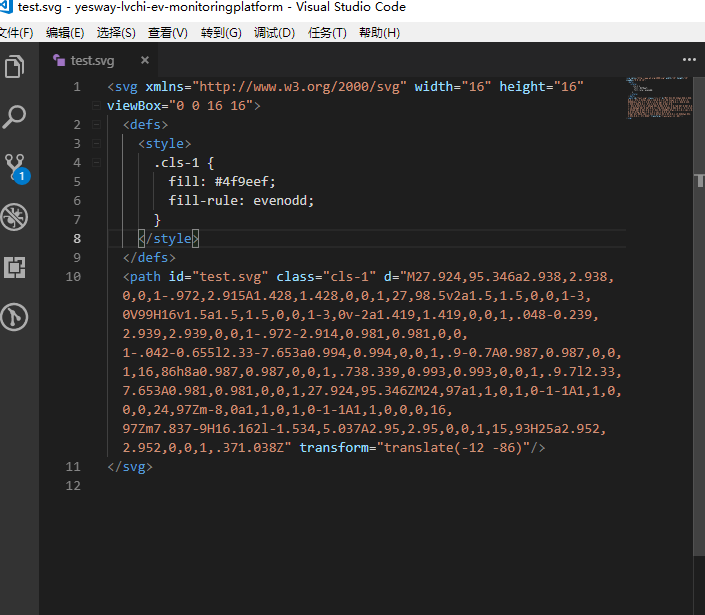
可以打开看一下

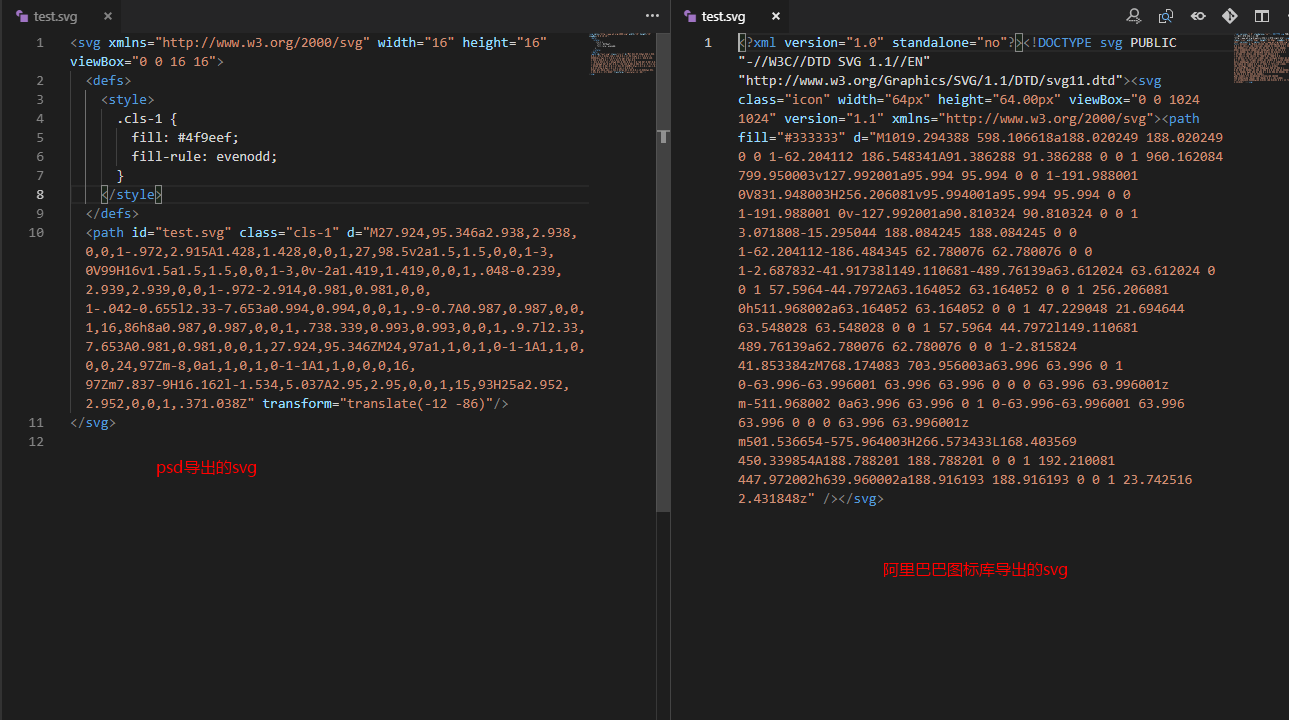
可以看到这个里边的代码跟我们在阿里巴巴图标库上下载的还是有点出入的

这个时候可以直接把从pds导出的svg上传到阿里巴巴图标库再导出为svg就变成上图右边的样子了,当然也可以导出其它格式的,如下图


这样就实现了psd导出为svg了(如果要更改颜色请去掉path中的fill属性)